【SketchUp Freeの使い方】初級者向け解説|まずは始める3Dモデリング

SketchUpFree(WEB版)の初級者向け解説です。
内容は次の通りです。
- 画面操作の説明
- 3Dモデルを作る練習
- 実際に椅子の3Dモデルを作る
3Dモデルの制作を通じて、SketchUpの基本的な使い方を知ることができます。

今回作る3Dモデルの制作動画もあります。
操作の参考にしてください。
- SketchUpFree(WEB版)のアカウントをとって初めて起動した人
- SketchUpの基礎的な操作や、制作の進め方を知りたい人
- とりあえず、なんでもいいので3Dモデリングをしてみたい人
SketchUpFreeをまだ導入していない方はこちらの記事をどうぞ
SketchUp Freeの始め方【無料で3Dモデリング】
建築系ソフトウェアをもっと詳しく学びたい方は、以下の記事もご覧ください。
・建築デザインや建築CADソフトを今すぐ学ぶ!必見のオンライン講座10選
モデルの新規作成
新規作成で開始します。
- SketchUp Freeのホーム画面から「新規作成」を押す

これで3Dモデリングが開始できます。
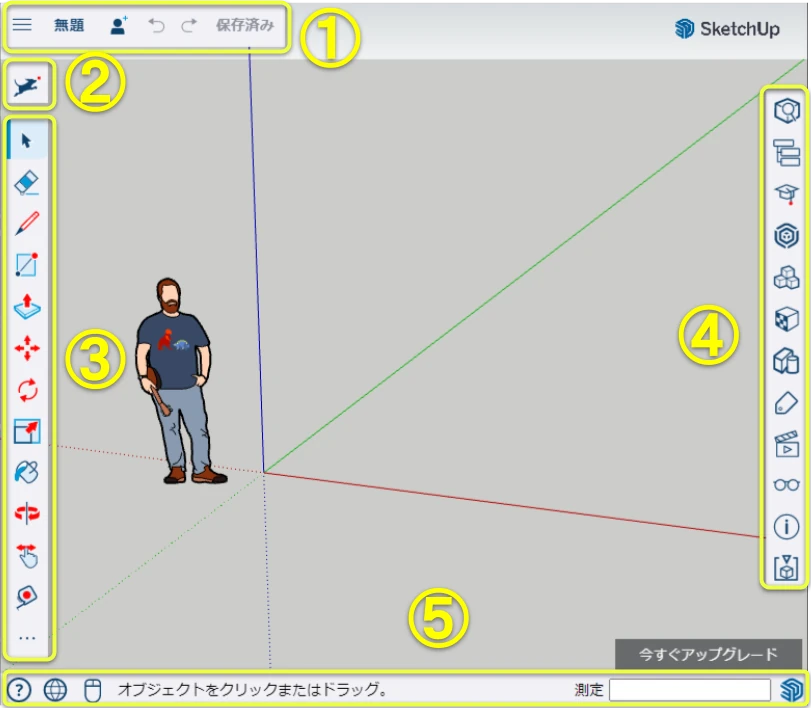
画面各部の呼び方は次の通りです。
①サイドバー
②検索アイコン
※ツールの検索とショートカット設定
③ツールバー
④パネル
⑤ステータスバー
画面操作に慣れる
モデルの編集画面が開いたら、先に画面操作に慣れましょう。
次の通りに画面を動かしてみてください。
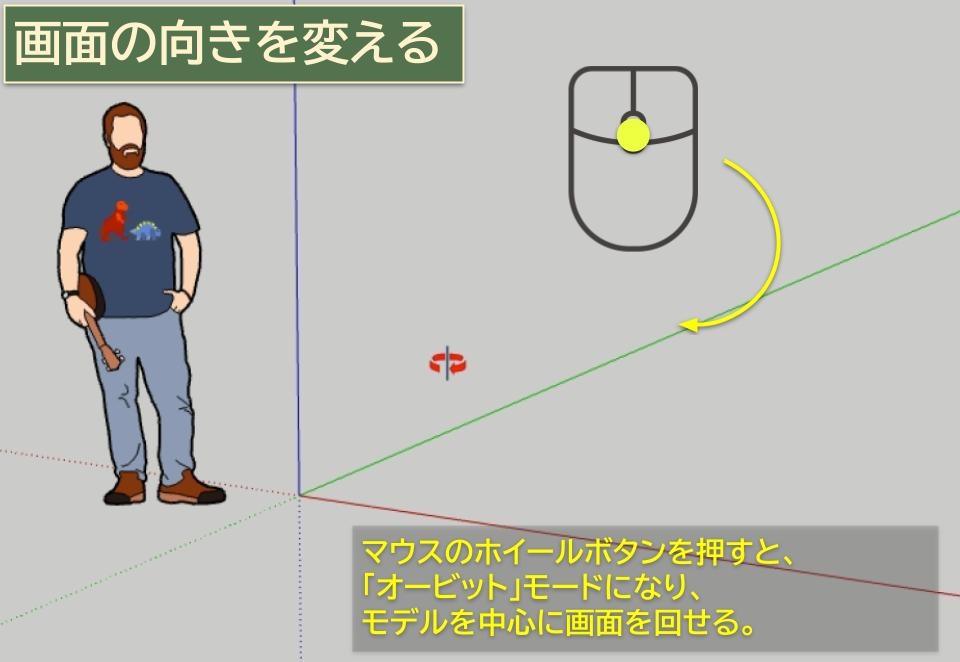
画面の向きを変える
- マウスのホイールボタンを押したままマウスを動かす

モデルを中心に周回するように画面を動かせます。
SketchUpではこの画面操作を「オービット」と呼びます。
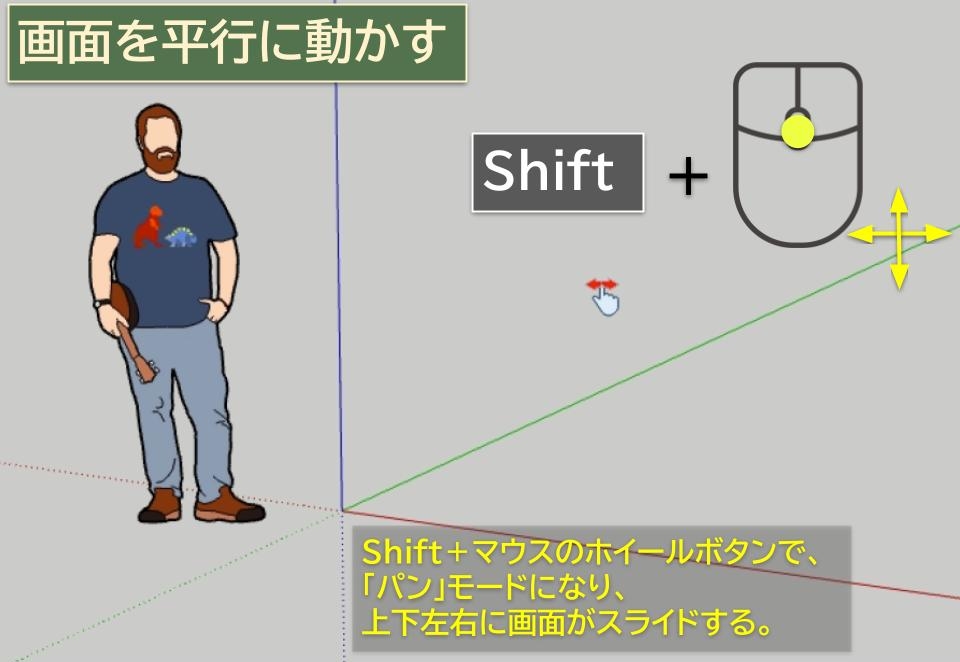
画面を平行に動かす
- Shiftキー+マウスのホイールボタンを押したままマウスを動かす

画面が上下左右に平行移動します。
SketchUpではこの画面操作を「パン」と呼びます。
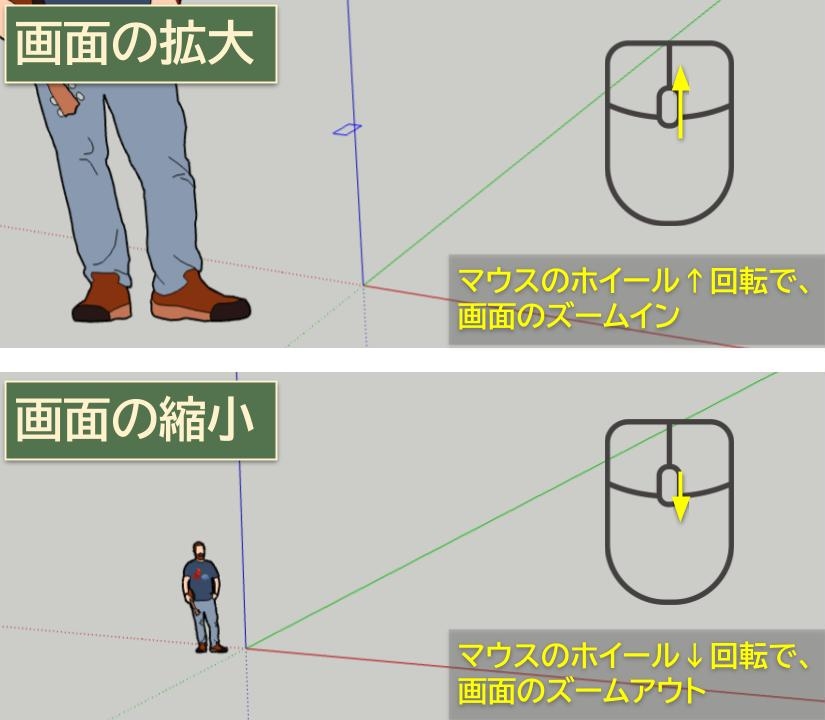
画面の拡大/縮小
- マウスのホイールを上下回転する

マウスカーソルを中心に画面が拡大縮小します。
SketchUpではこの画面操作を「ズーム」と呼びます。
視点操作は次の記事も参考にしてください。
(関連記事)【SketchUpの基本】カメラ(視点)の操作と投影法を知る
【練習】簡単な3Dモデルを作ってみよう

いきなりですが、3Dモデルを作る練習をしてみましょう。
・簡単な立方体を作る。
・作った立方体を削除する。
という操作をやってみます。
ショートカットキーを使います。
全角入力になっている場合は、半角に戻しておきましょう。
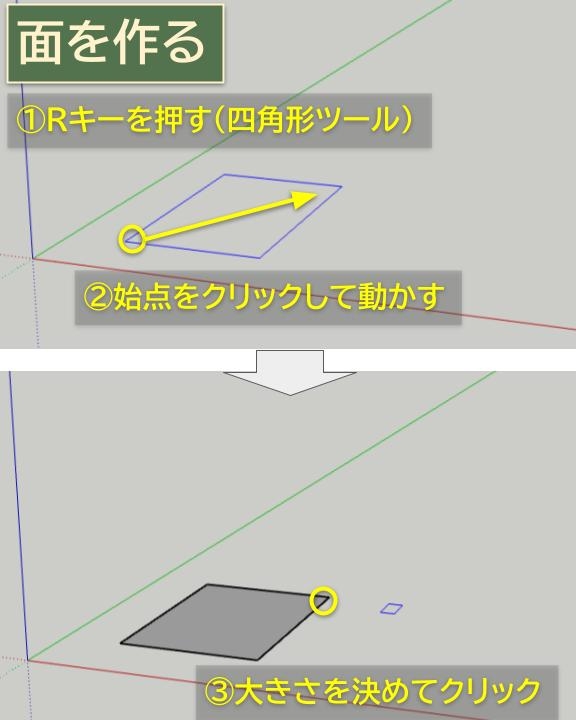
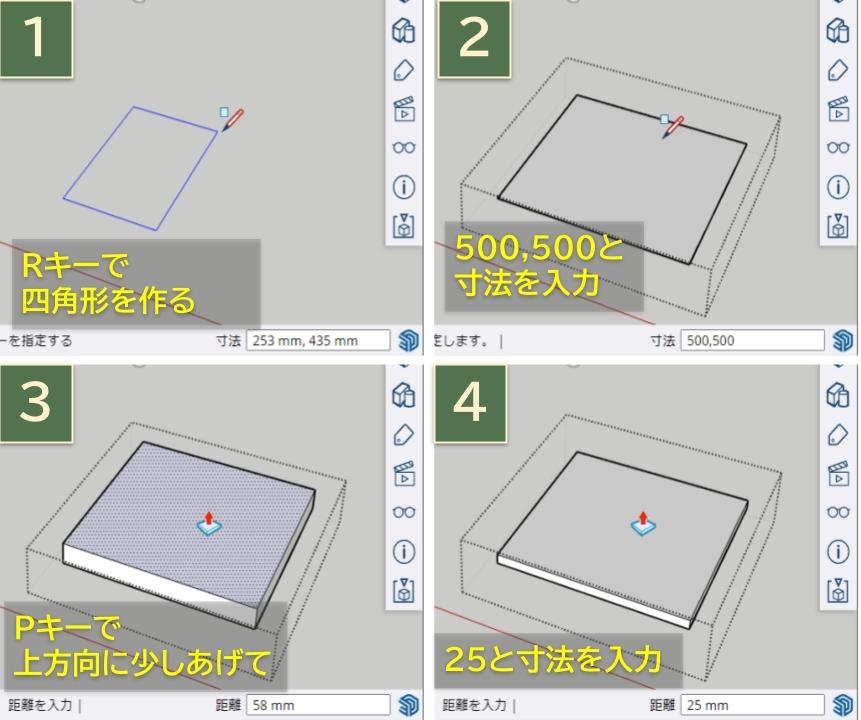
立方体を作る
- Rキーを押す(長方形ツール)
- 始点をクリック
- 四角の大きさを決めてクリック

