【SketchUpの使い方】円弧ツール

円弧/2点円弧/3点円弧/扇形、の4種類の円弧ツールが用意されています。
画面左のツールバー、グループアイコンから選びます。
デフォルトのショートカット
円弧ツール・・・・(未割り当て)
2点円弧ツール・・Aキー
3点円弧ツール・・(未割り当て)
扇形ツール・・・・(未割り当て)
円弧ツール/扇形ツール
[特徴] 角度による入力方法です。
①中心点をクリック
分度器を最初に置きます。
②半径を決めてクリック、または半径を直接入力
次に半径を決めます。画面右下の入力ボックスから直接入力もできます。
③角度を決めてクリック、または角度を直接入力
最後に角度を決めます。画面右下の入力ボックスから直接入力もできます。
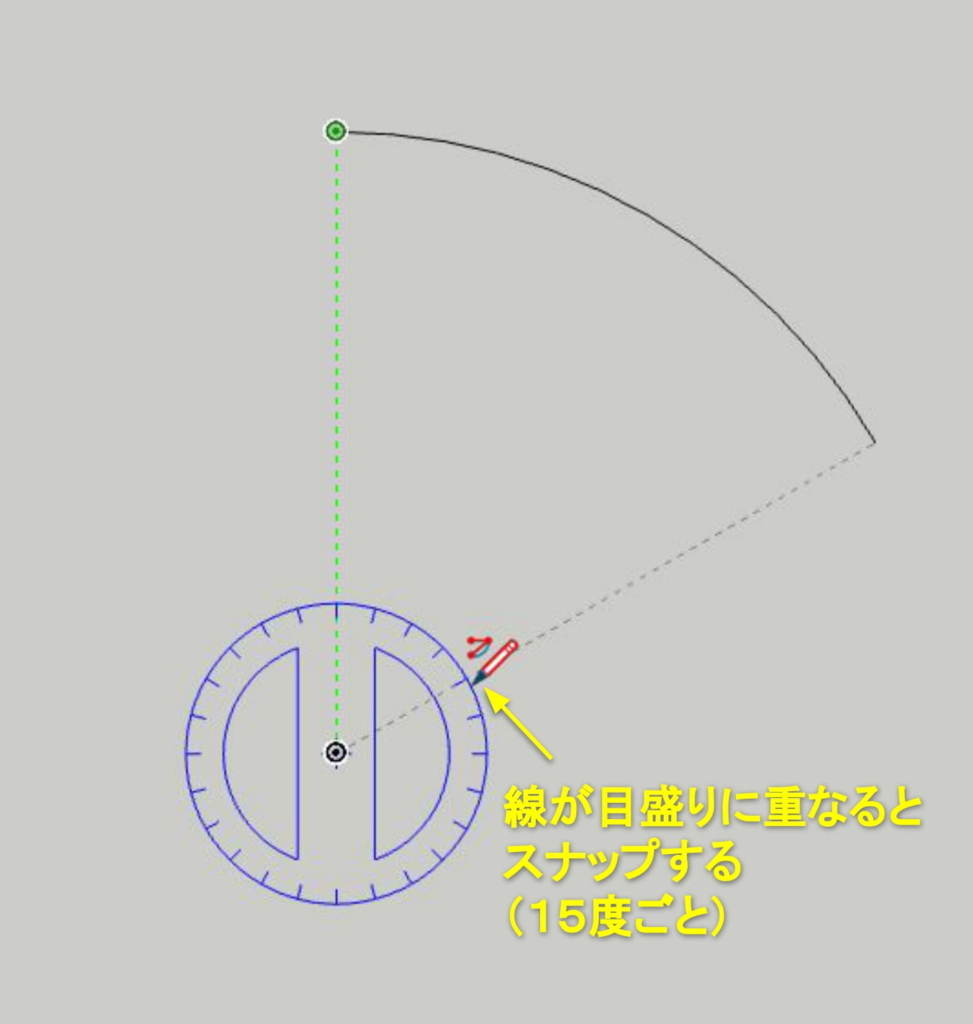
分度器は15度ごとにスナップします。

