Twinmotionを使ってインテリアの写真素材を自分で作る

今回はインテリア写真をテーマにしたTwinmotionの活用事例を紹介します。
お題は「見出しを入れる白い余白があるインテリア写真」として、ブログなどのアイキャッチで使う事を想定した静止画像を制作します。
フリー素材を使わずに、パソコンを使ってインテリアのCG制作をしてみたい方は、この活用事例を是非参考にしてみてください!
(関連記事)Twinmotionの概要・インストール
Twinmotionで出来る!リアルな住宅シミュレーション~概要と始め方~
(関連記事)Twinmotionの使い方
はじめてのTwinmotion|初心者向けコンテンツ制作ガイド
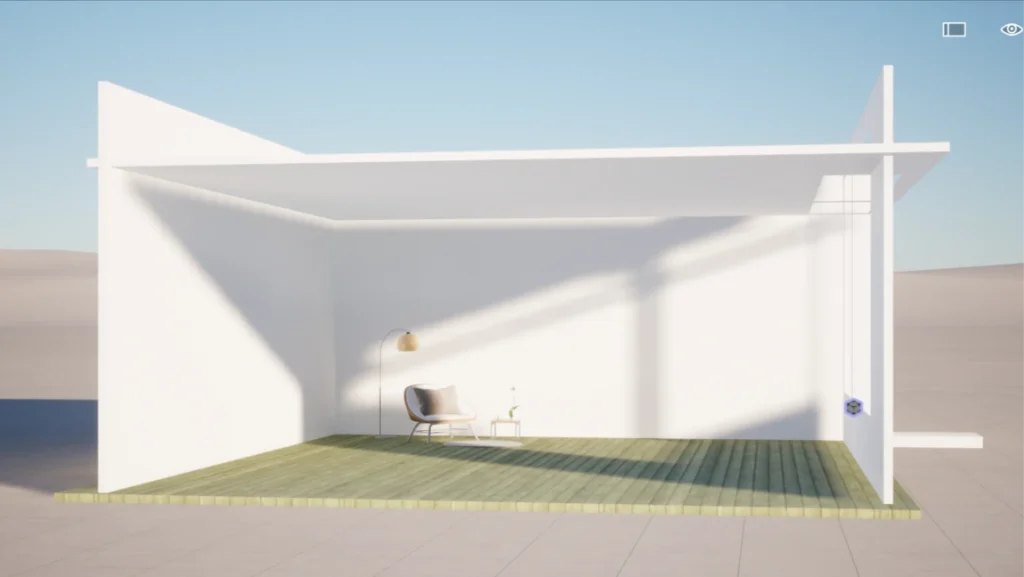
完成画像
今回のテーマ「見出しを入れる白い余白があるインテリア写真」
という構図で制作した画像です。

この画像の制作プロセスは次の通りです。
・部屋の構造物を配置。
・家具やアクセサリを配置。
・写真のフレーミング、構図の調整。
・マテリアルや色を変えて配色を調整。
・自然光を設定して光の当て方を調整。
・メディアへの出力(静止画出力)。
家具の3Dモデルのダウンロードも含め、これらは全てTwinmotionの中で完結します。
では、今回の活用事例についてポイントを説明していきます。
オブジェクトを組み合わせて部屋を作る
イメージしている部屋の写真は、白い壁を背景にした部屋の一角です。
部屋の部分的な撮影をするだけなので、映らない部分にはこだわりません。

