Twinmotionで店舗の3Dデザインをリアルにしてみる

前回、小さいお店をテーマにしてスケッチアップでモデリングしましたが、今度はそれをTwinmotionにインポートしてみます。
(前回記事)
スケッチアップでやってみる店舗レイアウトシミュレーション
Twinmotionを使うと3Dモデルをフォトリアルなグラフィックにすることが、簡単にできます。
とはいえ、自分が表現したいシーンを実現するために、マテリアルの調整やライティング環境のことで試行錯誤することも多々あります。
特に使い始めのうちは何をどうすればよいのか、分からないこともあるのではと思います。
このモデルで使っている設定や手法をざっくり紹介しますので、興味がある方はぜひ参考にしてみてください。
建築系ソフトウェアをもっと詳しく学びたい方は、以下の記事もご覧ください。
・建築デザインや建築CADソフトを今すぐ学ぶ!必見のオンライン講座10選
店舗の3DモデルをTwinmotionでお手軽フォトリアル
前回記事で作った小さいお弁当店の3Dモデルですが、Twinmotionを使ってフォトリアルなビジュアルに生まれ変わりました。

短いですが動画デモも作ってみました。
CG制作の高度な知識が無くてもTwinmotionなら簡単にできるんですよ。
ソフトウェアの進歩はすごいものです。
このモデルでどんなことをやっているか、過程をざっくり見ていきましょう。
スケッチアップの3Dモデルをインポート
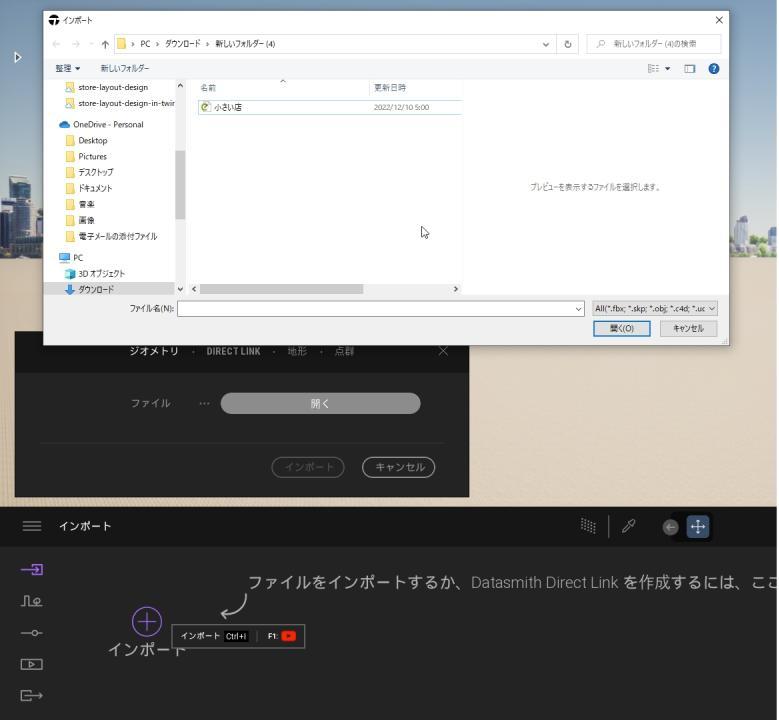
3Dモデルをインポートすることから始めます。
skpファイル(スケッチアップ形式)の他にも様々なCAD形式に対応しています。