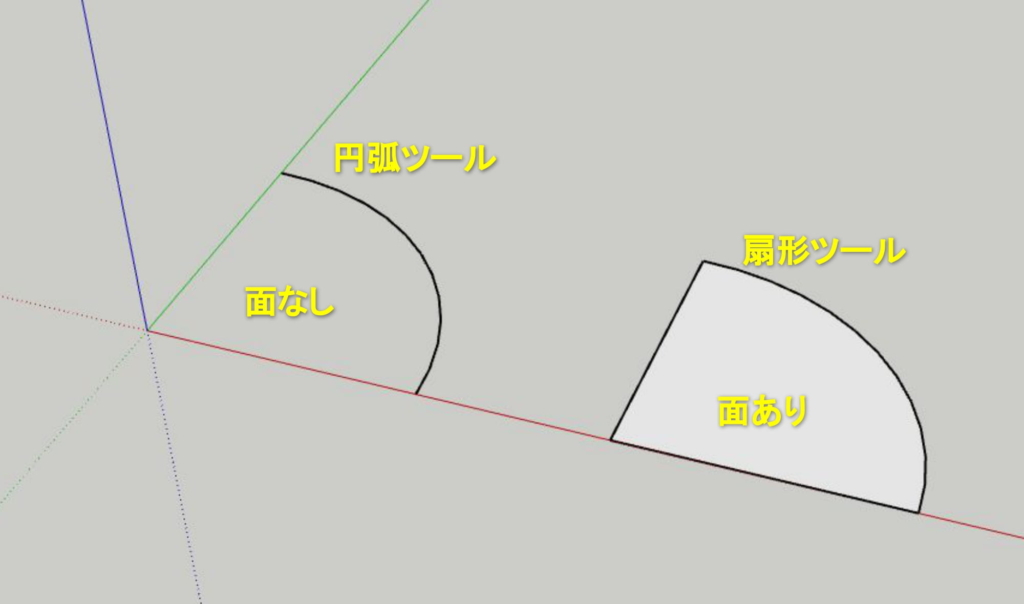
円弧ツールと扇形ツールは同じ操作方法です。

円弧ツールは円弧だけを作成するのに対し、扇形ツールは面も作成されます。
2点円弧ツール
[特徴] 弦のふくらみの距離による入力方法です。
2点円弧には基本操作に加え、便利な入力方法もあります。
2点円弧の基本操作
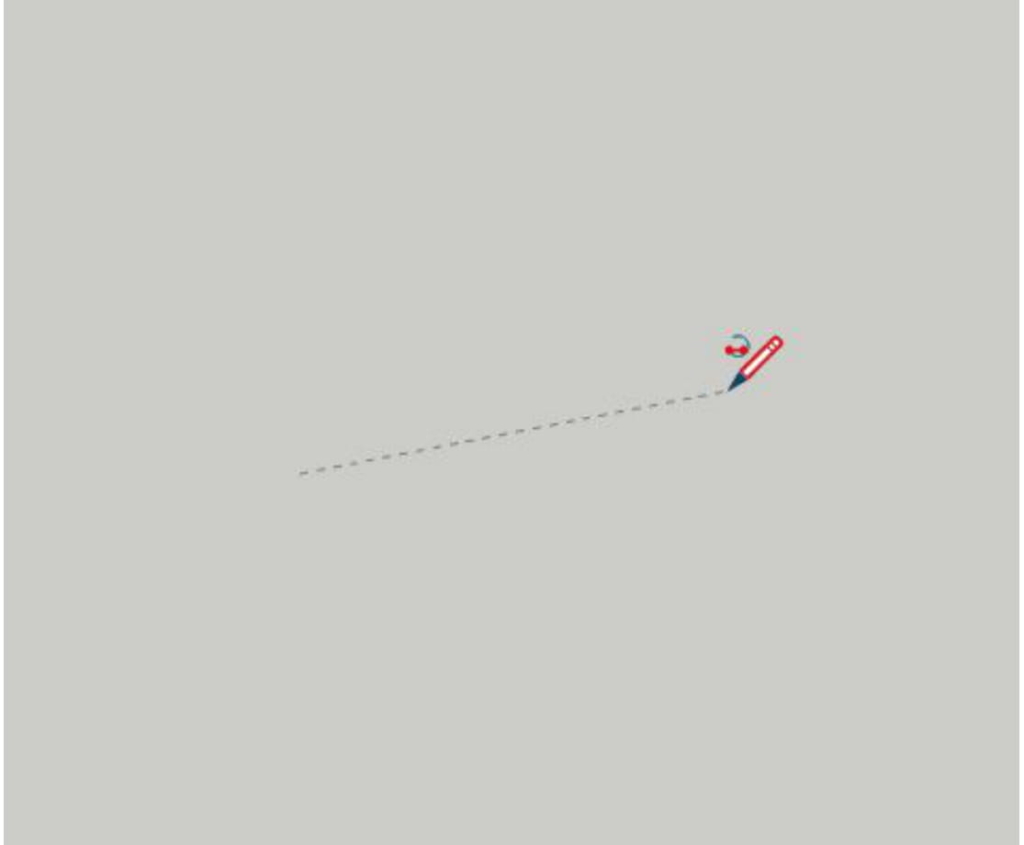
①円弧の始点をクリック