まずは四角形の平面を作ります。
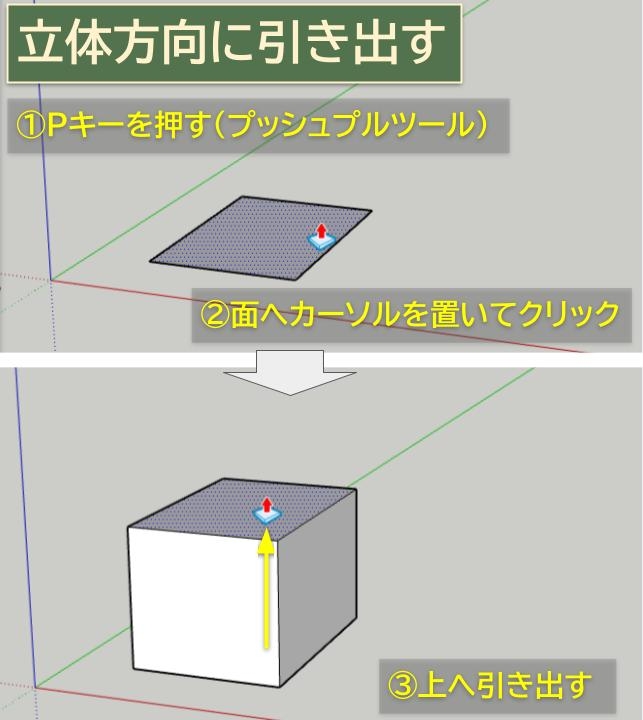
続いて立体化します。
- Pキーを押す(プッシュプルツール)
- 面をクリック
- 上へ引き出す

これで立方体が出来ました。
あっという間です。
次は、今作った立方体を削除します。
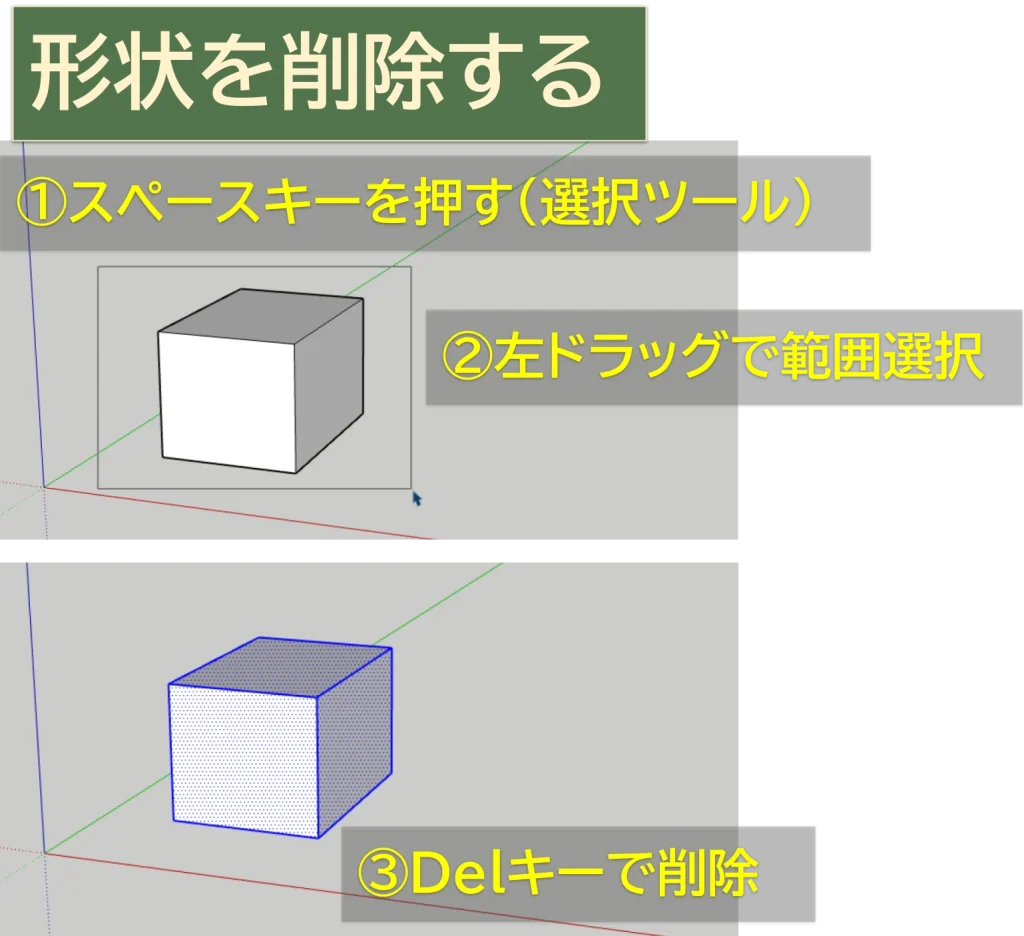
形状を削除する
- スペースキーを押す(選択ツール)
- 左ドラッグで形状を囲って選択
- Delキーで削除

形状を選択すると青色表示されます。
選択してDelキーで削除できます。

練習はここまでです。
平面を描く ➡ 立体化する
これがSketchUpで3Dモデルを作るときの基本操作です。
このように、簡単な操作で3Dモデルを作れるのがSketchUpの大きな特徴です。
このガイドでは描画ツールの扱い、選択してコピーや削除、マテリアルのペイントなど、SketchUpの基礎的な使い方を、3Dモデルの制作を通じて学んでいきます。
それでは本編をどうぞ!
【本編】3Dモデリングを始める
ここからは3Dモデルの制作を通して、基礎を押さえながら学んでいきます。

作るのは椅子の3Dモデルです。
この3Dモデルの制作動画もあります。
キーボード入力も画面表示されますので、操作の参考にしてください。
それではモデリングをする前の準備から取り掛かりましょう!
言語設定と単位設定
SketchUpは多言語対応で日本語が選択できます。
単位はメートル/インチ・フィートのいずれかを選択できます。
設定を変えたい場合は次の通りです。
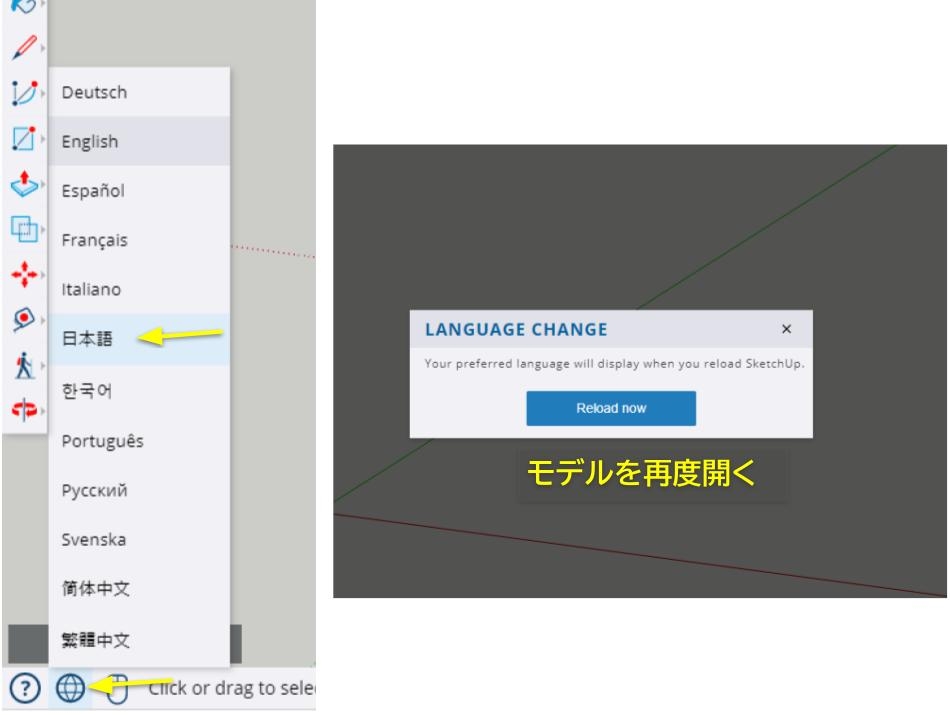
日本語に設定する
- 画面下ステータスバーの地球儀アイコン
 をクリック
をクリック - メニューから「日本語」を選ぶ
- 現れたウインドウの「Reload now」を押して、再度ファイルを開く

(関連記事)SketchUpWeb版の日本語設定はステータスバーから
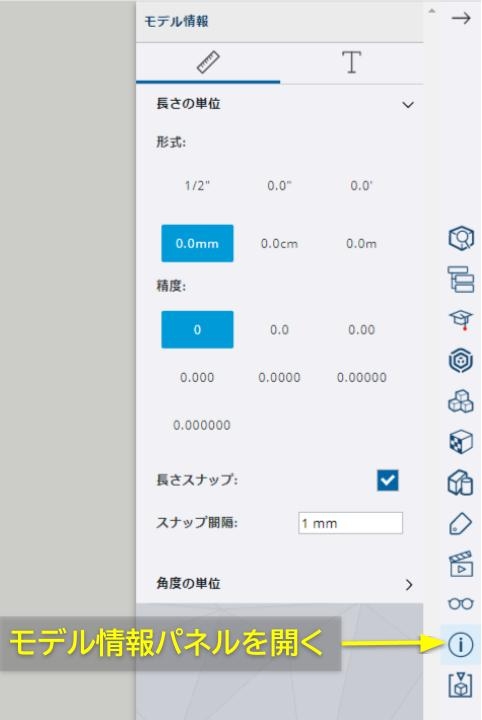
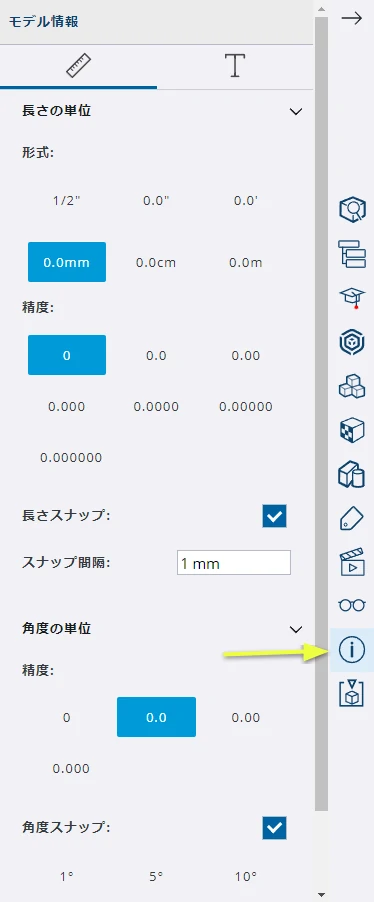
単位をメートルにする
編集中のモデルで単位を変更する場合
- 画面右のモデル情報パネル
 を開く
を開く - 単位の一覧の中からメートル単位「mm」を選ぶ

この記事では寸法をmmで表します。
もちろん自分の好きな単位を選んでかまいません。
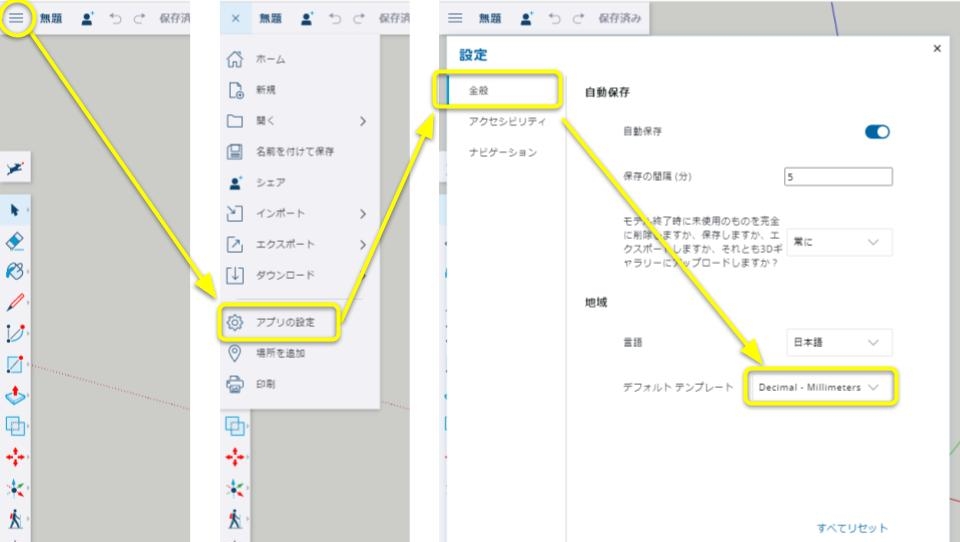
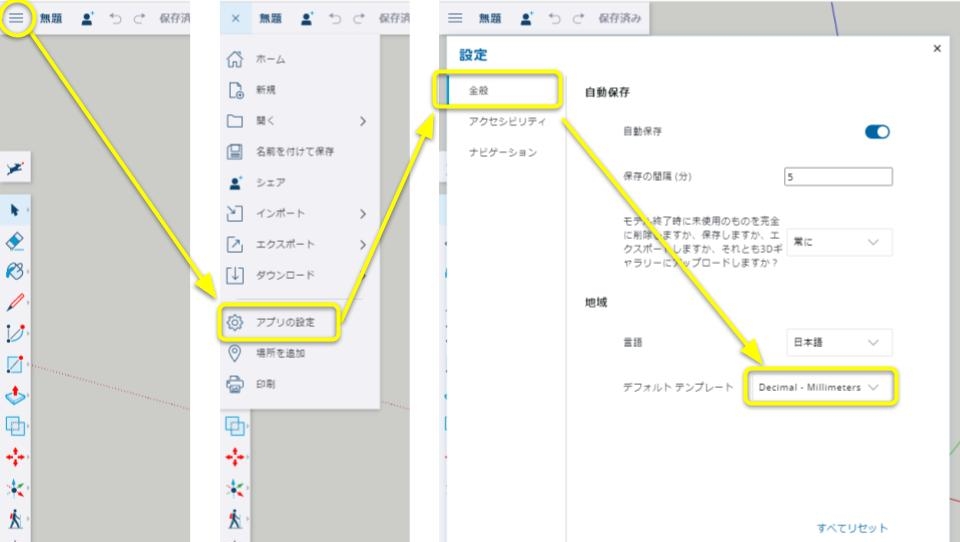
単位のデフォルト設定を変える場合
- 画面左上のサイドバーからメニューを開く
- アプリの設定→全般タブ→「Decimal-Milimeters」を選ぶ"