インポート直後です。

読込んだままの状態です。
スケッチアップで使っていたマテリアルはそのまま引き継がれています。
マテリアルやライティングなどの設定はデフォルトの状態ですが、このままでも十分に美しいグラフィックです。
Twinmotionのバージョンは2023.1 Preview 1です。
撮影シーンを決める(カメラを設置)
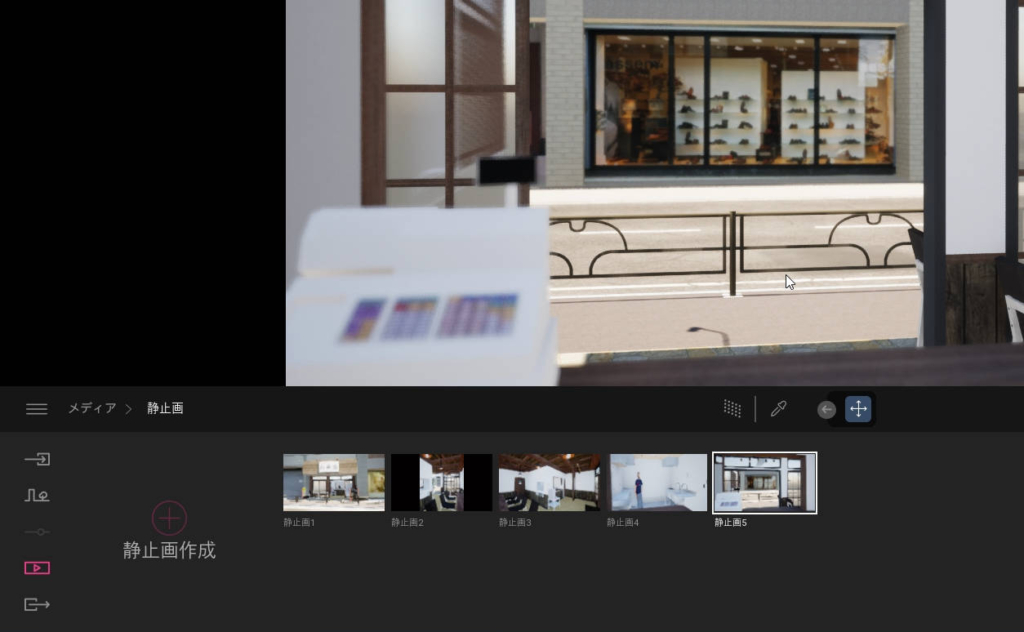
撮影したいシーンは個別で保存できます。
カメラを設置するようなものと考えてください。
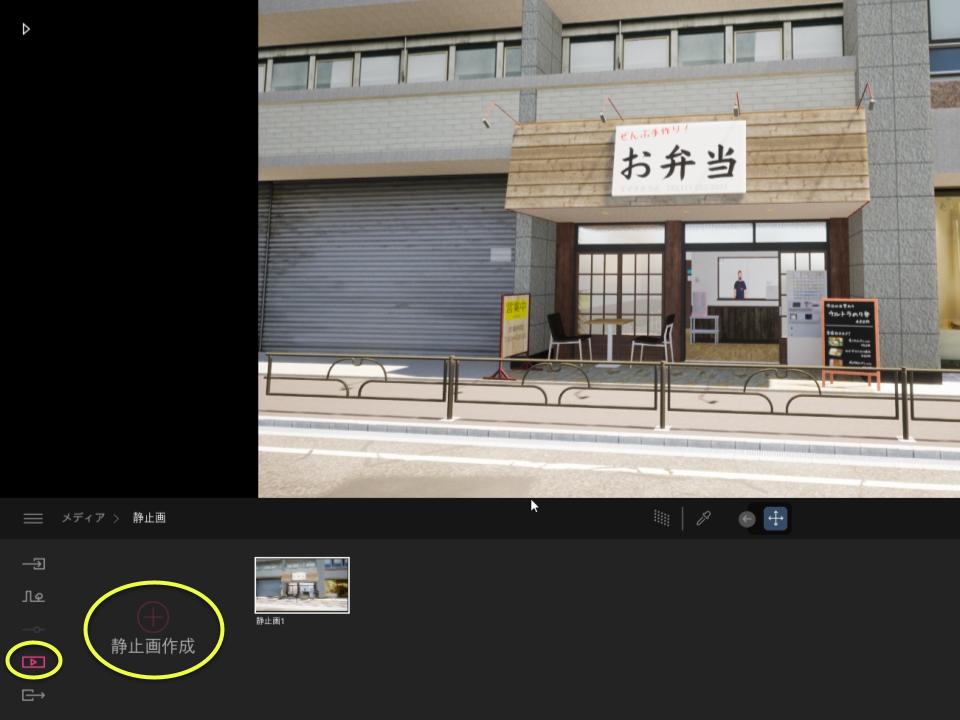
画面下部のエリアをドックと呼びます。
撮影シーンの追加はドックの左端にあるメディアのメニューから操作します。
静止画作成を押すと現在ビューが保存されます。