必要なのは、床と壁です。
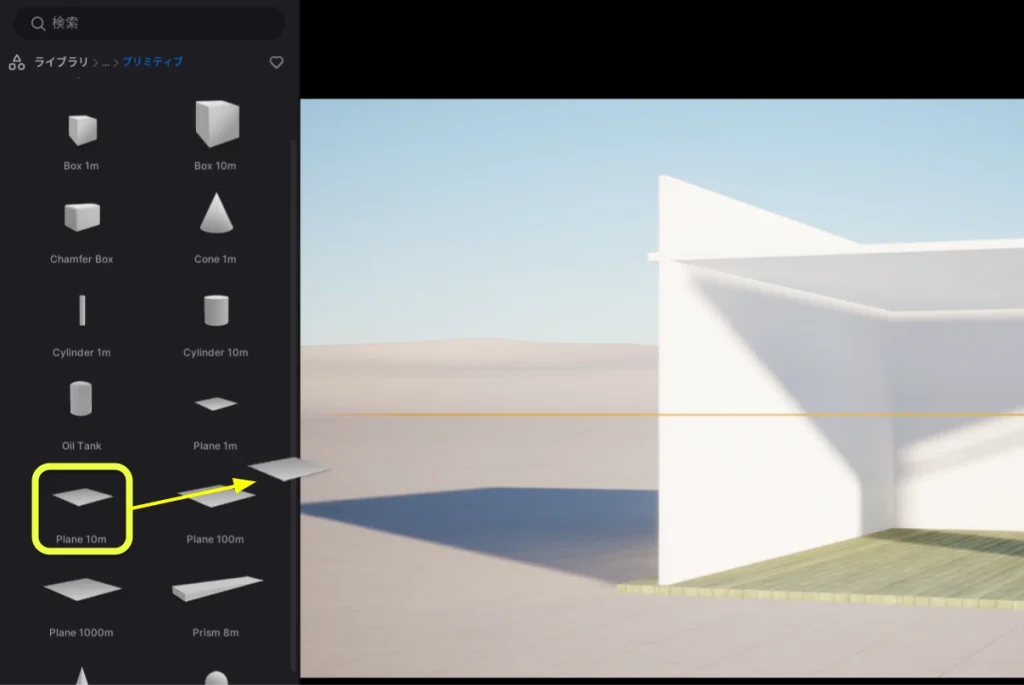
これらの材料はライブラリの中にあるプリミティブオブジェクトを使っています。

10mサイズの薄いオブジェクトを囲うように配置して、部屋の形にしただけです。簡単です。
テーマの画像は右側から光が差し込んでいます。
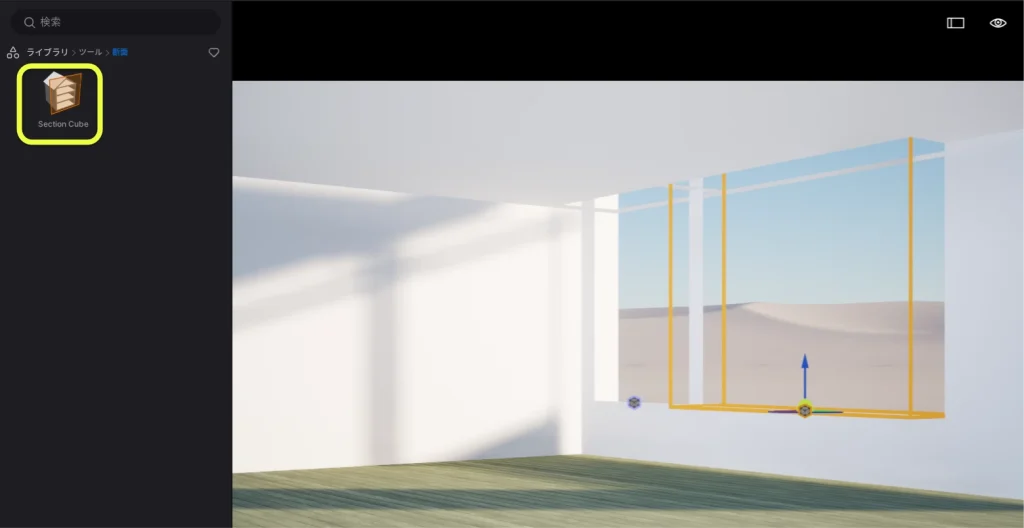
右側の壁の開口は、セクションキューブを使います。