人物はそのままにしておいてください
新規で始めた時に立っている人物オブジェクトは消さずにそのままにしておいてください。
後半のマテリアル採取の項で、このオブジェクトを利用します。

オブジェクトの編集を開始
それでは3Dモデルの制作に入りますが、
その前にコンポーネントとグループについて説明しておきます。
通常、作成した3Dモデルは識別して整理整頓しやすくするため、コンポーネントやグループにします。
コンポーネント、またはグループにしたモデルをオブジェクトと呼びます。

自分やソフトウェアが管理しやすいように、
制作したモデルにはそれぞれ固有の識別(名前)を付ける仕組みがある、
と理解しておいてください。
では、制作を進めていきます。
コンポーネントでオブジェクト作成を始める
まずはコンポーネントで椅子の脚を作ります。
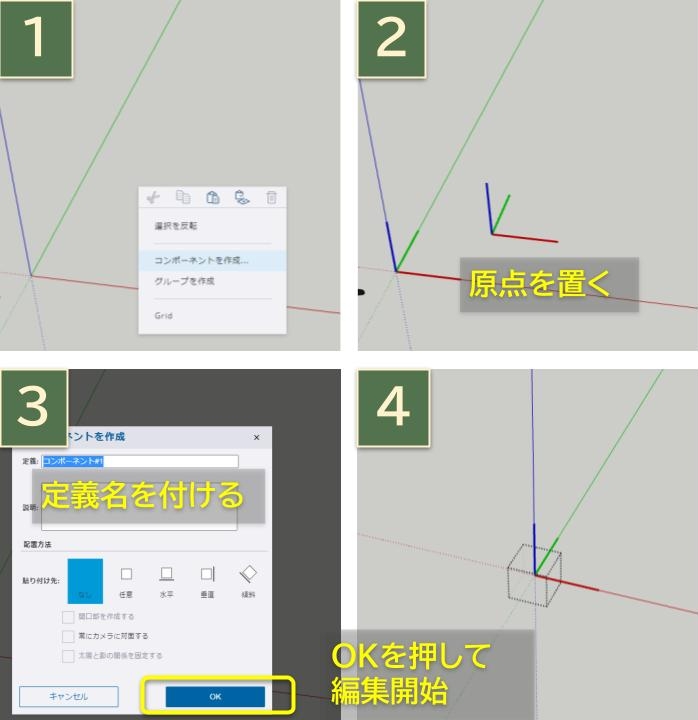
- 何もないところで右クリック
- メニュー⇒「コンポーネントを作成」
- コンポーネントの原点を置く
- コンポーネントの定義名を入力してOKを押す。

・原点はどこでも構いません。
・定義名は分かりやすい名前にします。
例:椅子の脚
これでコンポーネントの編集画面に入りました。
椅子の脚を作る
先ほどの練習の通り、平面を作って ⇒ 立体化する、という操作を行います。
まずは、円の平面を寸法指定で作成します。
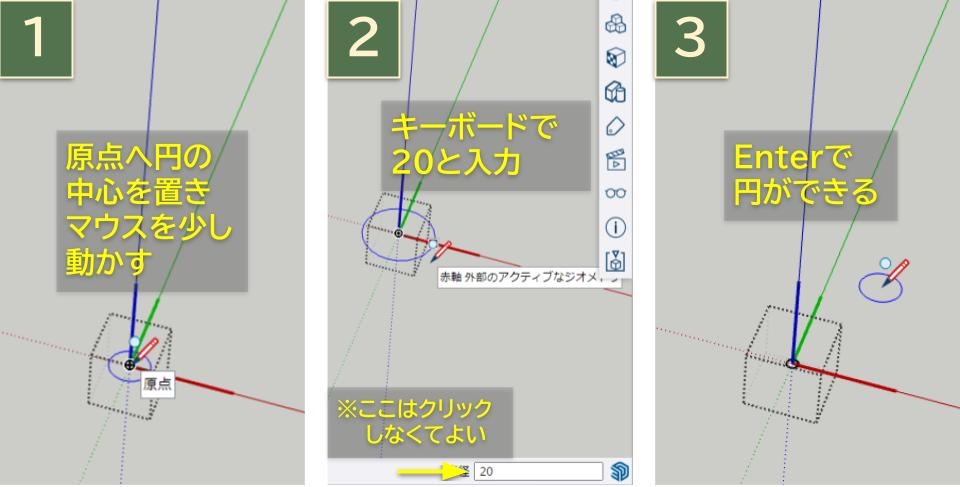
- Cキーを押す(円ツール)
- 原点に円の中心を置き、円を広げる方向に少し動かす
- キーボードから「20」と入力してEnterを押す

出来た円が小さくて見えずらい場合は、画面をズームしましょう。
- 円にマウスカーソルを合わせてホイールを上へ回す
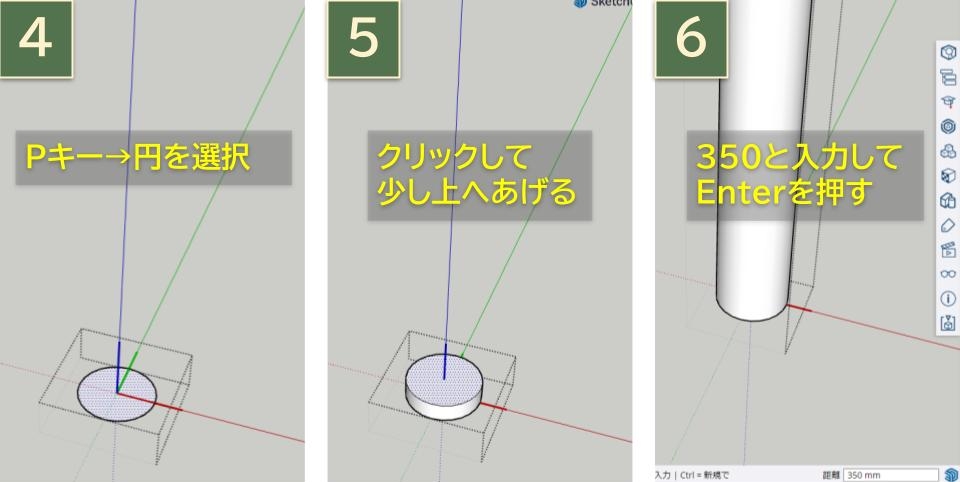
寸法指定で立体化します。
- Pキーを押す(プッシュプルツール)
- 円をクリックしてから少しだけ上へ引き出す
- キーボードから「350」と入力してEnterを押す

直径40mm、長さ350mmの椅子の脚ができました。
一度コンポーネントの編集を抜けます。
- 右クリックメニュー→コンポーネントを閉じる
これで椅子の脚のコンポーネントオブジェクトが一つできました。
グループでオブジェクト作成を始める
次はグループオブジェクトで椅子の座面を作ります。

コンポーネントとグループの理解のため、ここではグループを使います。
これらの違いについて、後で説明します。
今度は直方体を作ります。
- 何もないところで右クリック
- メニュー⇒「グループを作成」
グループは原点と定義名はありません。

500×500サイズの座面が出来ました。
グループの編集を抜けます。
- 右クリックメニュー→グループを閉じる
オブジェクトを作る別の方法
あらかじめ作った形状を全部選択して、右クリックメニューからコンポーネントまたはグループにすることも出来ます。
コンポーネントとグループの違い
形状を一つのオブジェクトにするという点で、コンポーネントとグループは似ています。
しかし、コンポーネントはグループにはない次のような特徴があります。
・コンポーネントパネルの中からいつでも呼び出して使うことができる。
・同じコンポーネントが複数ある場合、一つを編集するとすべてに編集が反映される。
一方、グループは形状やオブジェクト同士を、単に集合させたものです。
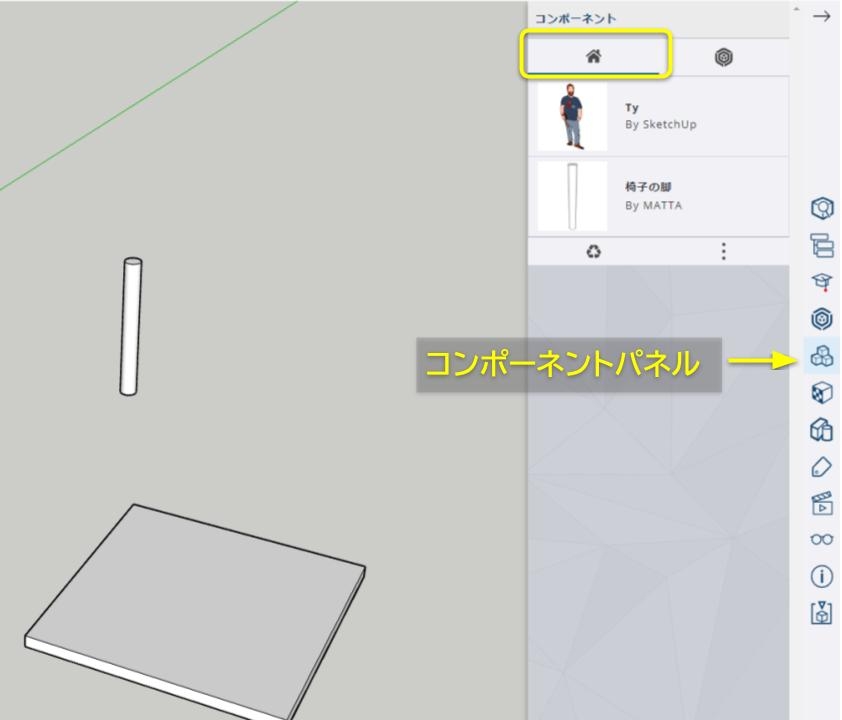
作ったコンポーネントは、画面右にあるコンポーネントパネル![]() で管理されます。
で管理されます。
コンポーネントパネルを開いてみると、先ほどグループとして作った「座面」は一覧に現れていないことが分かると思います。
ここにはコンポーネントオブジェクトしか表示されません。
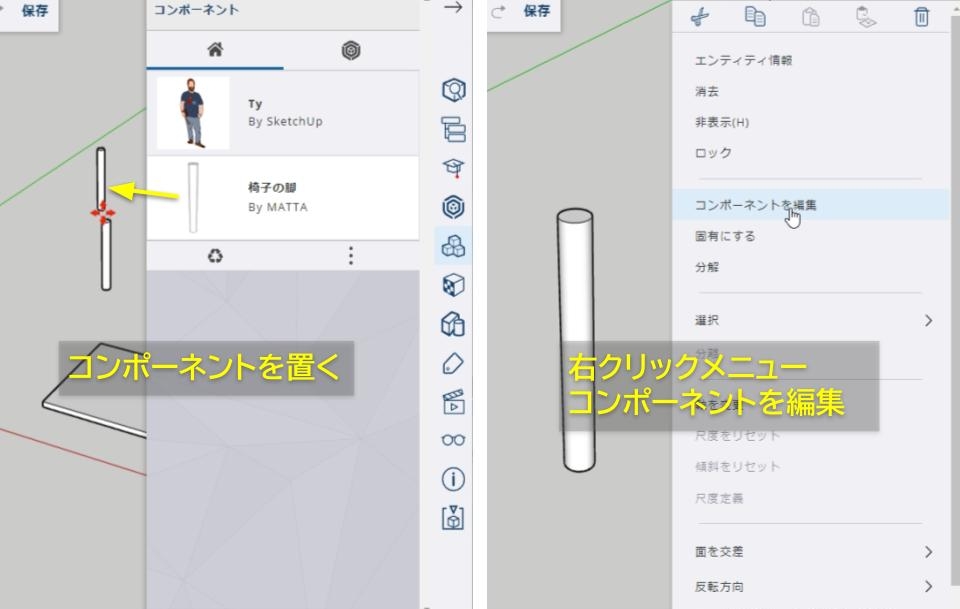
では、先ほど作った「椅子の脚」をコンポーネントパネルから出してみましょう。
他の同じコンポーネントに編集が反映される様子を見てみます。
- 画面右のコンポーネントパネルを開いて、ホームタブ
 をクリック
をクリック

- 先ほど作ったコンポーネントをクリック
- 編集画面の中にもう一つ置く
- 置いたコンポーネントの上で「右クリック→コンポーネントを編集」
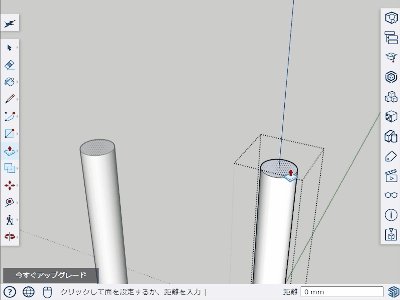
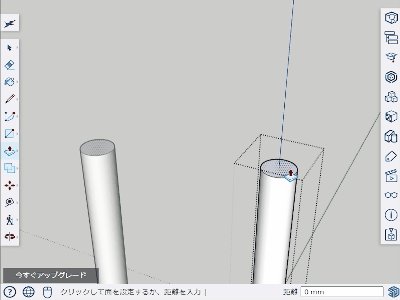
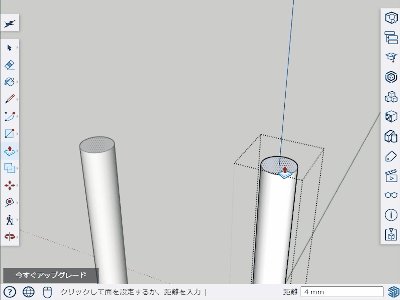
- Mキー(移動ツール)で面をクリックして動かしてみる