画面を移動させて撮影したいシーンをどんどん追加できます。

保存した撮影シーンごとでそれぞれカメラやライティングの設定ができます。

標準ライブラリのマテリアルを使う
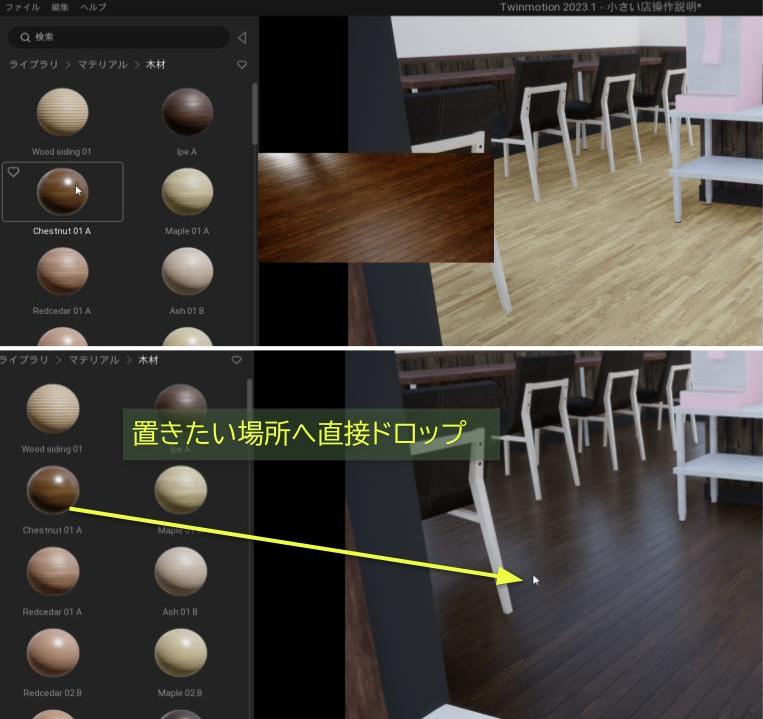
床面のマテリアルを標準ライブラリのマテリアルに置き換えてみましょう。
画面左上の![]() ボタンでライブラリを開きます。
ボタンでライブラリを開きます。
マウスでつかんでモデルの表面に直接ドロップします。

数クリックの操作でできます。超簡単です。
マテリアルの表面を調整する
標準ライブラリのマテリアルは表面の粗さや凹凸の具合を調整できます。

これらを調整することで物質に当たる光が現実に近い見え方で再現されます。
これをPBRマテリアルとよびます。 PBRとは物理ベースレンダリングの意で、マテリアル表面の物質的な特性に応じた光の反射をシミュレートします。
わかりやすく言うと、表面はザラザラなのか、ツヤがあるのか、金属質か、凸凹しているか、などの特徴を表現することができます。
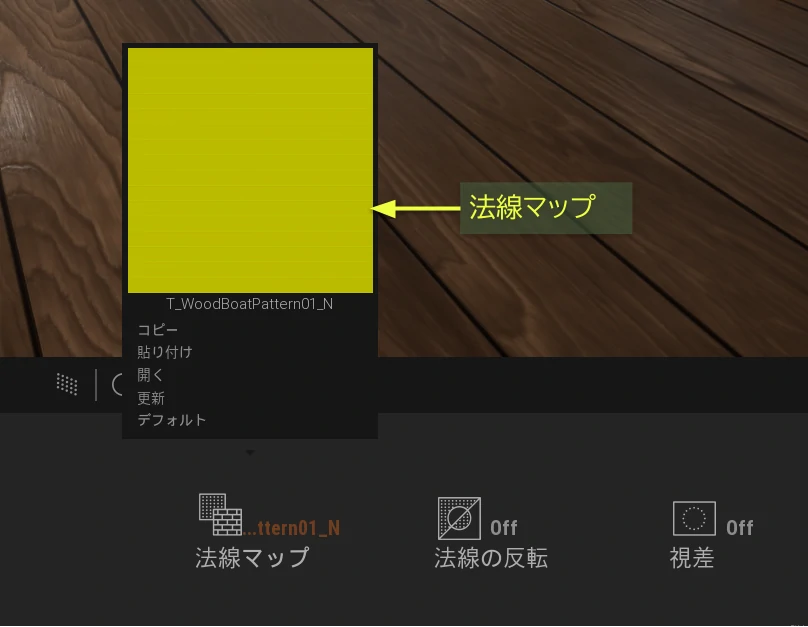
例えば、表面の凹凸ぐあいを表現するには、使用するテクスチャに合った法線マップと呼ばれる別画像が用意されていて、その強さを変えることで凸凹の強さを調整します。