これでモデルに穴を開けて採光することができます。
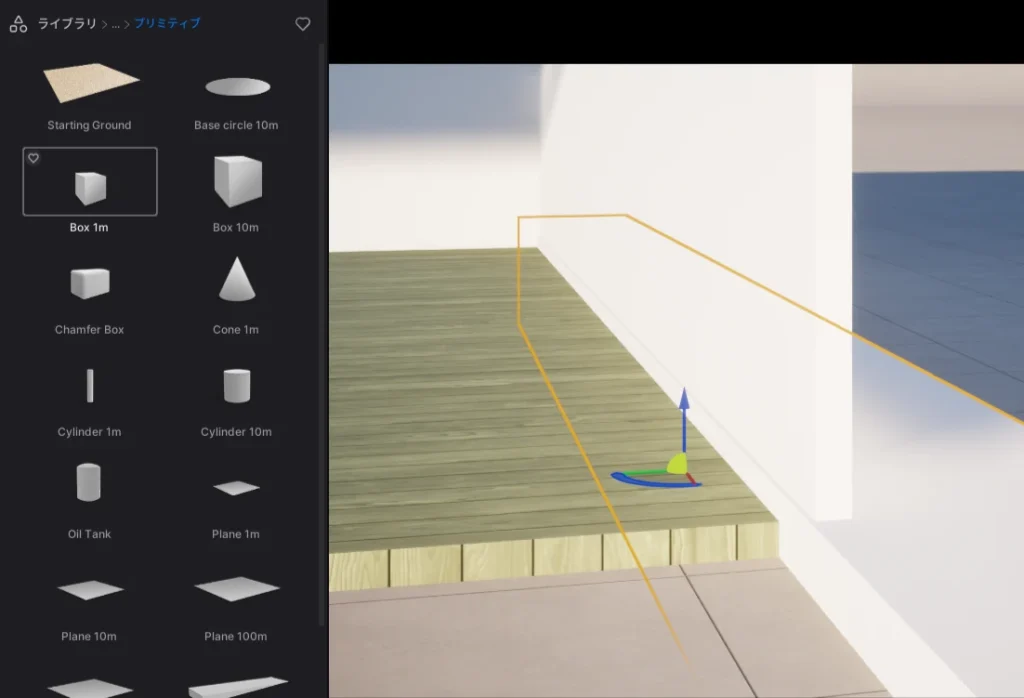
壁の下側に巾木も付けておきます。これもプリミティブオブジェクトを使います。

1mサイズのキューブを出してきて、大きさを変えているだけです。
3Dオブジェクトの移動や変形は、ギズモと呼ばれる3Dアイコンを使います。
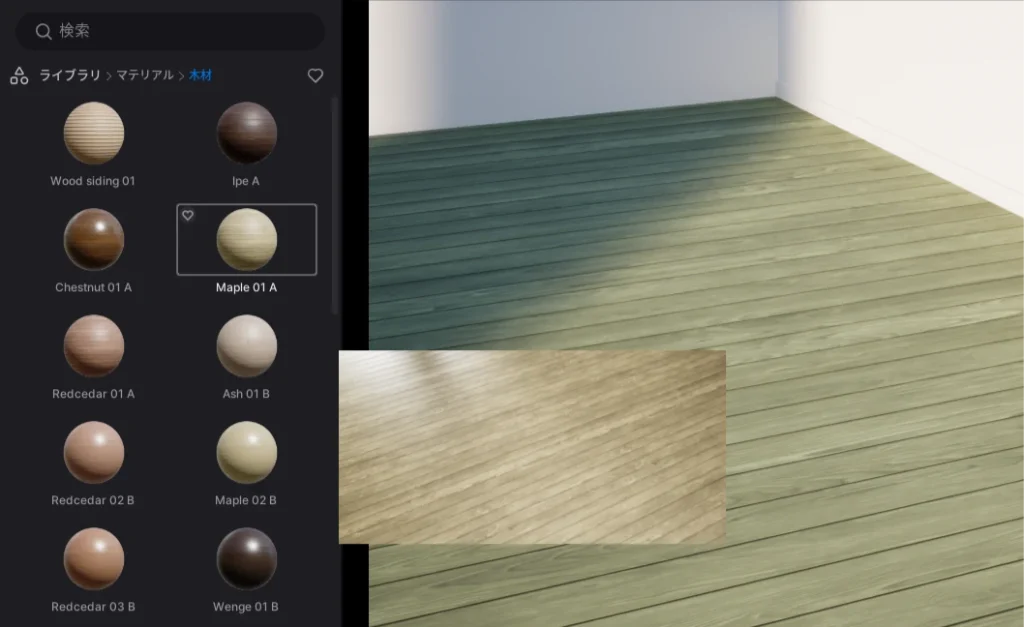
床材はライブラリのマテリアルから木の素材を選びます。