別のコンポーネントも同時に長さが変わります。
このように、一つのファイル内にある同じ定義名のコンポーネントは、すべて同時に編集されます。
編集を反映したくない場合は、そのコンポーネントを右クリックして→「固有にする」と別のコンポーネントになります。(定義名は自動で変更されます)
では制作に戻ります。
この脚は後で使うのでEscキーで変更せずに戻します。
変更してしまった場合はCtrl+Zまたは![]() で前に戻してください。
で前に戻してください。
コンポーネントの編集を終了しましょう。
- コンポーネント編集の枠の外で右クリック→コンポーネントを閉じる
基本の操作
基本的な操作を覚えながら椅子の制作を進めていきましょう。
選択、移動、コピーまたは削除などの基本操作は、ツールまたはショートカットコマンドで行います。
| 操作 | ツール | ショートカットコマンド(Windowsの場合) |
|---|---|---|
| 選択 | 選択ツール(Spaceキー) | ― |
| 移動 | 移動ツール(Mキー) | 切取り(Ctrl+X) → 貼付け(Ctrl+V) |
| コピー | 移動ツール(Mキー) | コピー(Ctrl+C) → 貼付け(Ctrl+V) |
| 削除 | 消しゴムツール(Eキー) | 切取り(Ctrl+X) 又は Delキー |
途中で何のツールを使っているのかよくわからなくなった場合、Escキー→選択ツール(Spaceキー)で選択モードに戻して下さい。
これらの基本操作を使って、今度は椅子を組み立てます。

「もう操作に慣れたよ!」
という方は自由に組み立てしてください。
補助線を引く(メジャーツール)
位置決めをしやすくするため、先に補助線を引いておきます。
座面を底から見上げる位置に視点を変えて下さい。
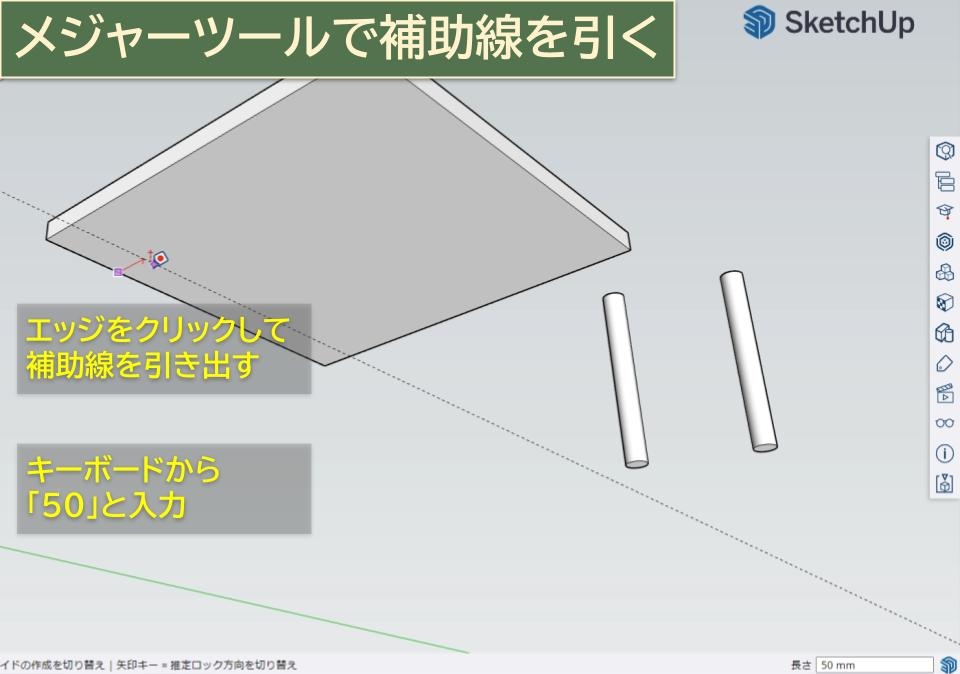
- Tキーを押す(メジャーツール)
- 座面のエッジをクリックして補助線を引き出す
- 「50」と入力する

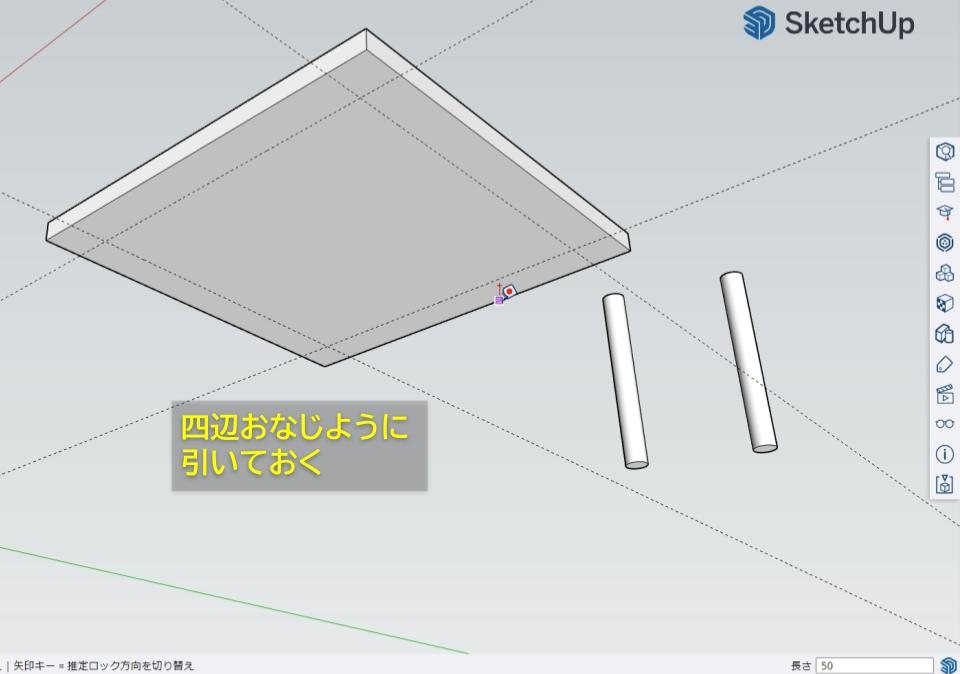
4辺とも同じように補助線を引いてください。

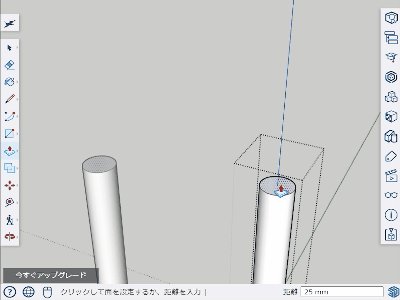
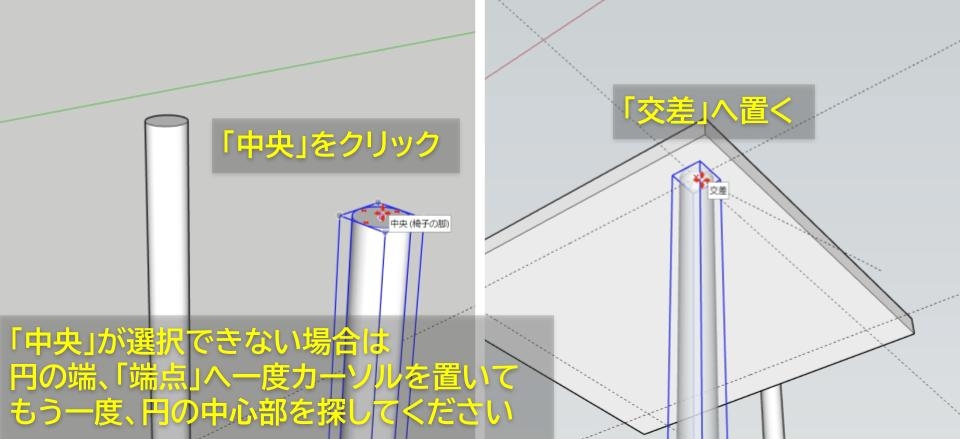
移動の仕方(移動ツール)
椅子の脚を座面の下へ移動させます。
- Mキーを押す(移動ツール)
- 移動させる脚の円の中心をクリック
- 座面に引いた補助線の交差点へ置く

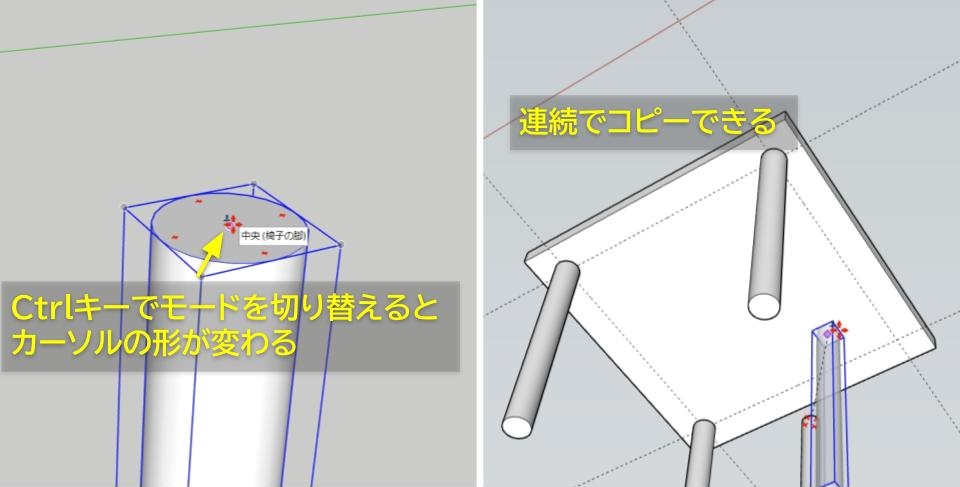
コピーの仕方(移動ツール)
移動ツールでコピーも出来ます。
- Mキーを押す(移動ツール)
- Ctrlキーを押す(コピーモード)
- 脚の円の中心をクリック
- 補助線の交差点へ置く
移動ツールはCtrlキーを押して移動 / コピー の切り替えができます。
形状を選択前にCtrlキーを2回押すとスタンプモードになり、連続コピーもできます。

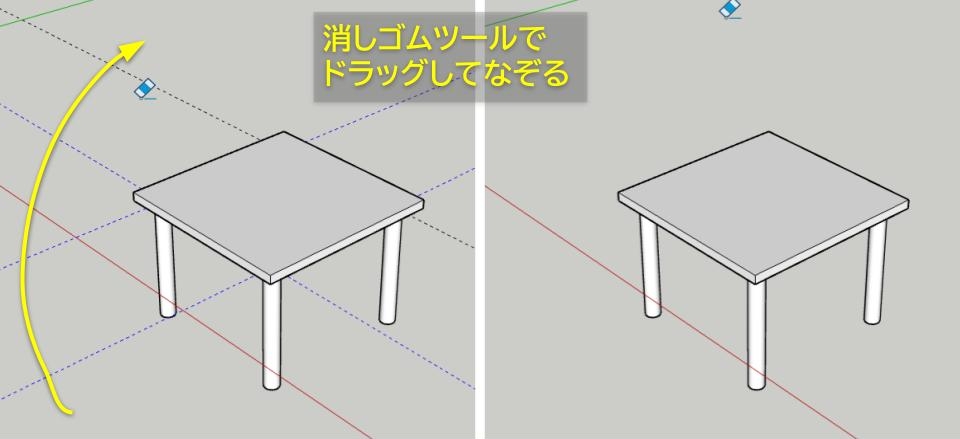
削除の仕方(消しゴムツール)
補助線を消します。
- Eキーを押す(消しゴムツール)
- 消したい形状の上をドラッグでなぞる

【注意】オブジェクト(グループやコンポーネント)をなぞると、そのオブジェクトが全部消えます。
うっかり消しても、あわてずにやり直し(![]() またはCtrl+Z)してください。
またはCtrl+Z)してください。
オブジェクトの中を編集する場合はオブジェクトをダブルクリックして編集画面に入ってから操作します。
オブジェクトの階層構造を理解する
ここでもう一度コンポーネントについて触れておきましょう。
ここまでで作ったモデルは座面と脚のパーツを組み合わせただけのものです。
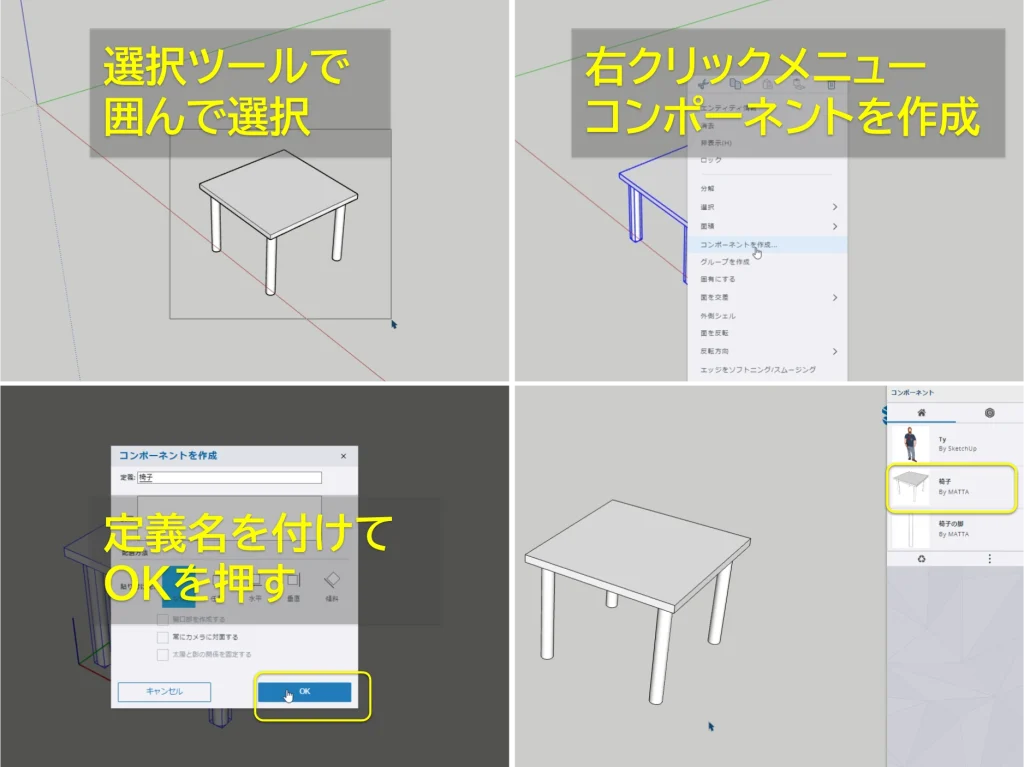
これをまとめて「椅子」という定義名のコンポーネントにします。
- Spaseキーを押す(選択ツール)
- ドラッグで囲って全部パーツを選択する
- 右クリックメニュー⇒コンポーネントを作成
- 定義名をつけてOKを押す。