一方、スケッチアップからインポートしたテクスチャは、PBRマテリアルではありません。
インポートしたテクスチャをPBRマテリアルとして調整したい場合は法線マップのような、そのテクスチャが元になる物質特性を表現する画像データを別途準備する必要があります。
PBRマテリアルのことは、また別の機会で解説したいと思います。
スケッチアップからインポートしてきたテクスチャは、ここではとりあえずラフネス(表面の粗さ)だけでも変えておきましょう。

PBRマテリアルでなくても、表面全体のツヤを変えることはできます。
各種ライトでシーンを演出する
Twinmotionで扱う光源は大きく分けると自然光と追加のライトがあります。
【自然光源】
自然光源は3つのライティング環境を選択できます。
- ダイナミックスカイ・・・天候により空模様が変化、太陽の軌道を再現。
- スカイライト HDRi・・・HDRiを光源としたリアルな空。
- バックドロップ HDRi・・・HDRiを光源とした背景(カスタマイズが可能)
※HDRi光源でも太陽光の向きと強さなどの設定もできます。
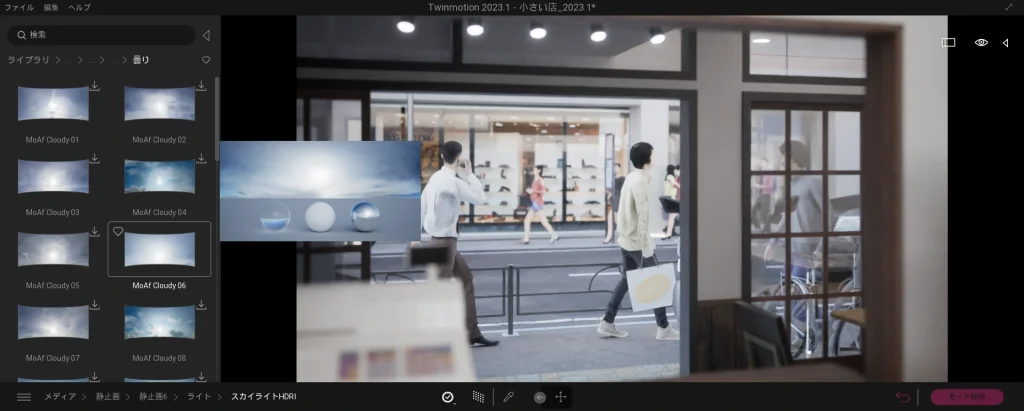
このシーンはスカイライトHDRi光源の中から、やや曇りがかったイメージを使っています。

空は見えませんが反射光の色合いが良かったのでこのHDRiを選びました。
自分が表現したいシーンによって使うイメージも変わってくると思いますが、あれこれ悩むのもめっちゃ楽しいです。
【ライトを追加する】
光の演出を加えたい場合や、局所的に明るさを補いたいときなどにライトオブジェクトを追加します。
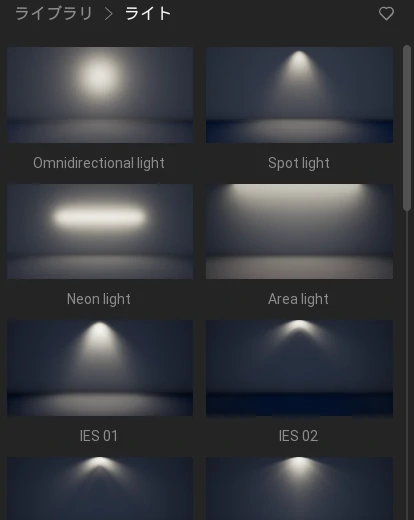
追加のライトはライブラリから検索します。

パストレーサーでレンダリングすると屋内は暗くなるので、このモデルでは「エリアライト」を使っています。 室内の大きさに合わせて光源の広さを調整したい場合はエリアライトが最適です。