②円弧の終点までの長さを決めてクリック、または長さを直接入力
③弦のふくらみ距離を決めてクリック、または距離を直接入力
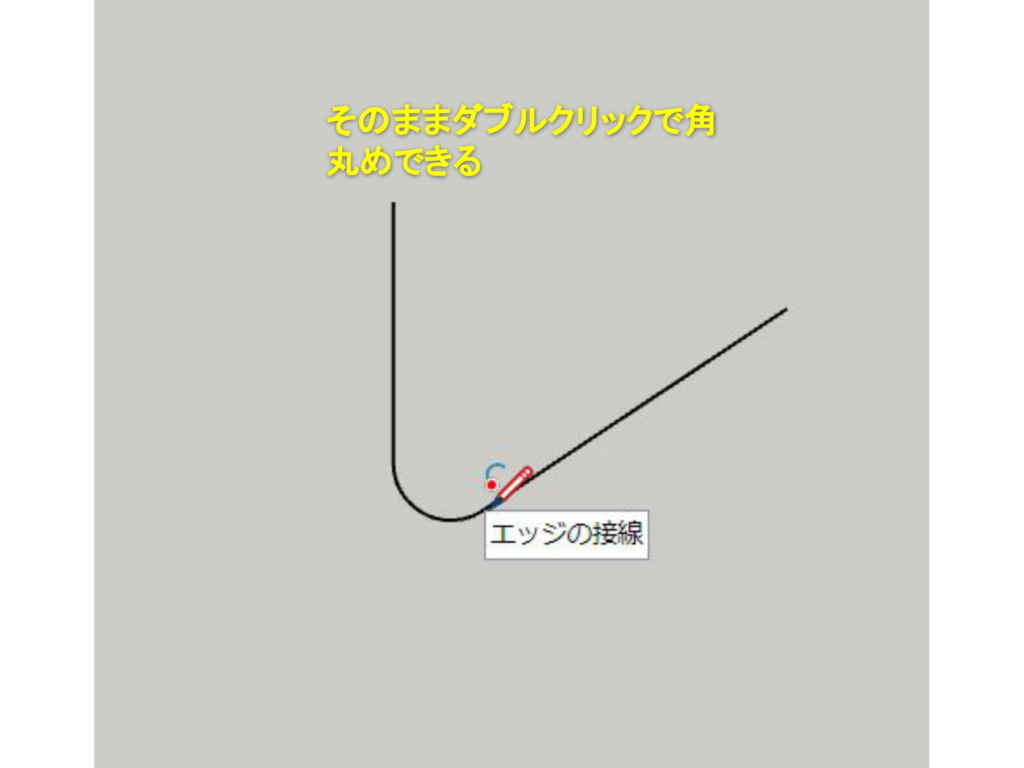
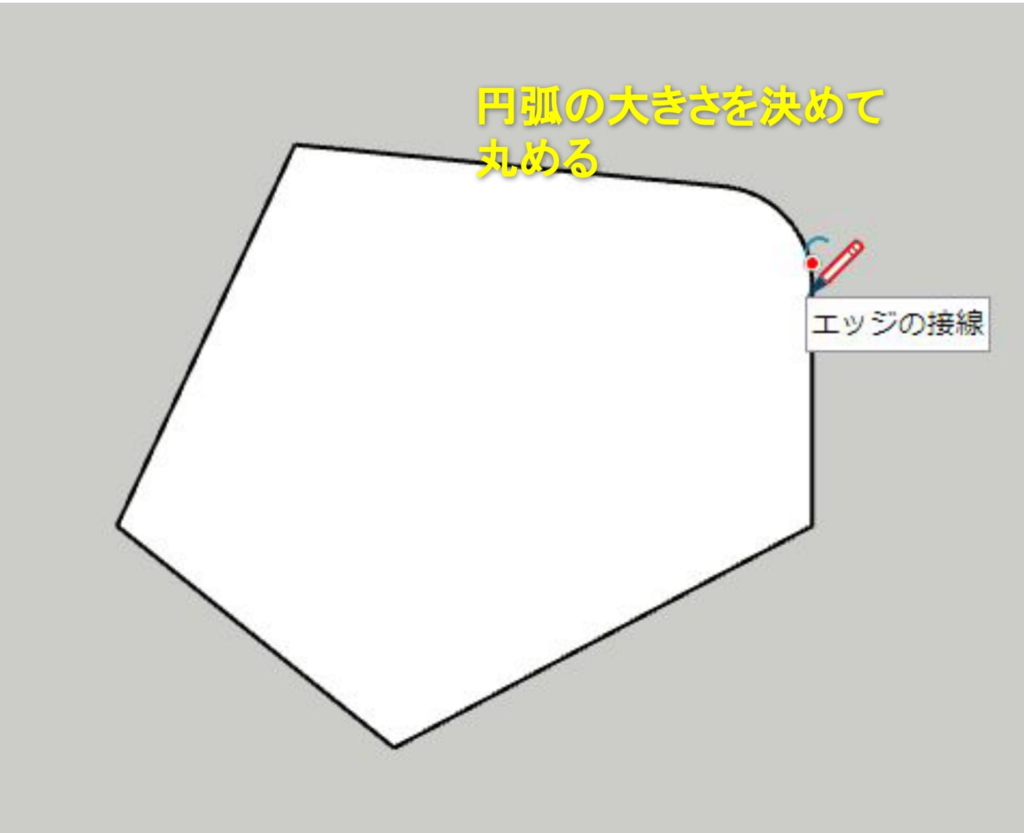
(便利機能)頂点の角を丸める
エッジとエッジの頂点を簡単に丸めることができます。
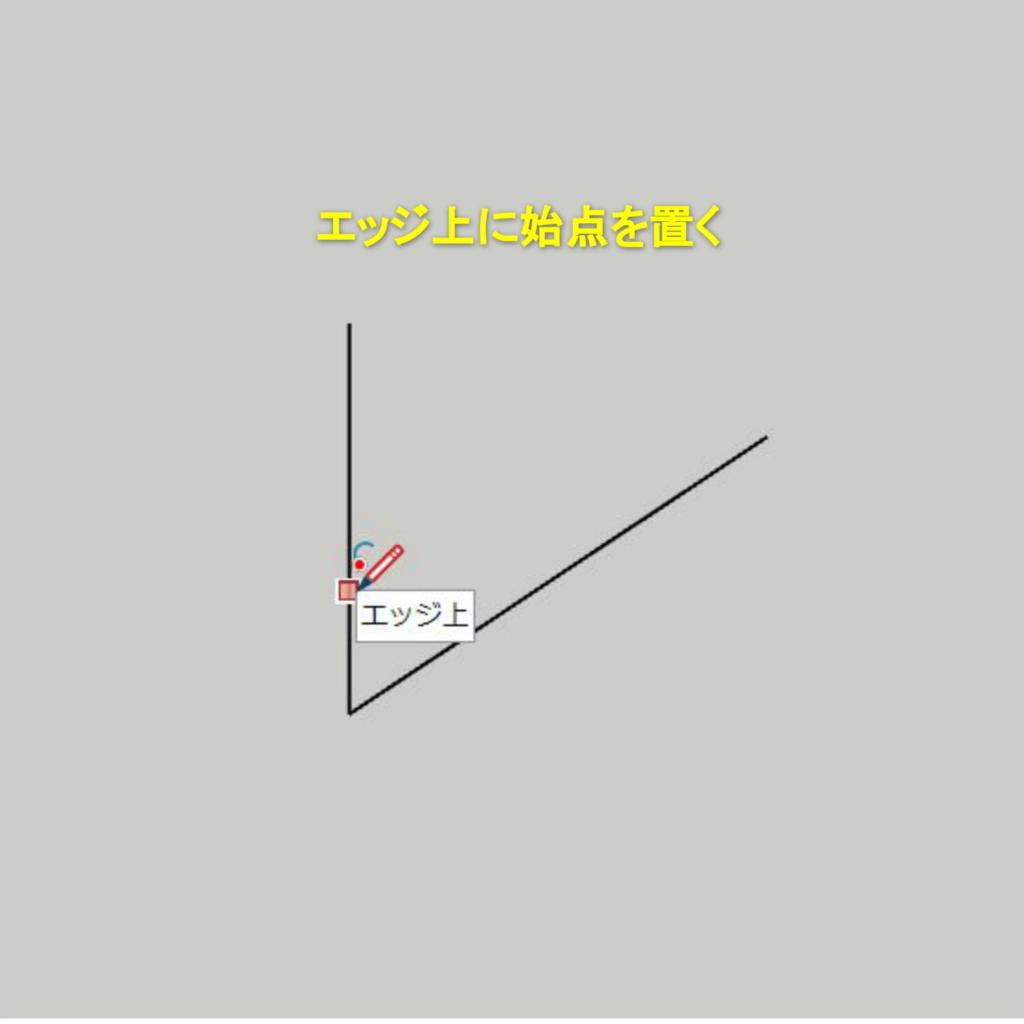
①エッジ上で始点をクリック