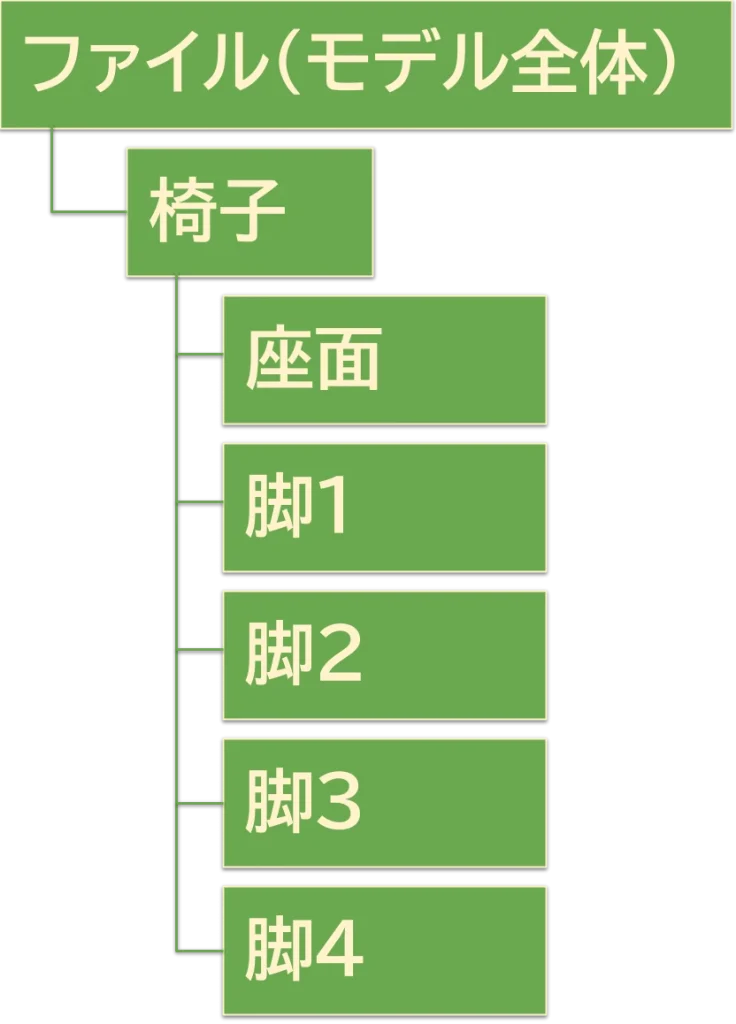
この「椅子」は座面×1 ,脚×4というパーツ(オブジェクト)で構成された、一つのオブジェクトになりました。
図にするとこうなります。

オブジェクトは階層構造で管理されるものと理解しておいてください。
SketchUpの有料プランになると「アウトライナー」パネルで階層ツリーで各オブジェクトのコントロールができるようになります。
オブジェクトの編集について
コンポーネントとグループを編集するにはダブルクリックするか右クリックメニューでモデルの編集画面に入ります。
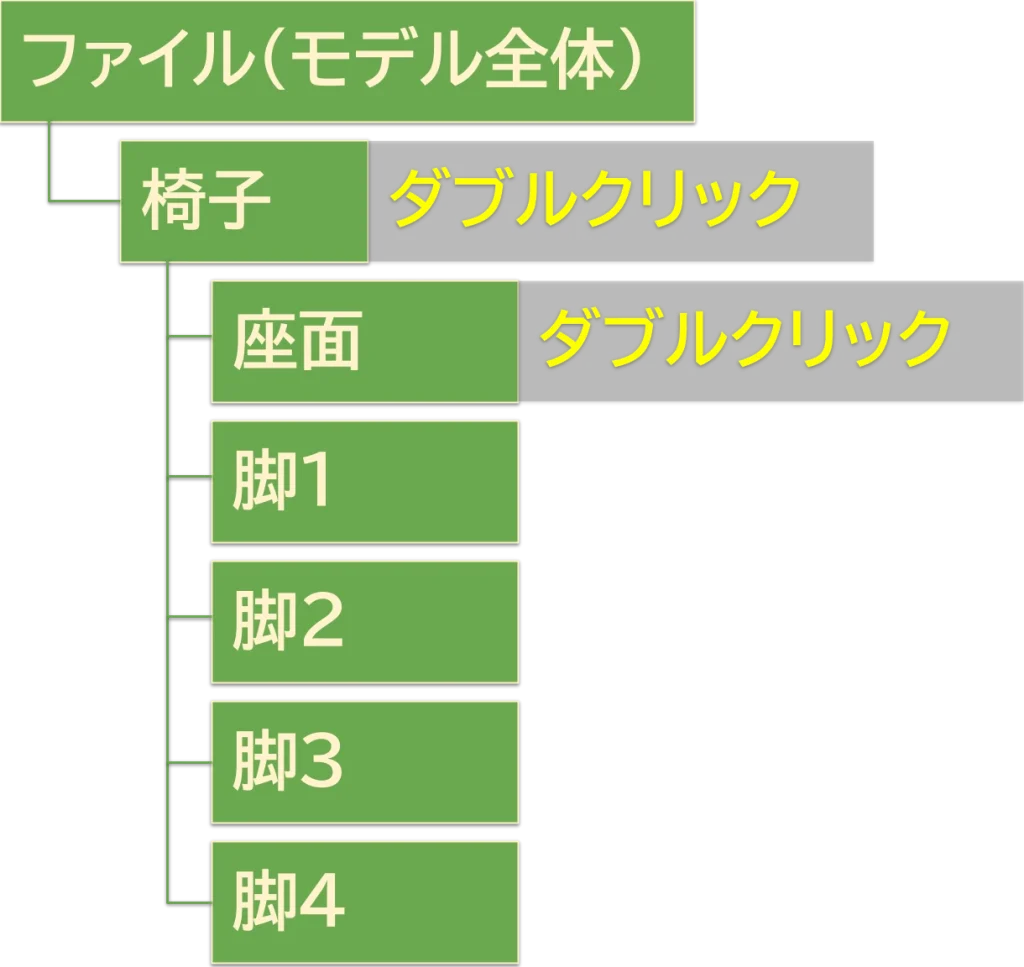
この階層構造では「座面」を編集する場合は座面を2回ダブルクリックします。
先ほどの階層ツリーでイメージするとこうです。

1回目のダブルクリック
「椅子」の編集
2回目のダブルクリック
「座面」の編集
無料プランでは階層ツリーの表示はできないので、この階層構造は常に頭でイメージしておきましょう。
3Dモデルを加工する
「立体形状を加工する」という事もやってみましょう。

加工のポイントだけ説明します。
見た目はみなさんの好きなようにデザインしてみてください!
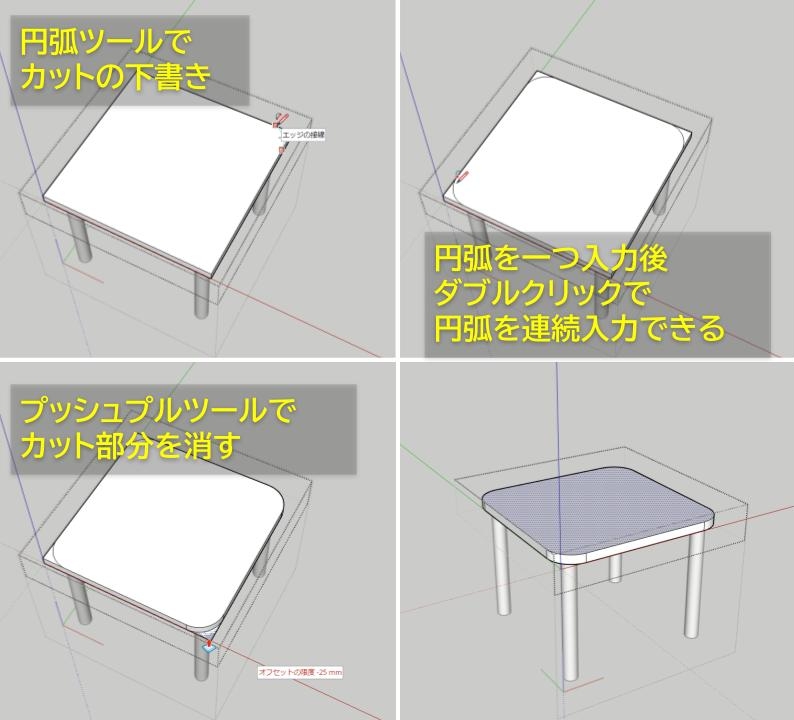
立体形状を切り取る
座面の編集画面に入ったら、今度は角を丸く切り取りします。

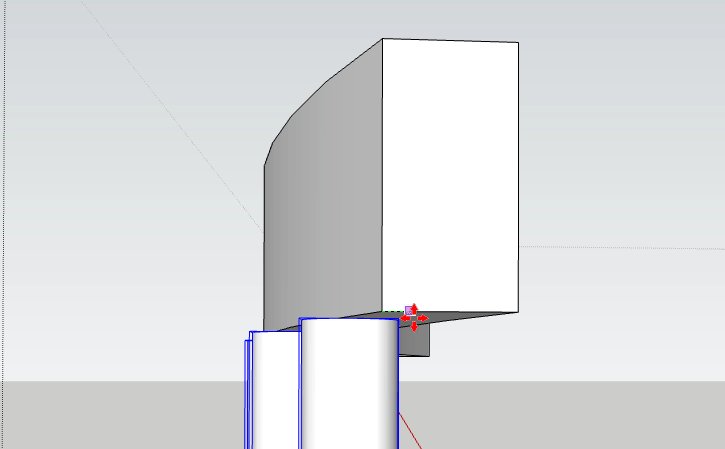
立体形状を変形する
座面の前部が広くなるように変形させます。
- Mキーを押す(移動ツール)
- 丸くした曲面の上でクリック
- 広げる方向へ動かす

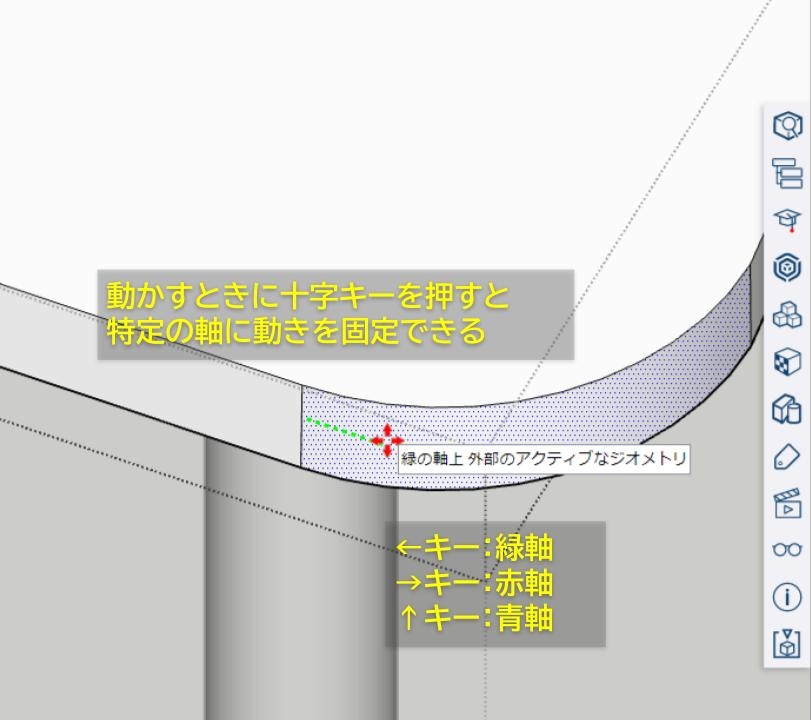
移動ツールで動かすときに、十字キーを押すと特定の方向に固定できます。
(関連記事)【SketchUpの基本】十字キーで描画軸を固定する
十字キーによる移動方向の固定は便利な操作なので覚えておきましょう。