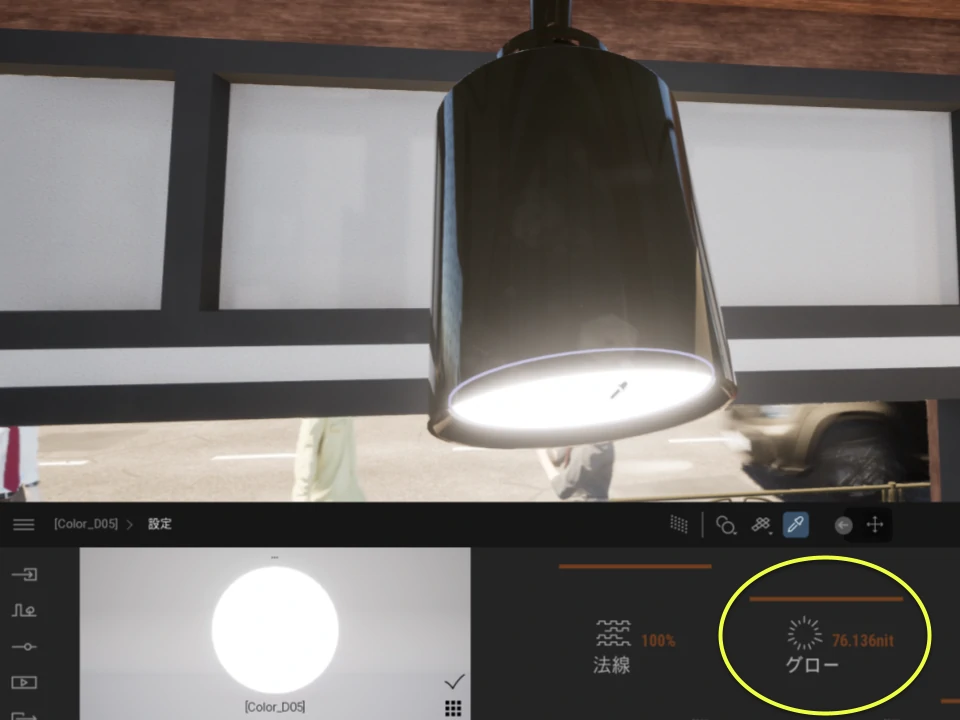
店内に使っている天井照明はライブラリのライトを使っていません。
マテリアルの「グロー」の値を調整してマテリアルそのものを発光させているだけです。
なので周辺を照らすことはできません。なんちゃってライトです。

スポットライトとして周辺を照らしたい場合はライブラリにあるライトをここへ持ってきて、照らす範囲や方向を決めて配置します。
パストレーサーで自然な光の描写にする
Twinmotionの強みの一つが「パストレーサー」です。
パストレーサーでレンダリングすると、より自然な光線の表現がされ、まるで写真のようなグラフィックを出力できます。
お店正面

店内の様子

イートイン(店内飲食)スペースありのお弁当店という設定です。
インテリアやお店の外観は和風な雰囲気にしてみました。
店内の奥

厨房

カウンターに立った視点

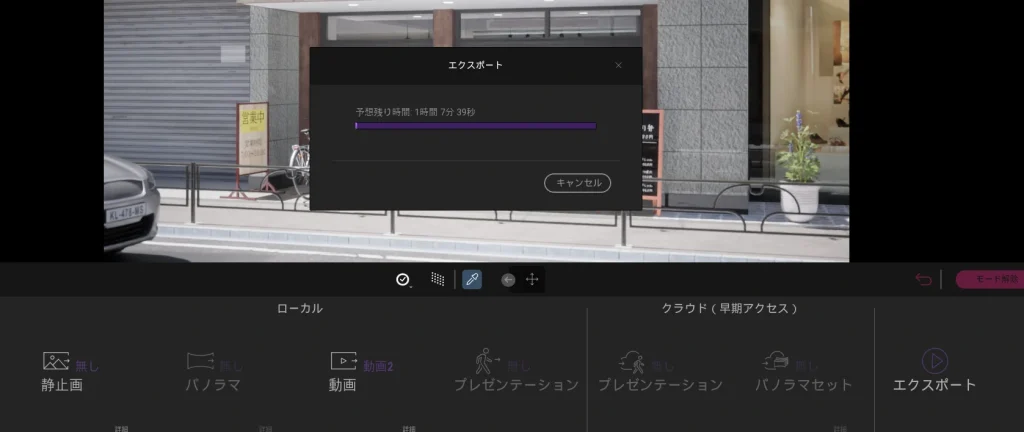
パストレーサーを使うとフォトリアルな画像が生成されますが、画像1枚のレンダリングに時間が掛かります。

記事冒頭の動画もパストレーサーありで出力していますが、動画はさすがに時間が掛かります。
長さ10秒の動画を中画質設定の出力で、約1時間かかってます・・・
(パストレーサーOFFならすぐに出力されます)