「エッジ上」と表示されているところでクリックします。
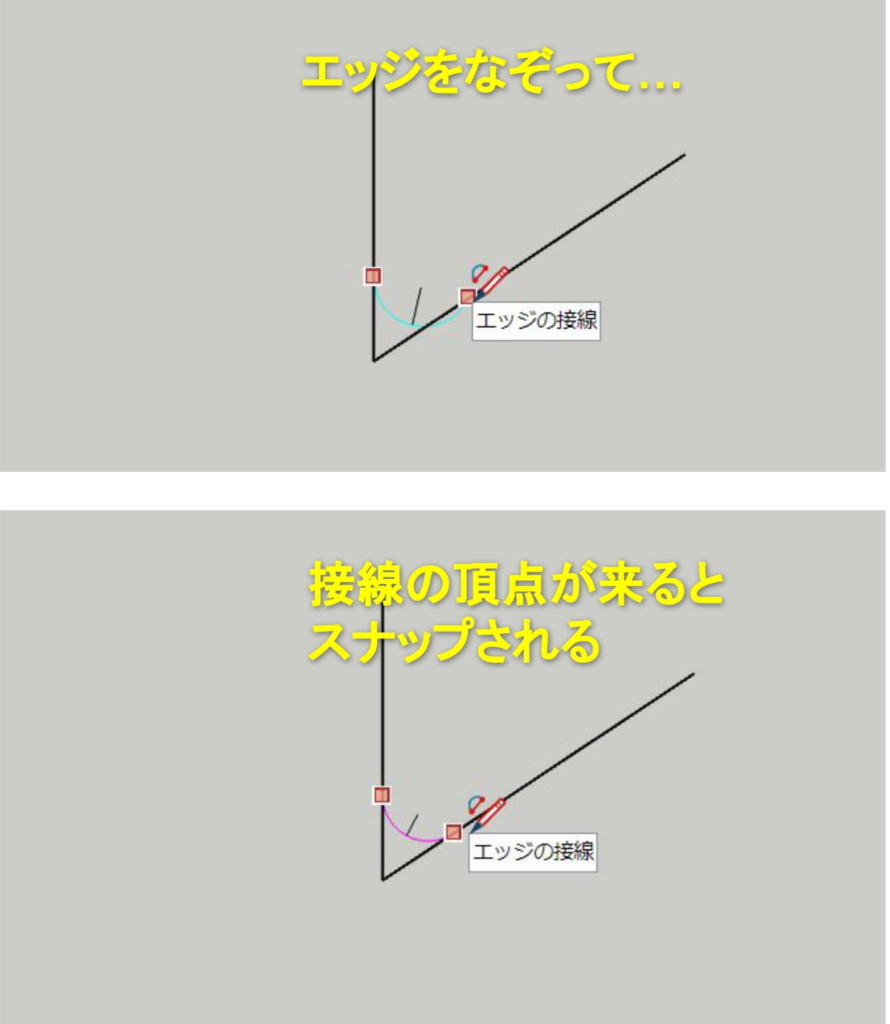
②推定で接線の頂点を見つける

もう片方のエッジをなぞると推定ポイント「エッジの接線」が表示されます。
接線の頂点が来ると表示されている円弧マーカーの色が紫色に変わり、マウスカーソルがピタッとスナップします。
③ダブルクリックする