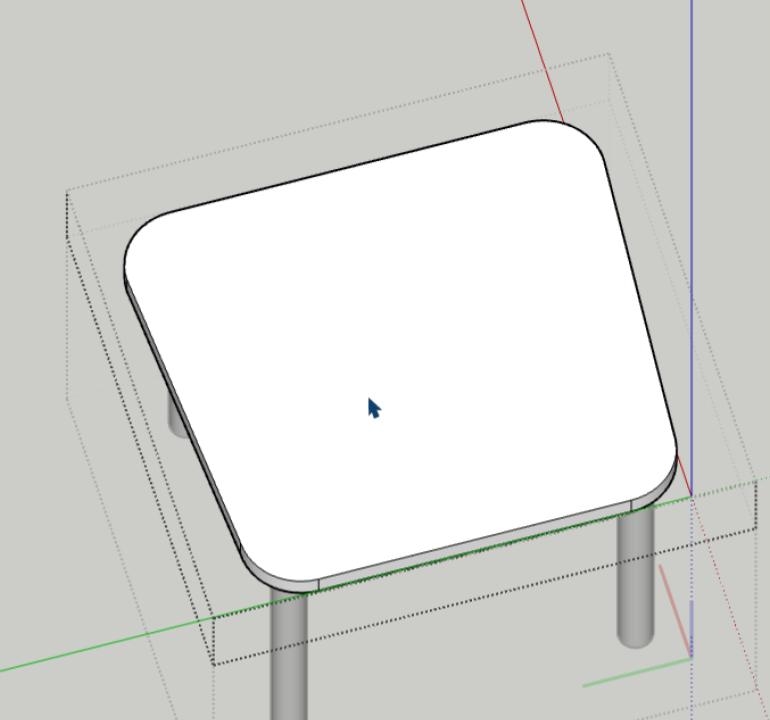
前部の両サイドを少し広げました。
だんだん椅子っぽくなってきました。
次は背もたれを作って椅子の形に仕上げていきます。
各種ツールで複雑な形状を作る
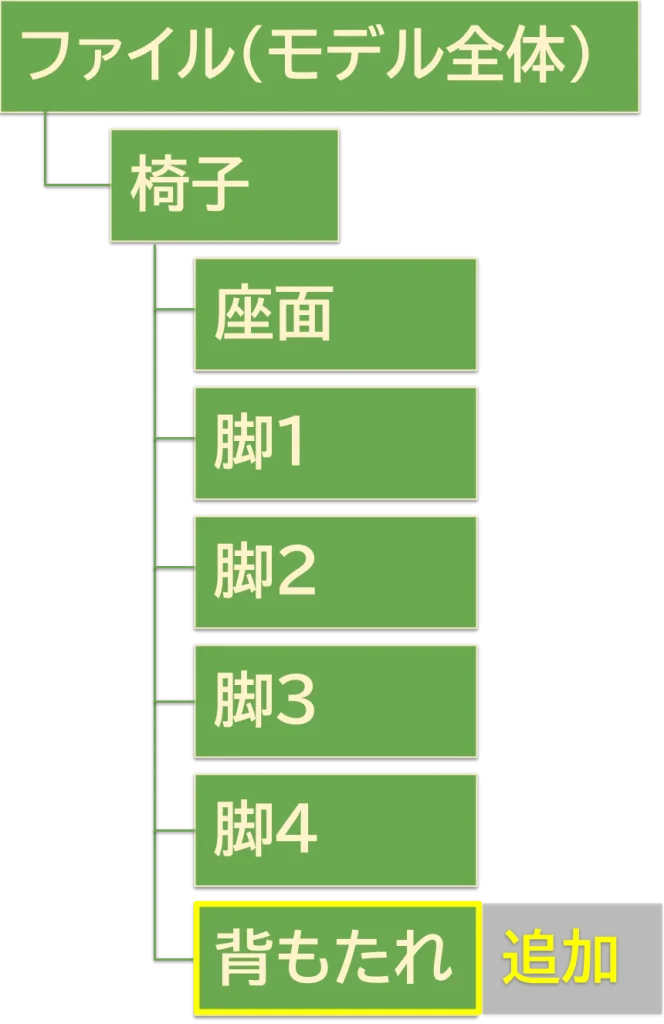
次は「背もたれ」を新しいコンポーネントオブジェクトとして追加します。
オブジェクトの階層構造を確認しておきましょう。

「椅子」の階層に、
「背もたれ」をコンポーネントとして追加します。
階層構造は、入れ子になりすぎないようシンプルにしておくのがポイントです。
今、どこの階層で編集をしているのか。常にイメージしておきましょう。
モデルの編集後は、右クリック ➡ コンポーネントを閉じる、で編集画面を抜けます。
背もたれを作る

ここからはいろいろなツールを使って背もたれを作成します。
移動やコピーも使いながら3D形状を作ります。
「椅子」オブジェクトの階層で編集します。
椅子をダブルクリックして編集画面に入ります。
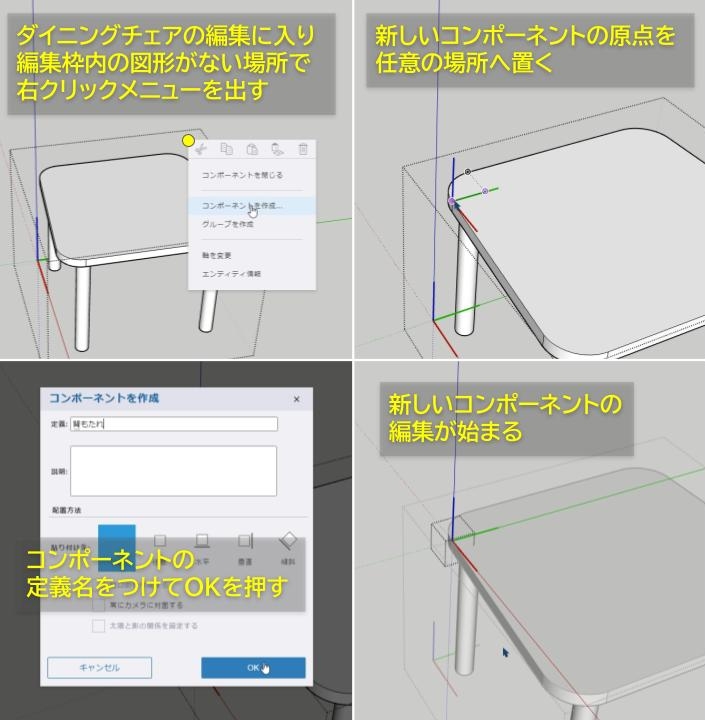
①「背もたれ」コンポーネントを「椅子」の階層で作成開始
- 編集枠内の何もないところで右クリックからコンポーネント作成
- 原点軸を置く(後から変更もできます)
- 定義名をつけてOKを押す

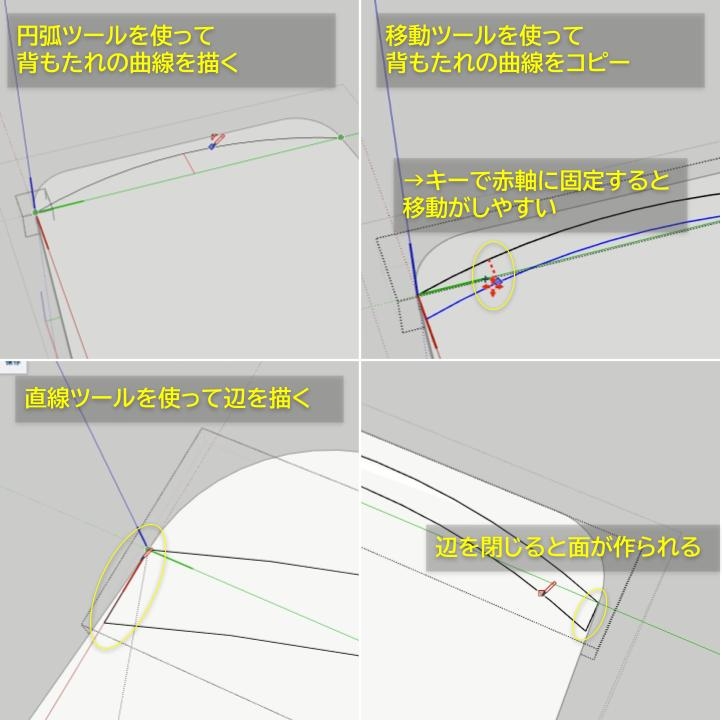
②「背もたれ」の平面図を描く

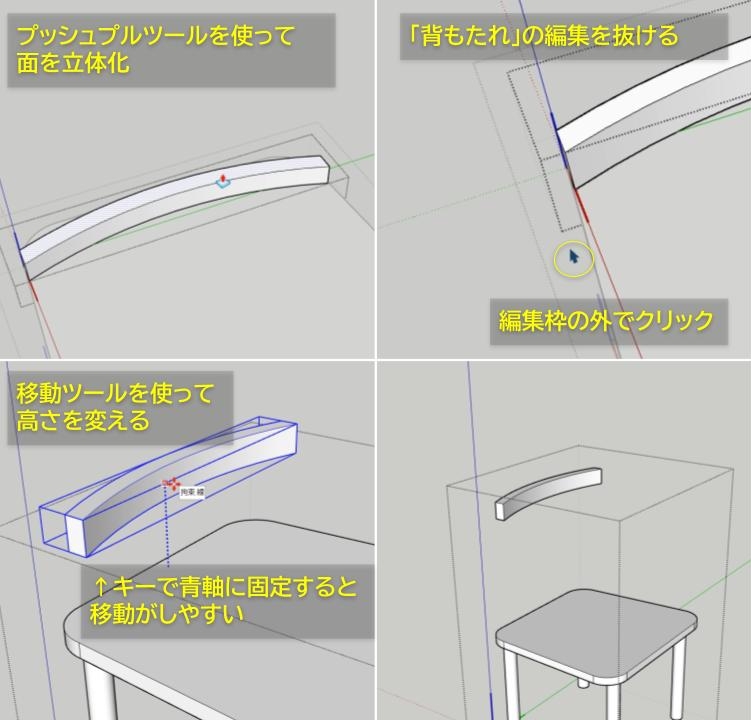
③立体化して場所を移動させる
- プッシュプルツールで立体化する
- 「背もたれ」の編集を抜けて「椅子」の階層に戻る
- 「背もたれ」を移動ツールで移動させる

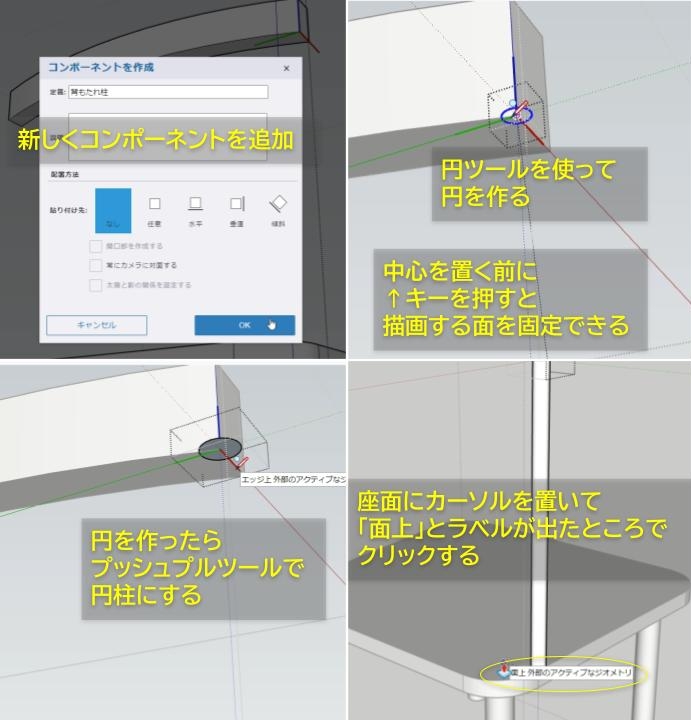
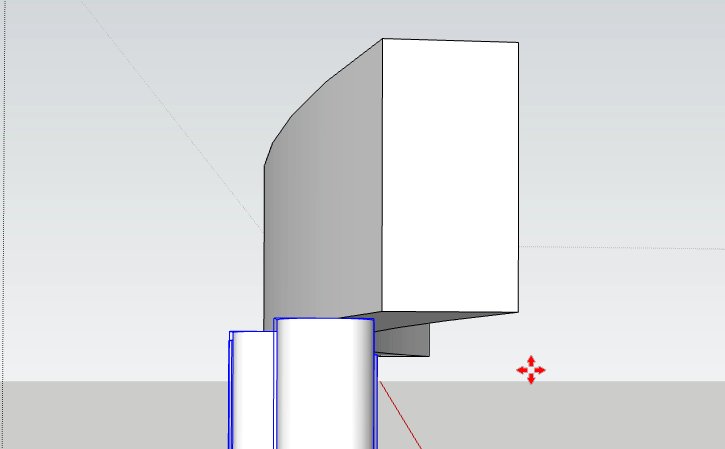
④「背もたれの柱」をコンポーネントとしてさらに追加
- 「椅子」の階層で「背もたれ柱」のコンポーネントを作成
- Cキー(円ツール)で円を置く
- Pキー(プッシュプルツール)で立体化

続けてこの柱をコピーで増やします。
- 「背もたれ柱」の編集を抜けて「椅子」の階層に戻る。
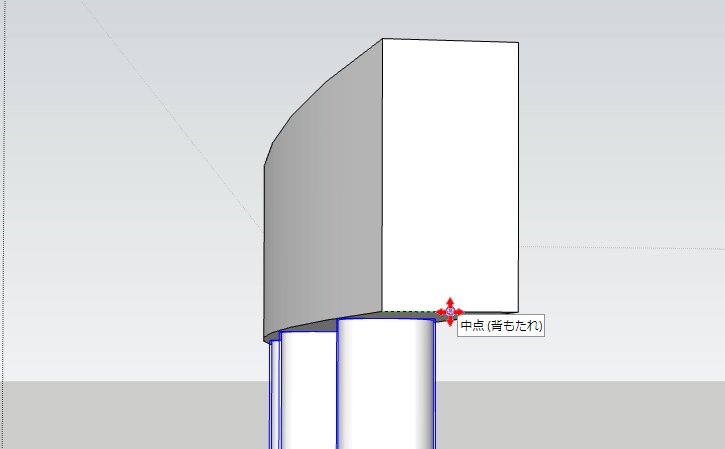
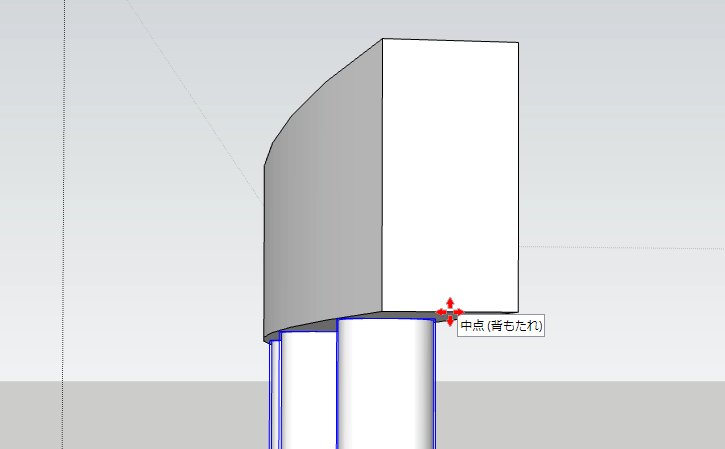
⑤「背もたれ柱」を配置していく
背もたれの曲線に沿って配置しますが、等間隔に置くための目印をだします。
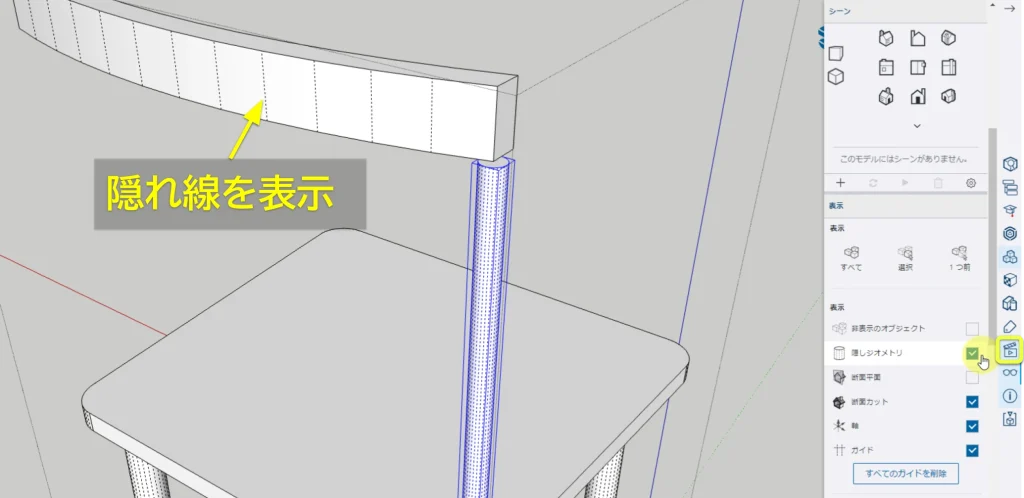
- 画面右の表示パネル
 を開く
を開く - 隠しジオメトリに☑を入れる