ハイスペックなマシンが欲しいところです。(;^ω^)
シーンで利用した機能や設定
ライティングやマテリアル設定のスクリーンショットを貼っておきますので、よかったら参考にしてみてください。
この静止画の設定内容です。

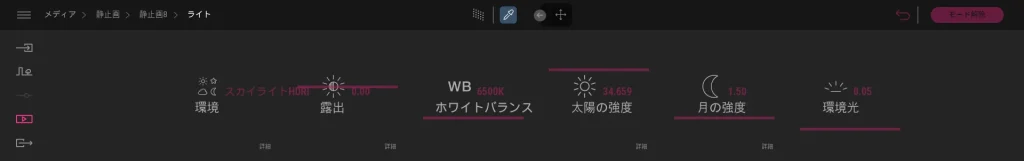
ライティング設定
【自然光源の設定】
>ライト

>ライト>スカイライトHDRi

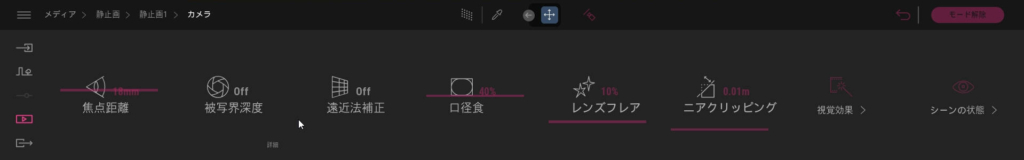
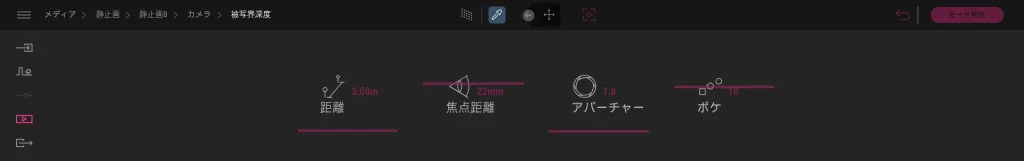
【カメラ設定】
>カメラ

>カメラ>被写界深度

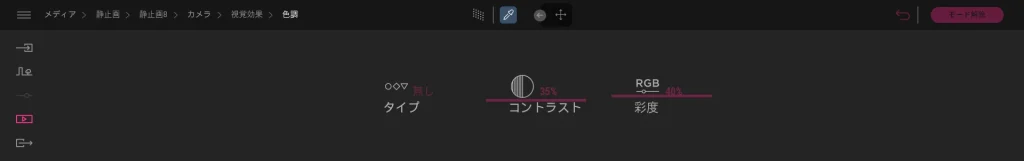
>カメラ>視覚効果>色調

追加したライト
パストレーサーを使うと屋内の光が入らないところは暗い雰囲気になります。
ここでは明るさを補うためエリアライトを追加しています。
【エリアライトの設定】

人や車などの配置
街中にお店を構えるという設定なので、街の雰囲気を出すために人や車、街灯や標識などを追加しています。

人物パス、または車両パスを使うと複数のキャラクターを同時に生成、動作させることができます。
いわゆるモブ(背景人物/群衆)をシーンに加えたいときに非常に便利な機能です。
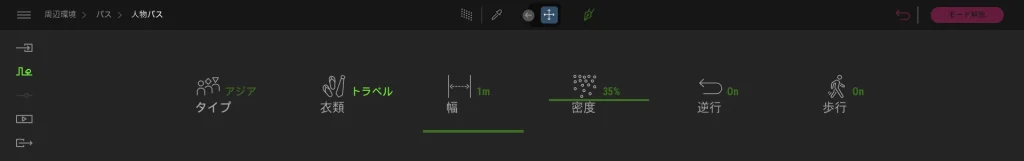
【人物パスの設定】

まとめ
前回スケッチアップでモデリングした小さなお店を、Twinmotionを使ってフォトリアルな3Dグラフィックにする過程をざっくりと紹介しました。
Twinmotionは専門的なCG制作ソフトと比べると操作系がシンプル化されていて、初めての方でも扱いやすいソフトウェアです。
操作は簡単なのですが、自分が表現したいシーンを実現するために、ライティング環境を変えたりマテリアルを調整するなど、最初は何をどうすればよいのか分からないという事もあるかと思います。
自分で触ってみていろいろ試すしかないと思いますが、この記事で紹介したことが皆さんのヒントや参考になればうれしいです。
それではまた次の記事で!















ディスカッション
コメント一覧
まだ、コメントがありません