そのままダブルクリックで自動的にエッジとエッジで構成された角が丸まります。
失敗した場合は接線の頂点から外れています。やり直しましょう。
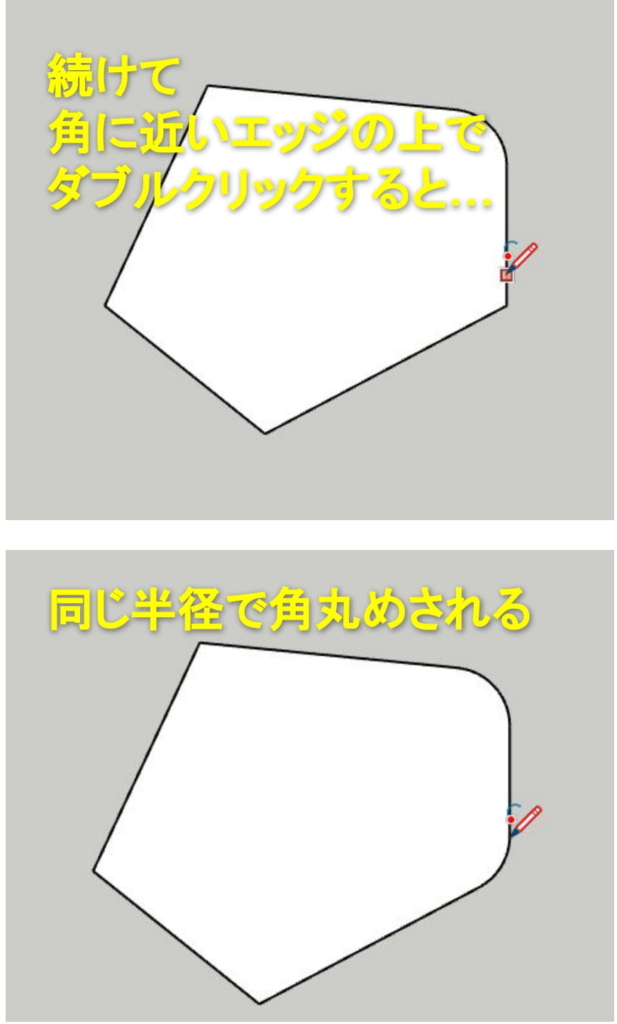
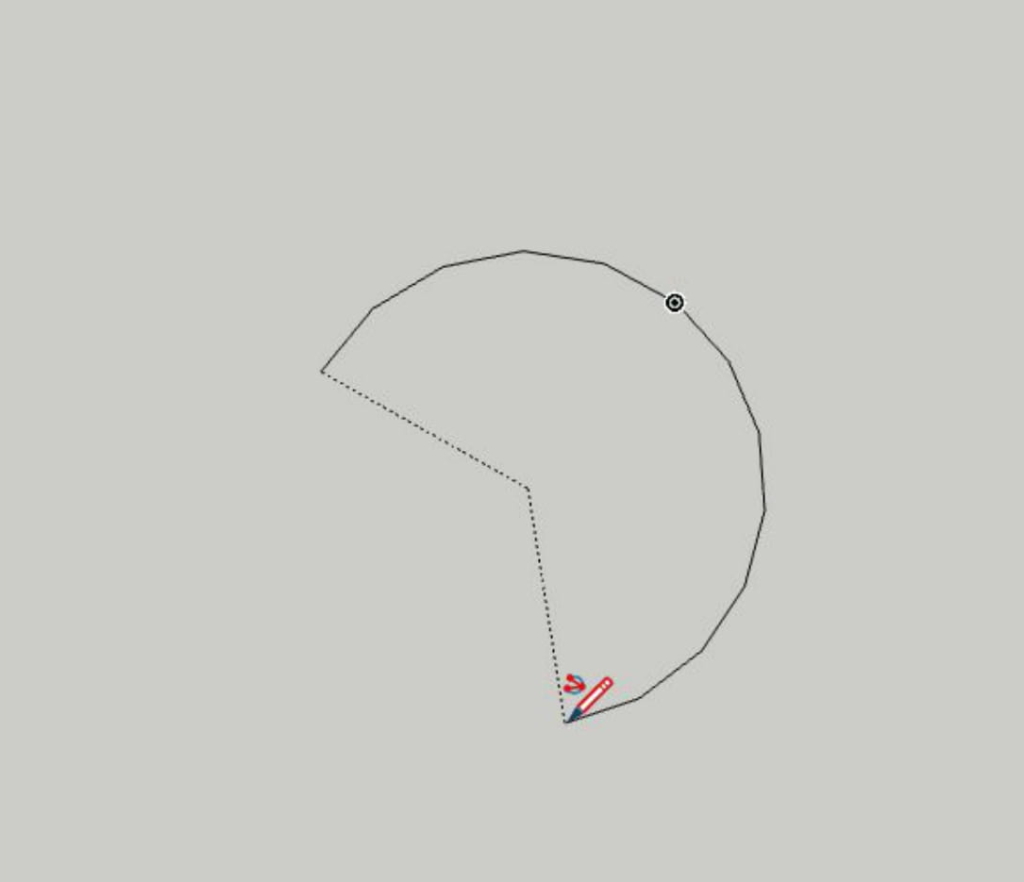
(便利機能)角丸めを連続で行う
2点円弧ツールには直前の値を引き継いで、連続で角丸めする機能があります。
①最初の角丸めを行う

最初の角丸めを行います。
上で紹介したダブルクリックの方法でも、普通に円弧を入力してもかまいません。
②丸めたい頂点の近くのエッジをダブルクリック

そのまま別の頂点付近のエッジをダブルクリックするだけです。
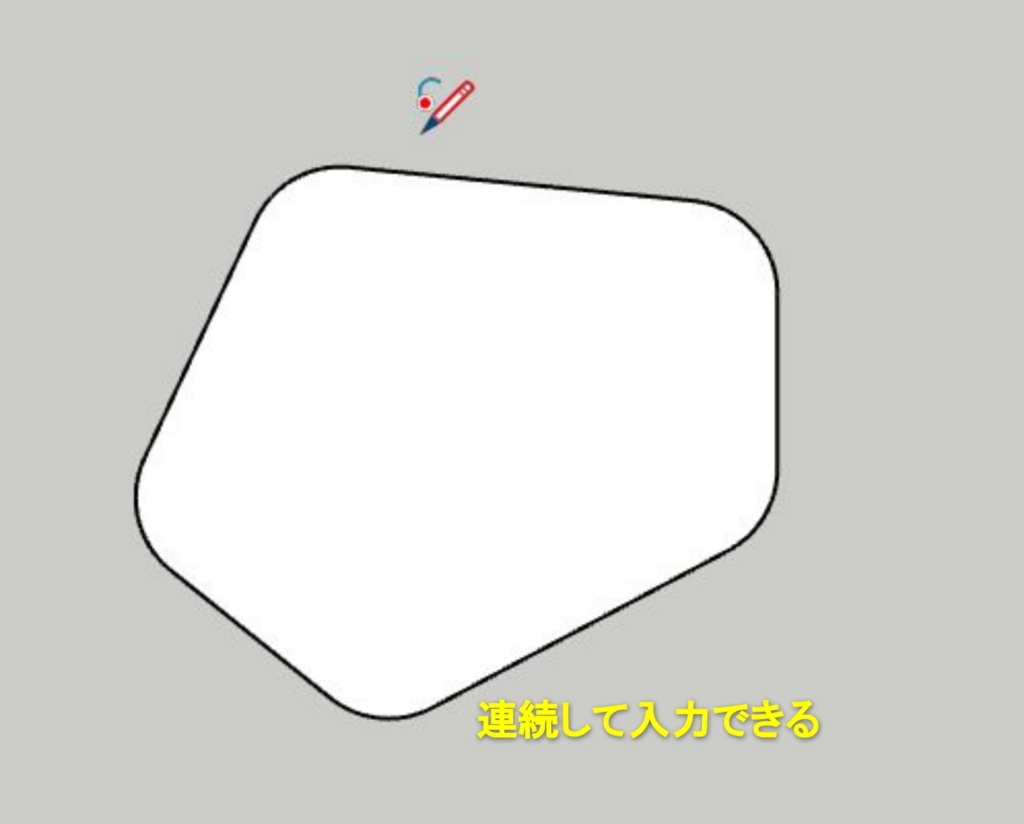
連続でダブルクリックしていくだけで角丸めができます。