マテリアルは大きさ、方向、色などを調整できます。
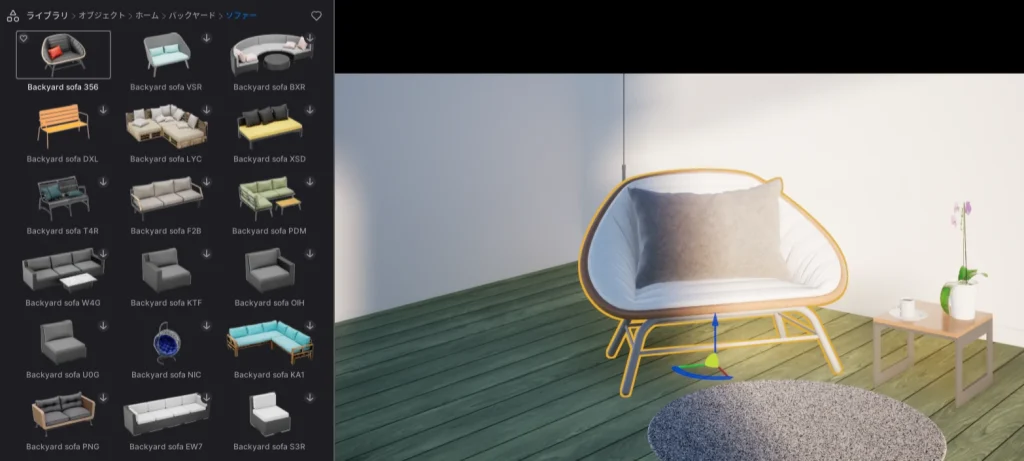
家具や雑貨の配置
家具などの3Dモデルも、ライブラリの物を使っています。