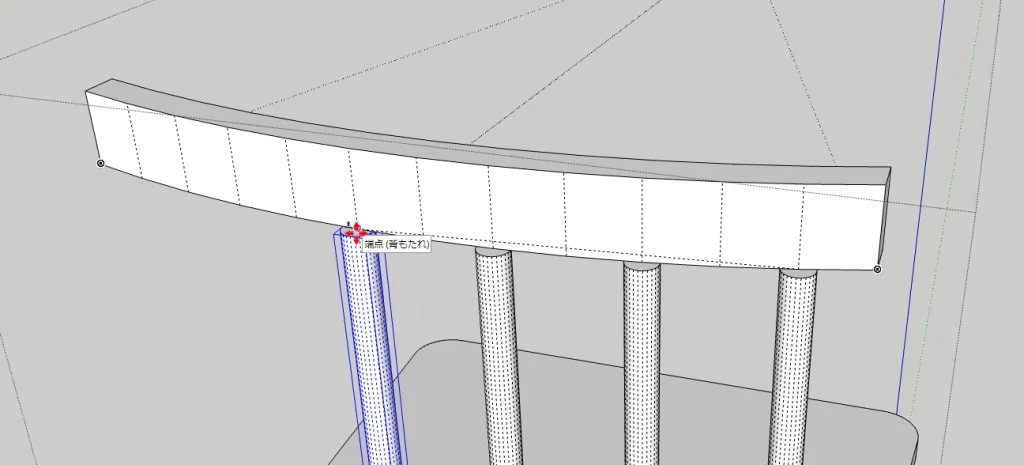
表示させた隠れ線の端点にスナップさせて置いていきます。
💡この背もたれは滑らかなカーブに見えますが、実は多角形状です。
隠しジオメトリを表示することによって、見えない線も編集できるようになります。
ここでは等間隔の目印として利用します。
- Mキーで移動ツールを出す
移動前にCtrLキーを押すごとに 移動 ⇨ コピー ⇨ スタンプ と切り替えできます。 - 移動やコピーを使って、隠れ線の上に柱を置いていく

移動ツールを使って、円柱を背もたれの中心に動かします。


マウスでつまんで動かしてもよいし、キーボードから数値入力してもかまいません。
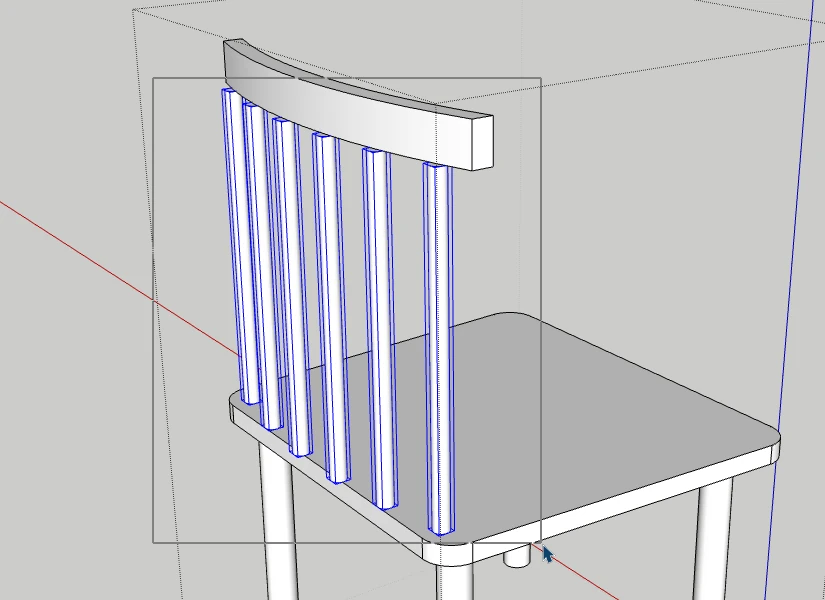
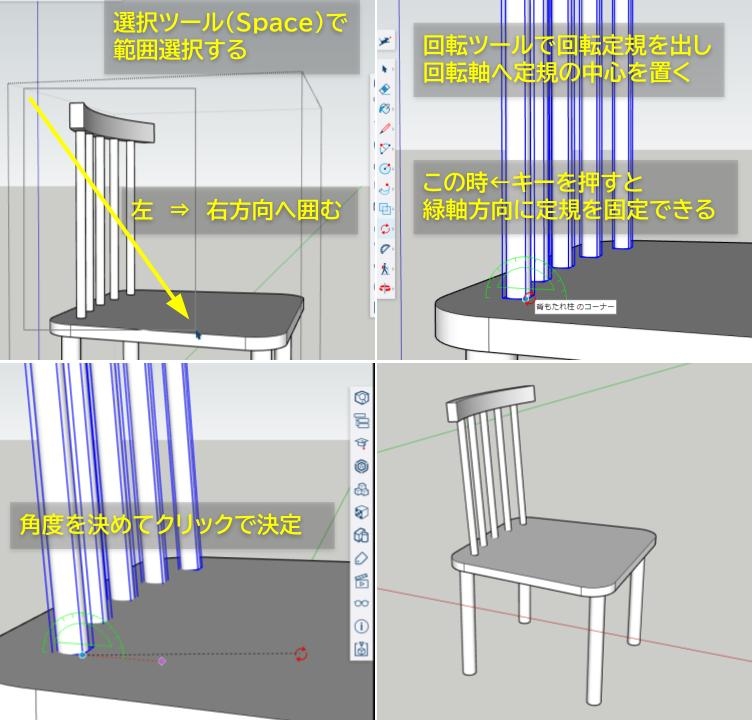
⑥「背もたれ」に傾斜をつける
- Spaceキー(選択ツール)で「背もたれ」と「背もたれ柱」を範囲選択
- Qキー(回転ツール)で傾斜させる

モデルに配色する(ペイントツール)

椅子の形は出来上がりました。
最後は色を付けて完成にしましょう!
SketchUpで扱う色やテクスチャのことをマテリアルと言います。
割り付けるマテリアルの選択方法は次の通りです。
①マテリアルパネルから選ぶ
②既存のモデルから採取する
③テクスチャをインポートして使う
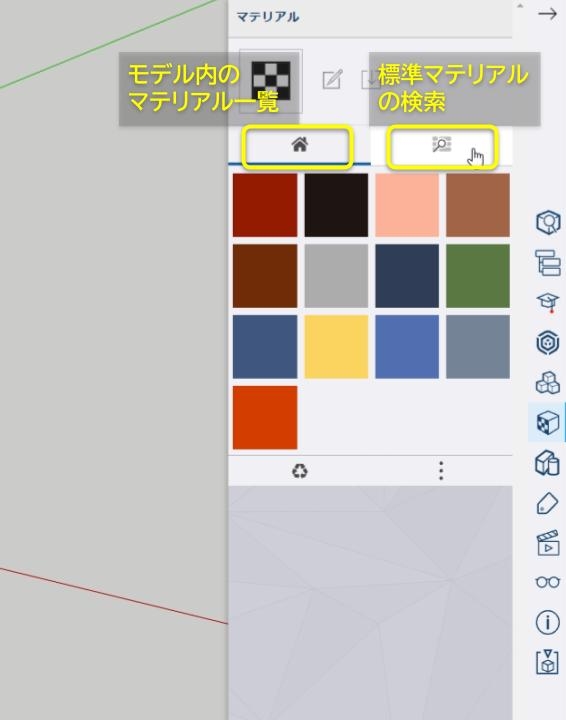
マテリアルパネルから選ぶ
- Bキーを押す(ペイントツール)

Bキーでペイントツールをアクティブにするとマテリアルパネルが開きます。
![]() :モデルで使用中のマテリアル
:モデルで使用中のマテリアル![]() :標準のマテリアル
:標準のマテリアル
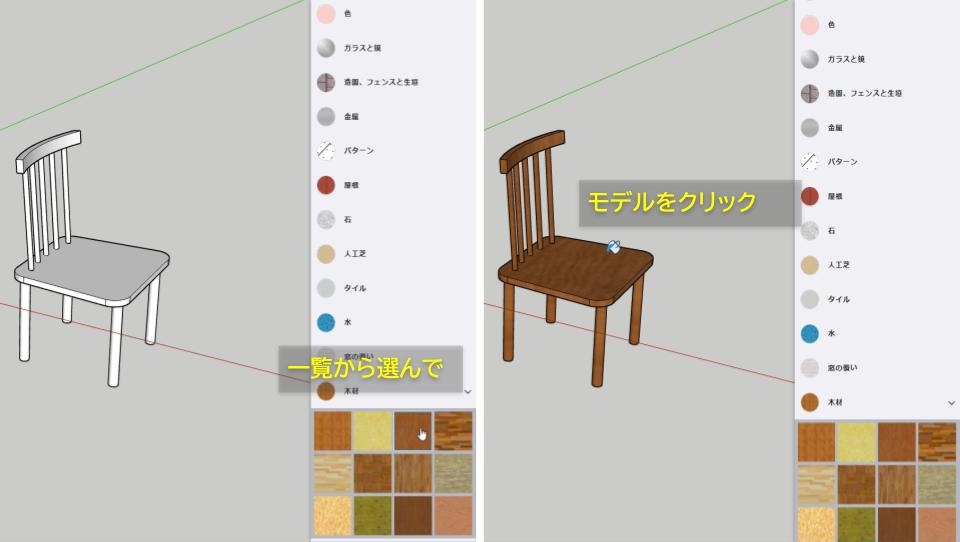
- 表示された一覧の中からマテリアルを選ぶ
- モデルをクリックする

この例ではオブジェクト一括で割付しましたが、パーツ個別で割り付ける場合は各オブジェクトの編集画面に入って割り付けします。
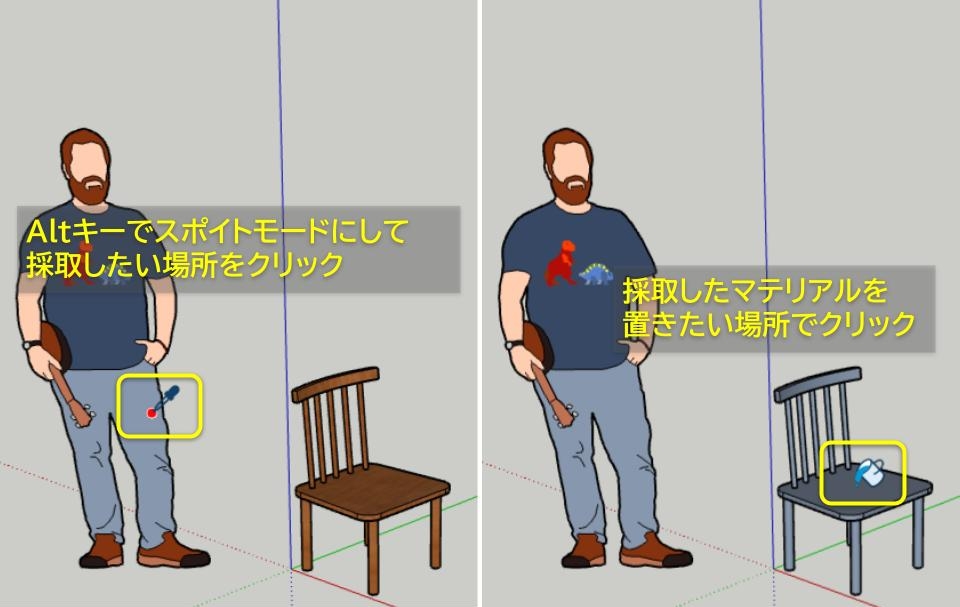
既存モデルからマテリアルを採取する
マテリアルパネルのホームタブ![]() には新規作成時に立っている人物オブジェクトのマテリアルが表示されています。
には新規作成時に立っている人物オブジェクトのマテリアルが表示されています。
これらのマテリアルはモデルから直接採取することもできます。