連続角丸めは「エッジ」同士の頂点に対して有効です
連続入力はポリゴンや曲線エンティティでは機能しません。
これらのエンティティは分解(右クリック→曲線を分解)してエッジの集合に戻しましょう。これで連続操作ができるようになります。
※エンティティがエッジかどうかは画面右上のエンティティ情報パネルで確認できます。
3点円弧ツール
[特徴] ピボット点を使った入力方法です。
①円弧の始点をクリック
②円弧のピボット点をを決めてクリック、または長さを直接入力
ここではピボット点までの距離を決めます。

③円弧の終点を決めてクリック、または角度を直接入力
円周がピボット点を通る形で円弧が形成されます。

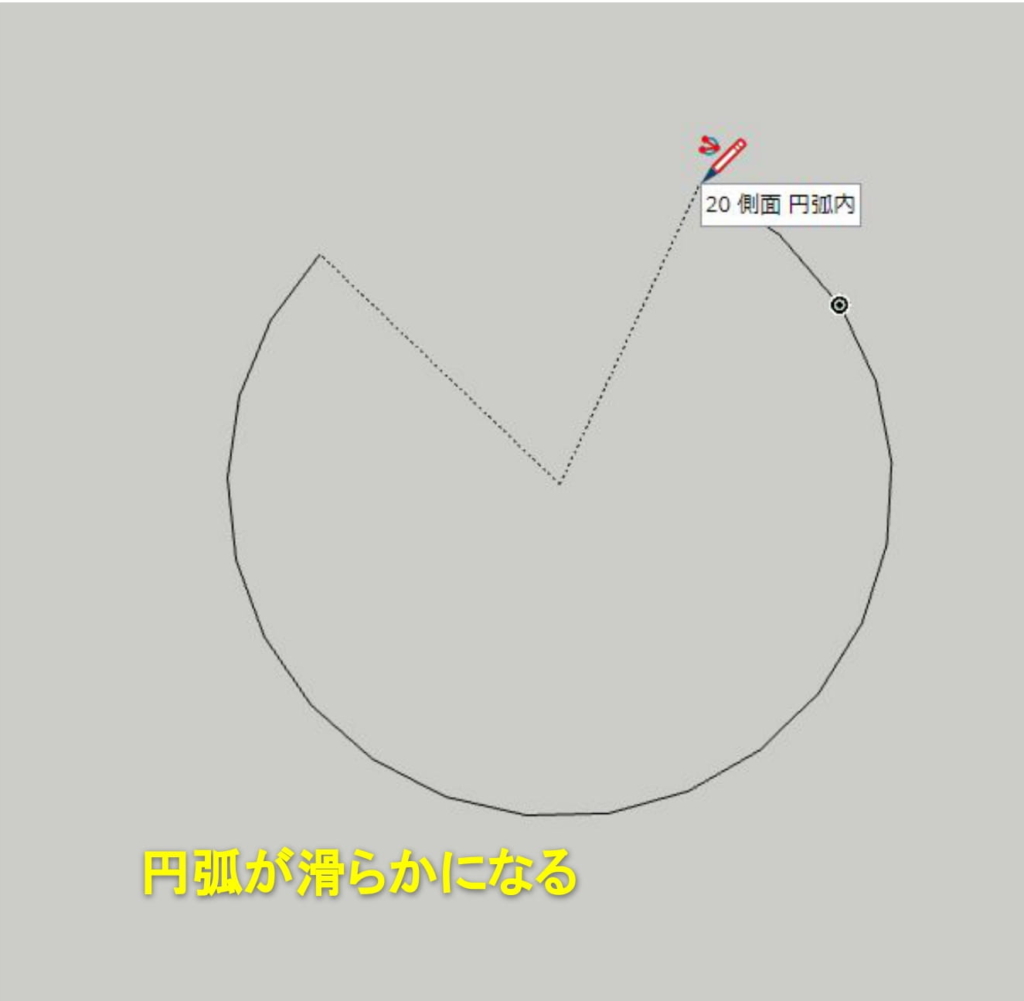
円弧のセグメントを増減する
セグメントの値を増減することにより円弧を滑らかにしたり、粗くしたりすることが出来ます。
始点を置く前に指定する方法
数値を直接入力してEnterキー