一覧で⇩が付いている物はダウンロードしてから使えるようになります。
ここにあるものは無料で使えます。
色や素材は後から自由に変えられます。
イメージする配色とマッチしなくても心配無用です。
写真のフレーミングと構図
今回テーマは画像内に文字を入れることを考えて、白い余白を多めにした構図にしています。
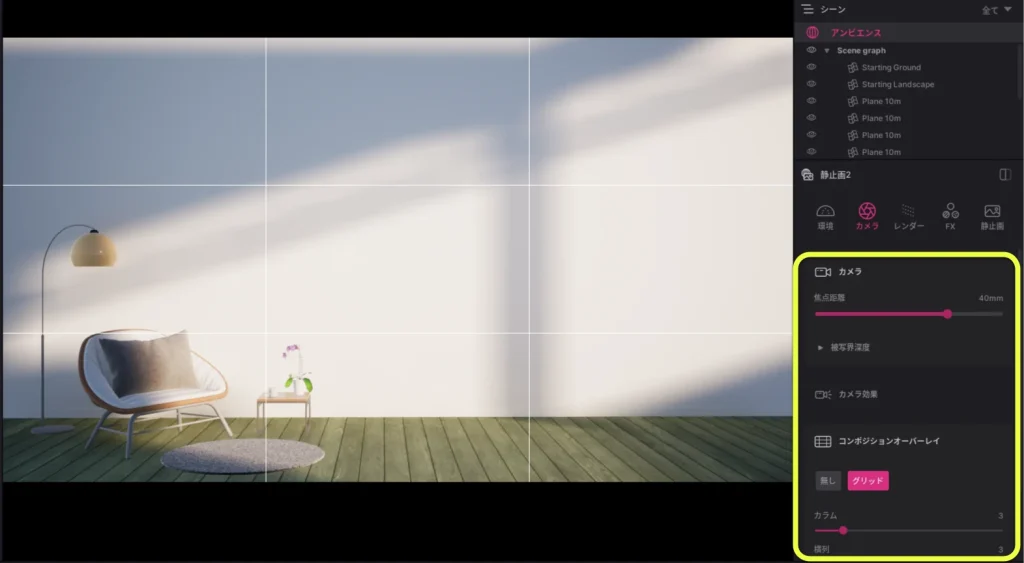
写真の構図を考えたいときはカメラプロパティの出番です。
カメラプロパティにはフレーミングや構図を検討するのに必要な設定が用意されています。

焦点距離を変えたり、背景をぼかしたり、また分割グリッドを重ねるなど、実際にカメラ撮影をしているかのような調整ができます。
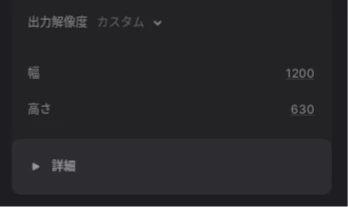
また、画像サイズはアイキャッチ画像として推奨とされている1200×630にします。(縦横比1:1.9)

画像の大きさと縦横比は、静止画プロパティで自由に変更できます。
無料プランで利用できる最大サイズは1920×1080(Full HD)です。
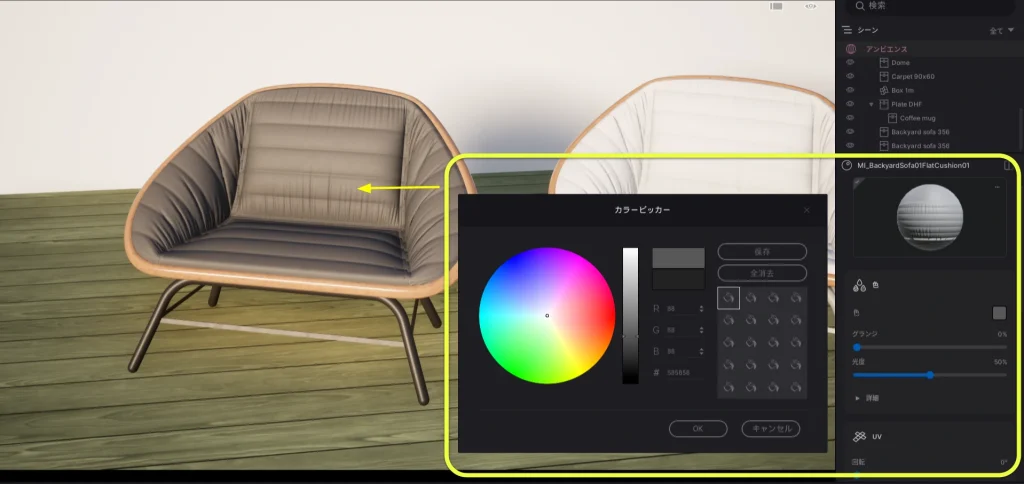
マテリアルプロパティで配色を調整
ライブラリ内の3Dモデルはテクスチャや色調を変えることができます。