3Dモデルを保存する
最後はモデルを保存して終わります。
モデルは自分のTrimbleアカウントにクラウド保存されます。
また自分のPCへダウンロードして保存することもできます。
クラウド保存とダウンロード
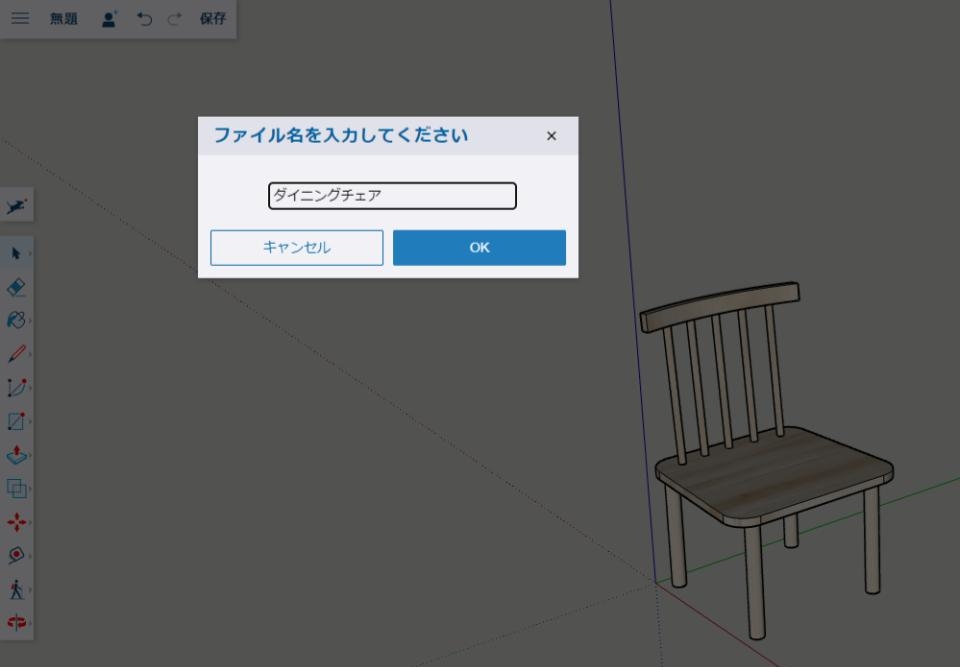
クラウド保存は次の通りです。
- 画面左上メニューのファイル名をクリック
- 名前を付けてOKボタンを押す

これでクラウドに保存されました。
- 画面左上メニューを開いて「ホーム」を押すとホーム画面に戻る
ホーム画面には最近使ったファイルだけが表示されています。
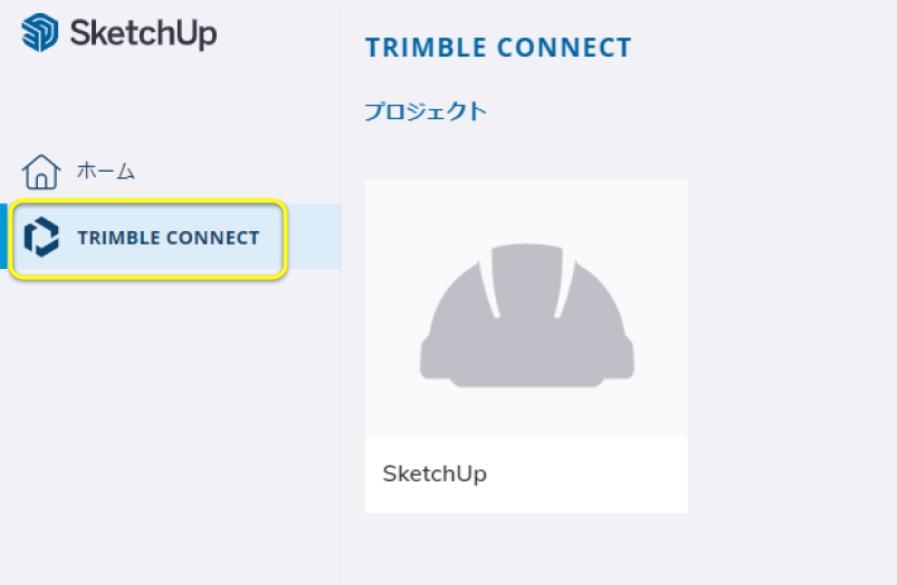
- すべてのファイルを表示したい場合は左端のTRIMBLE CONNECTを開く

ここに表示された「SketchUp」をクリックすると、SketchUpFreeで作成したすべてのファイルが表示されます。
【注意】モデルのファイル管理について
このホーム画面でフォルダを作ることはできますが、ファイルの移動はできません。
ファイル移動などの管理はTrimbleConnectのファイルブラウザ画面から行います。
- モデルファイルのTrinbleConnectアイコン
 を押してリンク先で操作する。
を押してリンク先で操作する。

![]() を押してTrinbleConnectへ移動すると、ファイルの移動などの管理ができる。
を押してTrinbleConnectへ移動すると、ファイルの移動などの管理ができる。
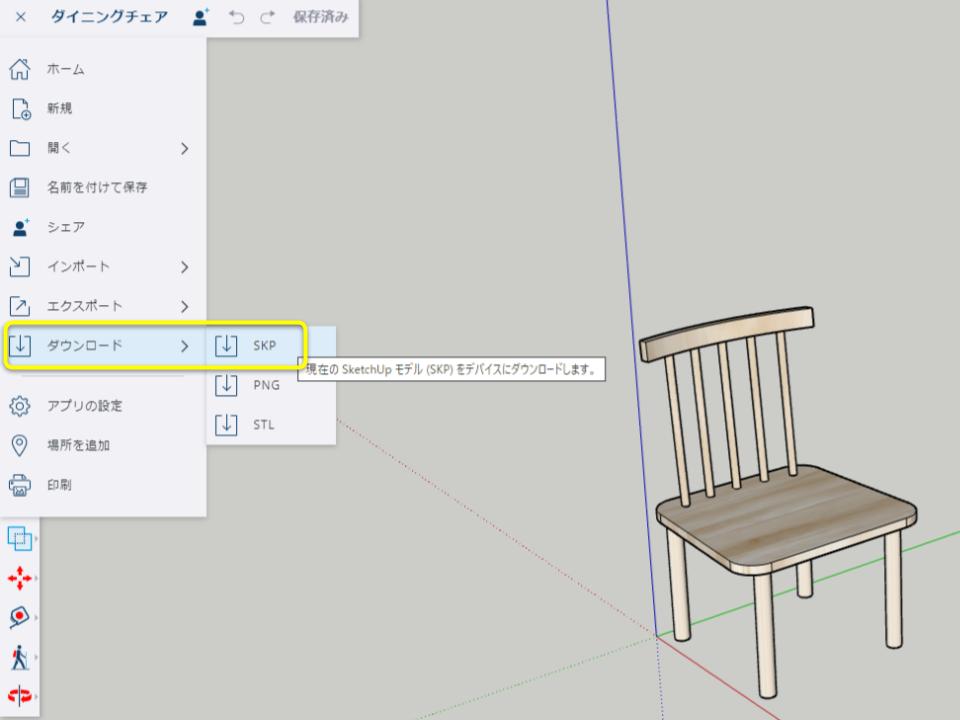
自分のPCへダウンロード保存するのは次の通りです
- 画面左上メニューを開く
- ダウンロード→skp

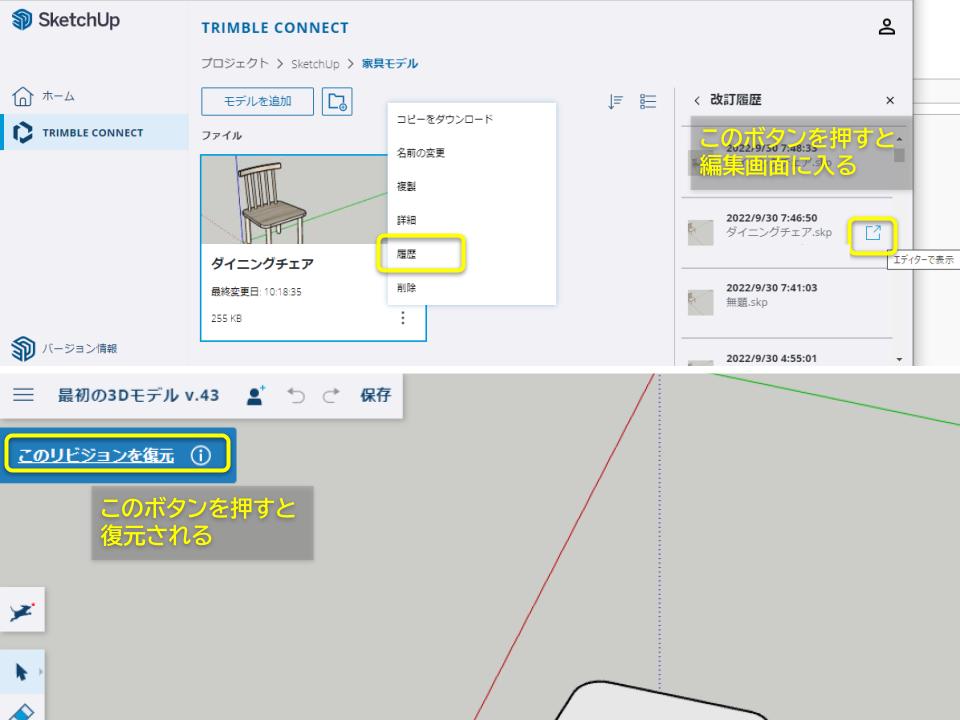
履歴からモデルを復元する
SketchUpFree(WEB版)は保存のたびに履歴が保存されます。(自動保存も含む)
その履歴から過去をさかのぼってモデルを復元することもできます。
- ホーム画面のファイルオプション→履歴
- 右端に現れた履歴の中からファイルを開く
- モデル編集画面で「このリビジョンを復元」を押す

まとめ
視点操作、オブジェクト制作の始め方、移動やコピーなどの基本操作、モデルの加工、マテリアルの割り付け、保存の仕方、とSketchUpでのモデル制作に必要な操作を一通り解説しました。
SketchUpは直感的な操作系で「自由度」の高さが売りの3Dソフトウェアです。
方法論に左右されず自由にモデリングするのがベターですが、基礎的なことを知っておくだけで作業性がグッと向上することもあります。
基本をふまえつつ、いろいろ試しながらモデリングを上達させましょう!

身の回りにある家具をモデリングしてみるといい練習になりますよ!
最後まで読んでいただき、ありがとうございました!
それでは!
















ディスカッション
コメント一覧
はじめまして。
4月よりSketchUpを練習してい初心者Sです。
SketchUpFreeにコンポーネント作成がないのですが、
グループ化のみで手順通りに進めていけるのでしょか。
モデルを加工する際、プッシュプルツールが出来ないのですが、その際はグループ化解除してから行う方法しかないのでしょうか。お忙しいところ恐れ入りますが、教えていただけますでしょうか。
初心者Sさん
こんにちは。回答いたします。
・コンポーネントについて
SketchUpFreeはコンポーネント作成できます。
作成方法は2通りあります。
①編集画面で右クリック→「コンポーネントを作成」で開始する。
②作った形状を選択ツールで全部選択→右クリック→「コンポーネントを作成」
このいずれかでコンポーネントを作ることができます。
試してみてください。
モデル制作はグループでもコンポーネントでも進めることはできます。
最初は分からないことが多いと思いますが、いろいろ試して慣れて行ってください。
・プッシュプルができないことについて
書き込んでいただいた内容から想定できる範囲で回答します。
グループオブジェクトを加工する場合は、ダブルクリックしてグループの編集画面に入ってください。
または右クリック→「グループを編集」でもかまいません。
グループの編集画面に入るとプッシュプルなどの加工ができるようになります。
試してみてください。
はじめまして。SketchUpFree で「断面平面」を使用する際、断面部分が塗りつぶし状態になってしまいます。
例えばキューブ状のボリュームを作成して、ボリュームの側面に「断面平面」を設定 し、切断面を動かしてみるのですが、断面にあたる部分が黒塗りのままでキューブの内側(箱の内部側)が表示されません。
この塗りつぶしを解除する方法はありますでしょうか。ご教示頂けますと有難いです。
モデリングYさん
はじめまして。
断面塗りつぶしの表示/非表示の切り替えについて、回答いたします。
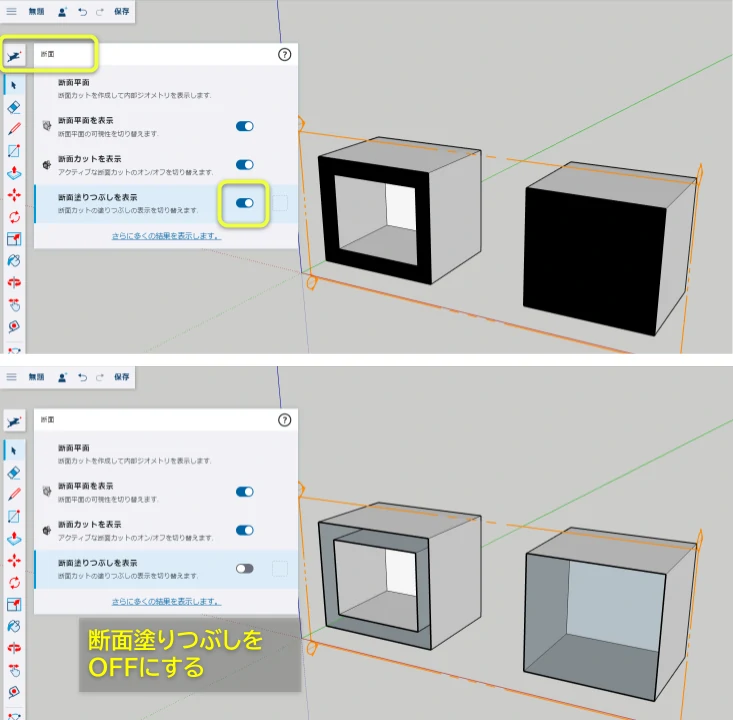
断面塗りつぶし表示はデフォルトでは黒になっていますが、解除することが出来ます。

しかしながら、切替設定はパネルからは出来ないので、ツール検索窓から設定を出します。
次の操作を試してください。
①画面左のツールバーの一番上にある機能検索を開いて、「断面」で検索。
②表示された一覧にある「断面塗りつぶしを表示」をOFFにする。
早速のお返事ありがとうございます!教えて頂いた方法で解決しました。ありがとうございます。
先ほど始めたばかりの超初心者です。ただし2次元のオートCADは扱えます。
寸法表記をメートル法にする方法をお教えください。
はじめてMさん。
寸法表記をメートルに変える方法は2通りあります。
①編集画面の右にあるモデル情報パネルを使う。

②編集画面左上のメニュー>アプリの設定からデフォルトの単位を変える。

以上を試してください。