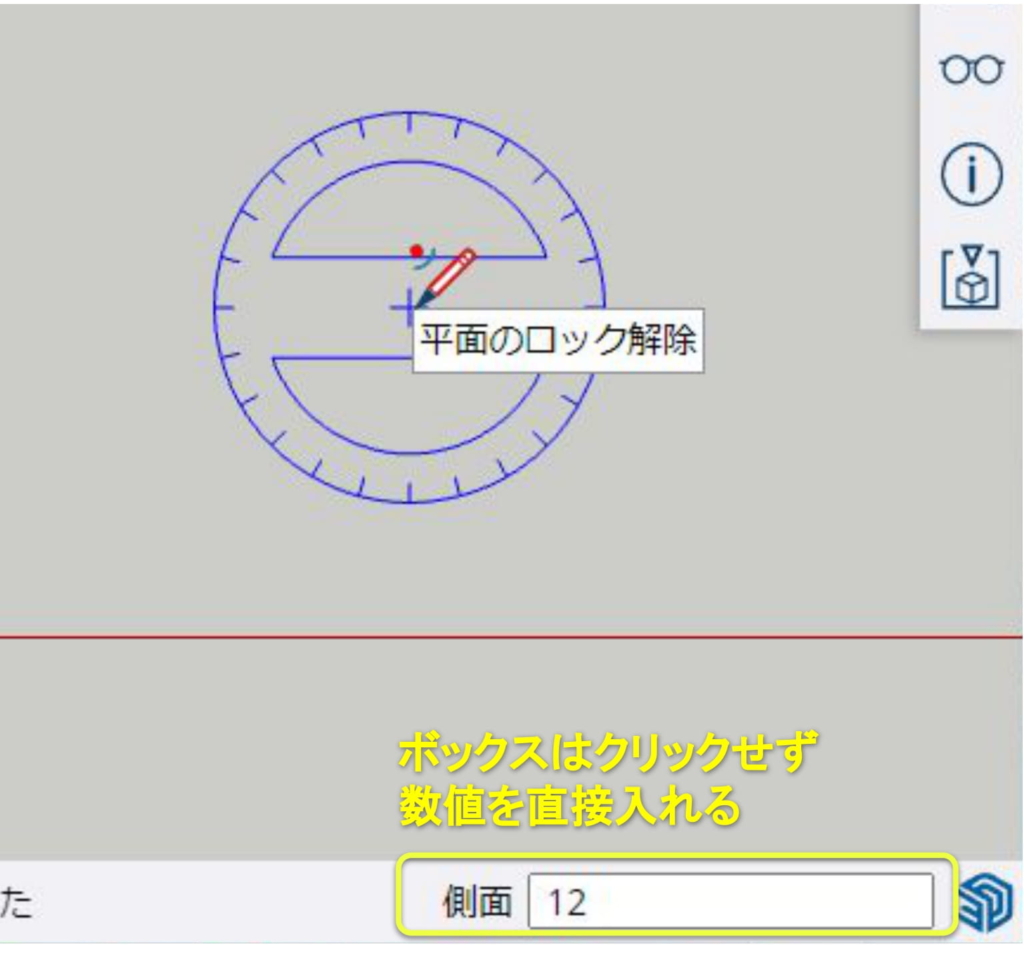
円弧ツールをアクティブにすると数値入力ボックスに「側面」と表示されています。
この時にキーボードからセグメント数を直接入力してEnterで確定してください。
セグメント数の入力値は次回の入力に引継ぎされます。
セグメント数は数値ボックスで「側面」として入力されデフォルトは「12」です。
一度入力すると前回値が保存されます。
始点を置いた後に増減する方法
Ctrlを押しながら+キーでセグメント増加
頂点が増え、滑らかな円弧になります。

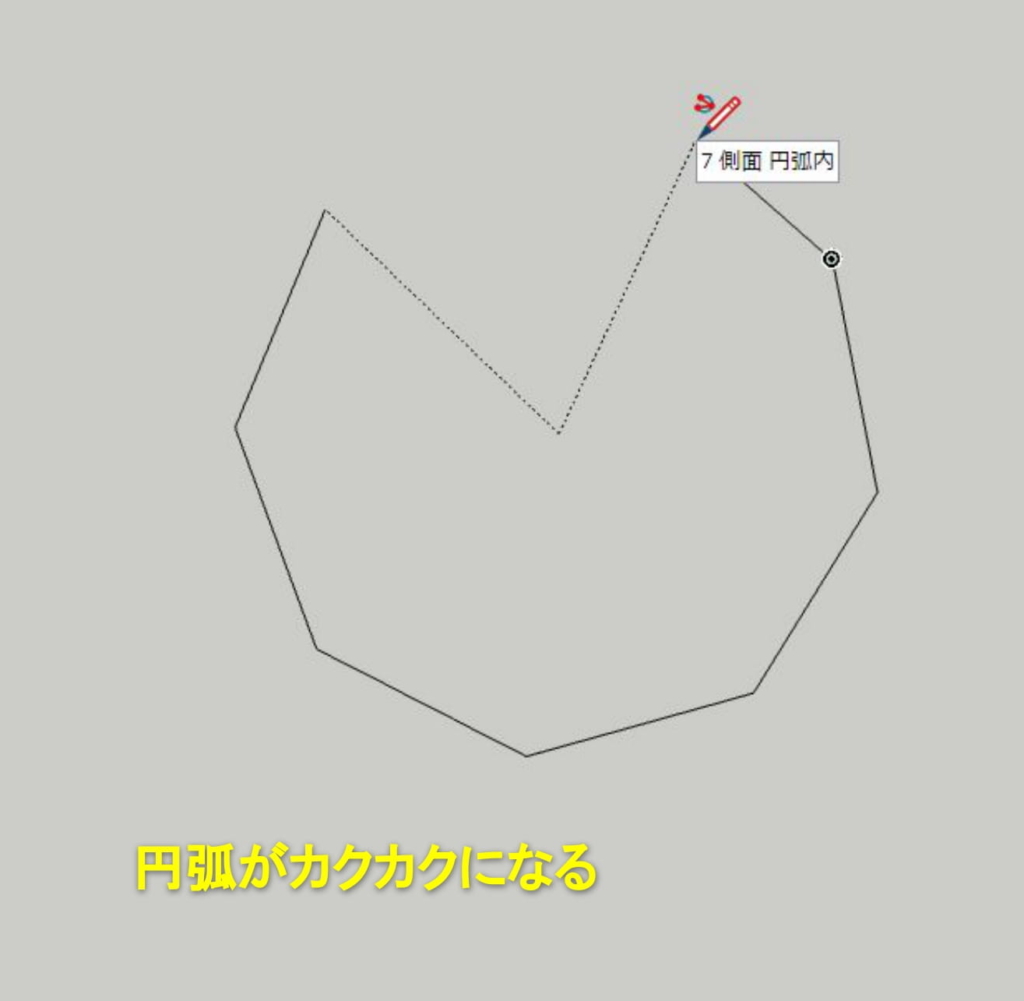
Ctrlを押しながら – キーでセグメント減少
頂点が減り、カクカクした円弧になります。