3Dモデルの外観や質感を決める要素の事をマテリアルと呼びます。
これらの要素はマテリアルパネルで調整します。
このように3Dモデルの表面を指定して、簡単に色調を変えることができます。

色だけではなく、素材を変えることもできます。

ライブラリには、様々なマテリアル(素材)がカテゴリ別に用意されています。
この中から好きなマテリアルをつまんで、モデル表面へドロップするだけで変えることができます。
とても簡単です。
こうしてマテリアルを変えながら、全体の配色を自由に整えることができます。
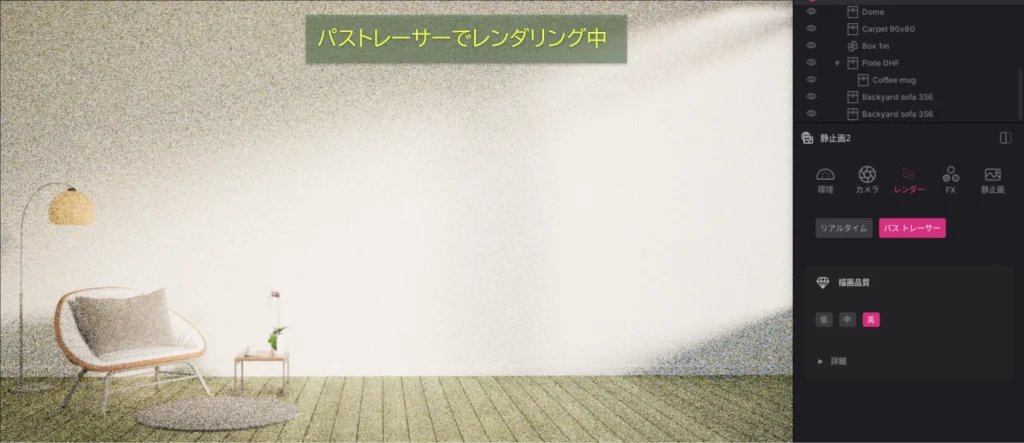
自然光を取り入れて光と影の演出
ここからはパストレーサーを使いながら仕上がり具合を確認します。
パストレーサーでレンダリングすると光の反射がシミュレートされ、よりリアルな画像が生成されます。

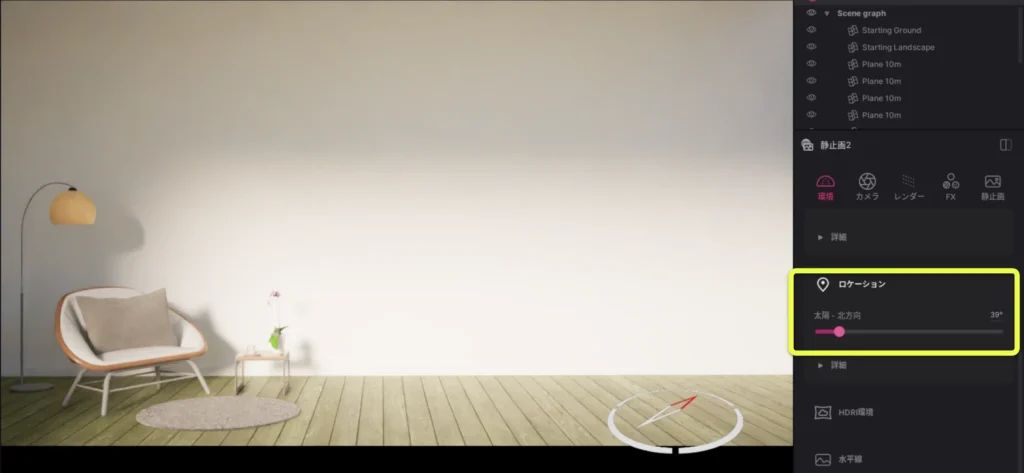
パストレーサーで出力結果を確認しながら、環境プロパティで光と影の演出を加えていきます。
差し込む光の方向も変えられます。