画面左のエンティティ情報パネルを使うと、後からセグメント数を変えることもできます。
円弧エンティティは後から形を変えれる
入力が確定した後からでも円弧をの形を再編集することが出来ます。
方法は2通りあります。
これは円弧エンティティに有効な操作です
尺度ツールで不均一な変形をすると円弧が曲線に変わり、後から編集ができなくなります。
右クリックメニューからエンティティを分解しても同様、編集できなくなります。
注意しましょう。
(その1)エンティティ情報パネルを使う
①画面右のパネル群一番上の「エンティティ情報パネル」を開く
②選択ツール(Spaceキー)で円弧を選択する
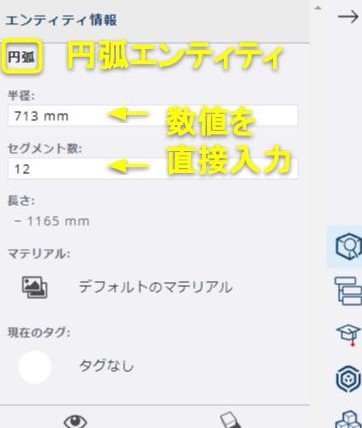
③情報パネルの「半径」と「セグメント数」の数値を直接入力する

編集できるパラメータは白抜きのテキストボックスになっています。

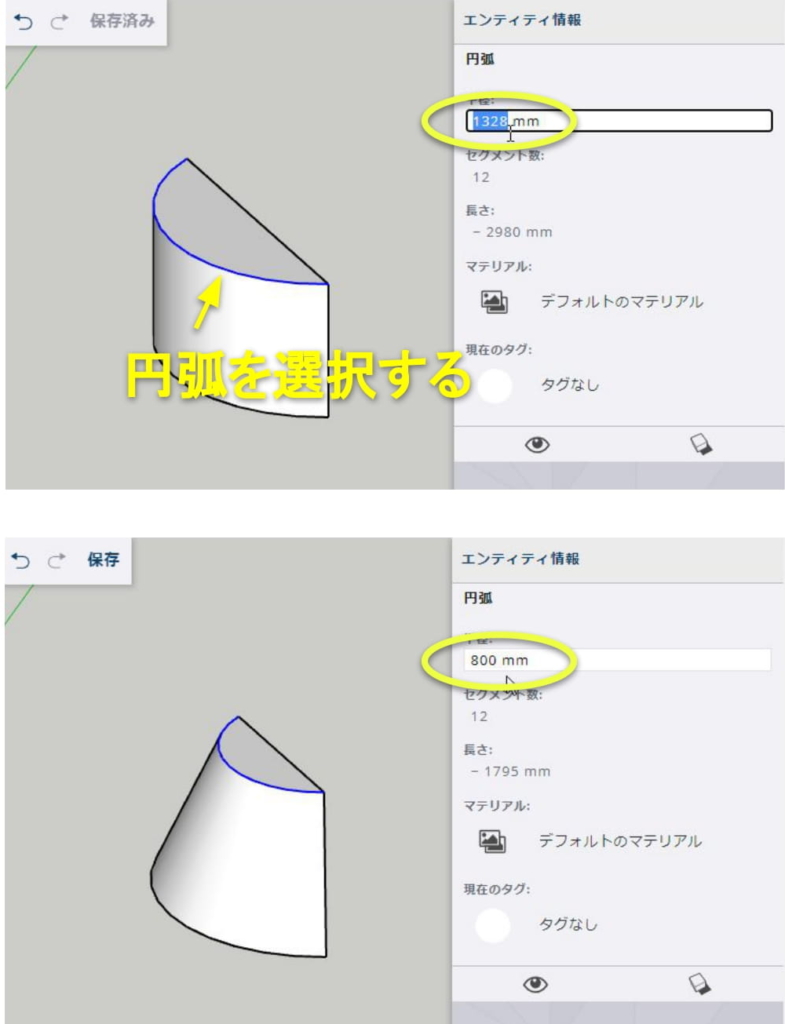
立体形状でも、円弧を選択すればエンティティ情報パネルから「半径」の編集が出来ます。
(その2)円弧形状を直接編集する
①移動ツール(Mキー)をアクティブにする
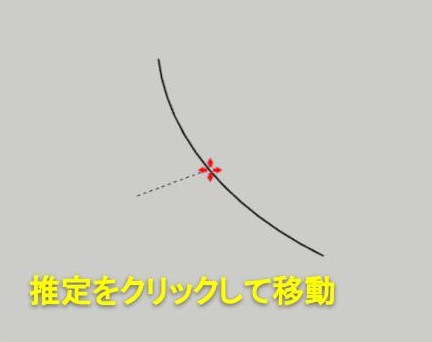
②円弧をなぞって、サイズ変更の推定を見つけてクリック

円弧の真ん中あたりに「端点サイズ変更」という推定が現れます。
③距離を決めてクリック、または距離を直接入力する

任意の場所でクリック、あるいは右下の数値入力ボックスで直接入力もできます。
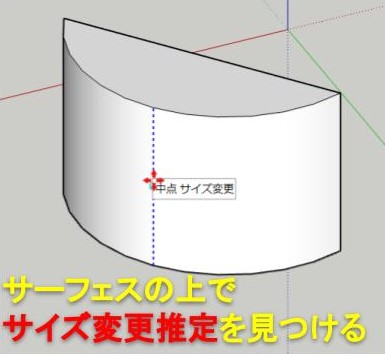
(その3)立体形状の円弧を直接編集する
円弧を使った立体形状のサーフェス上も「サイズ変更推定」が現れます。

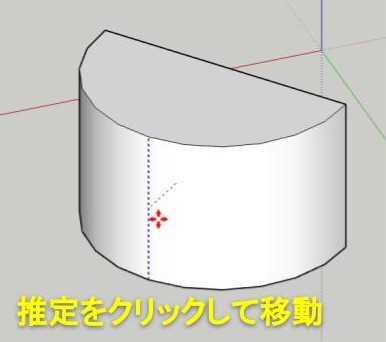
推定が見つかると青色の点線が現れます。

青色の線をクリックしてサーフェスごと編集ができます。















ディスカッション
コメント一覧
まだ、コメントがありません