パストレーサー使用時に影をくっきりさせたいときはこのスライダーです。

光の向き、影の表現、光の強さなどを調整しながら、シーンを仕上げていきます。
ここでは自然光だけ使っていますが、ライトオブジェクトを追加して様々な光の演出を加えることもできます。
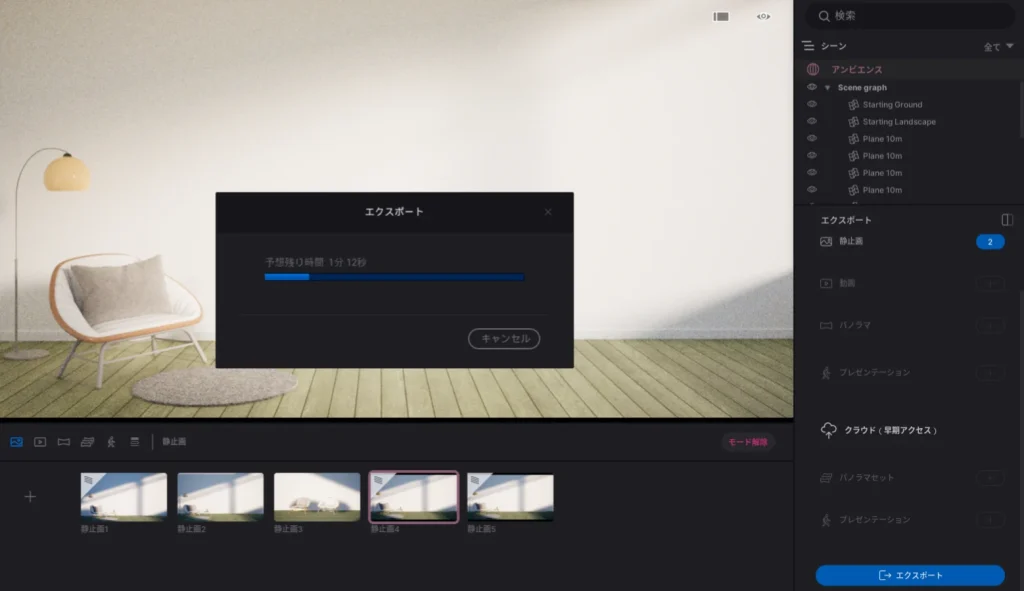
静止画メディアを出力
画像形式を選んで、静止画メディアに出力します。

出力(画像の保存)はエクスポートメニューから、保存先を選ぶだけで簡単にできます。
Twinmotionでは静止画の他、360度パノラマ画像、3D画像、動画などあらゆるメディア出力に対応しています。

まとめ
今回は、「見出しを入れる白い余白があるインテリア写真」をテーマとして、Twinmotionの活用事例を紹介しました。
写真の制作プロセスは次の通りです。
・部屋の構造物を配置。
・家具やアクセサリを配置。
・写真のフレーミング、構図の調整。
・マテリアルや色を変えて配色を調整。
・自然光を設定して光の当て方を調整。
・メディアへの出力(静止画出力)。
家具の3Dモデルのダウンロードも含め、これらは全てTwinmotionの中で完結します。
Twinmotionには、高品質な3Dコンテンツを簡単に制作するための様々な機能が備わっています。
操作画面も直感的に理解できるよう設計されたソフトウェアなので、CG制作になじみのない方でも気軽に始めることができます。
パソコンを使ってインテリアのCG制作を始めてみたい方にもおすすめできます。
興味があれば次の記事も参考にしてみてください!
(関連記事)Twinmotionの概要・インストール
Twinmotionで出来る!リアルな住宅シミュレーション~概要と始め方~
(関連記事)Twinmotionの使い方
はじめてのTwinmotion|初心者向けコンテンツ制作ガイド
















ディスカッション
コメント一覧
まだ、コメントがありません