【SketchUpの使い方】フォローミーツール

事前に作った面を使い、指定したパスラインに沿って立体を押し出す/切り取るツールです。
デフォルトのショートカット
(未割り当て)
ショートカットを割り当てておくことをお勧めします。
フォローミーを使ってできること
フォローミーツールは平面から立体を作る機能です。
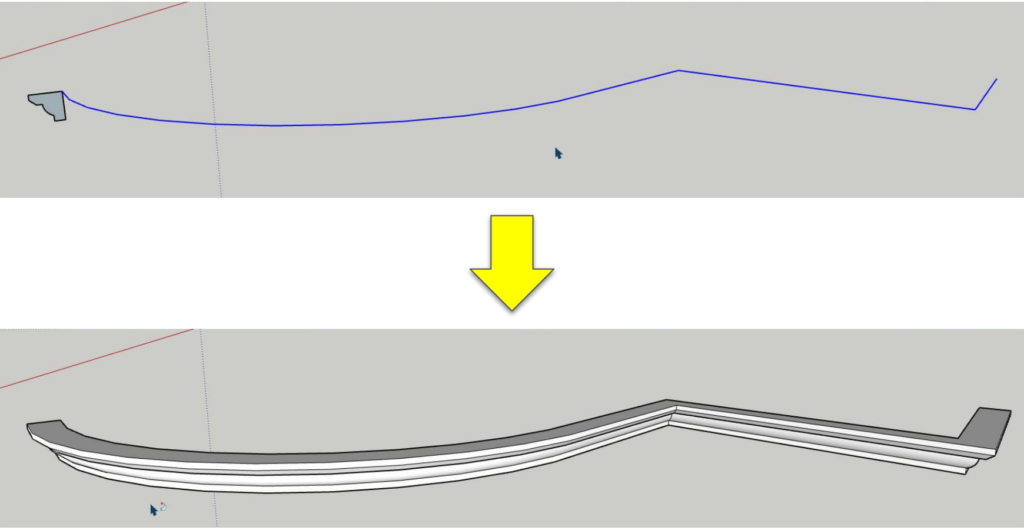
プッシュプルツールと似ていますが、直線的に押し出すプッシュプルとは違い、フォローミーは曲がったライン上をなぞって立体を作ることができます。

フォローミーツールを使うと、パイプや手すり、額縁のフレーム、球体や円錐のような回転体も作ることができます。
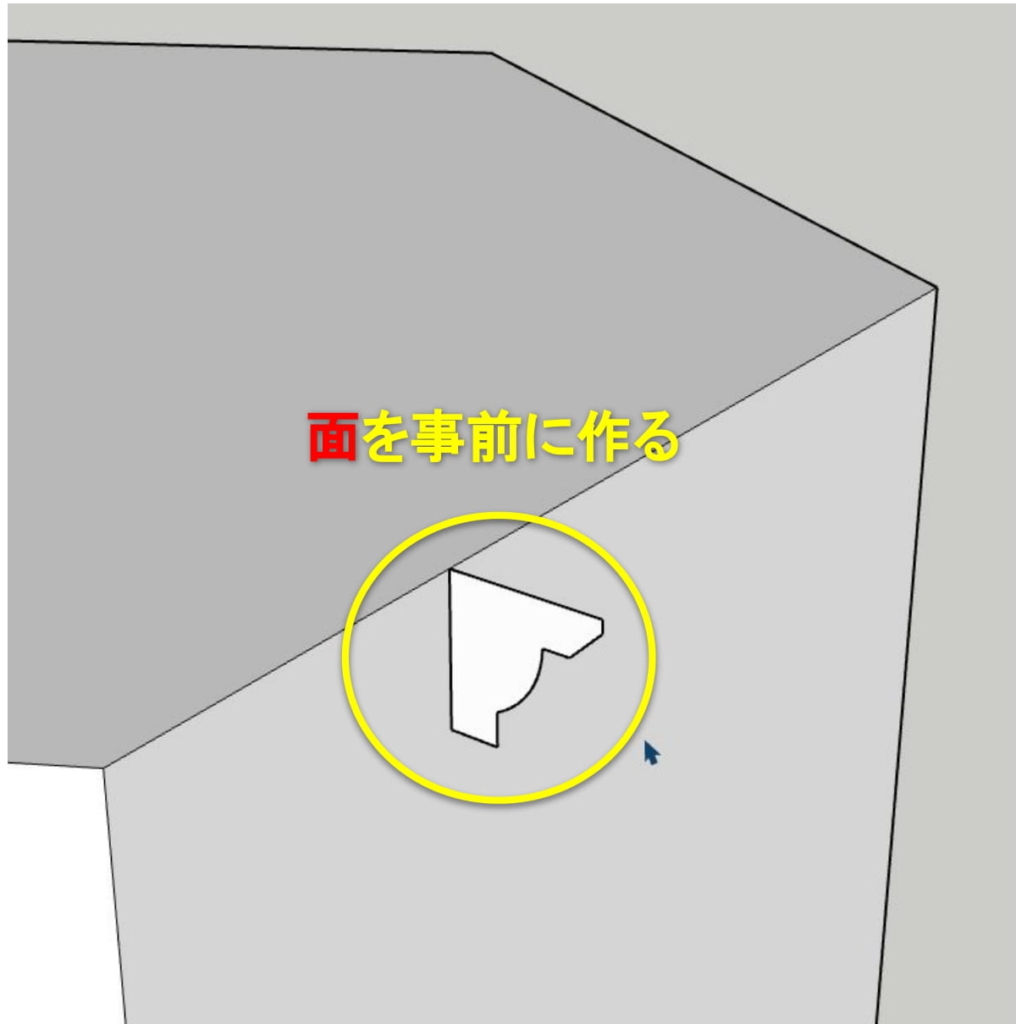
[準備]押し出す面を事前に作る
フォローミーツールを使う準備として、押し出したい形の面を先に作る必要があります。

直線ツール(Lキー)などの描画ツールを使って面を作ります。
押し出しの開始点となるエッジに対して垂直にした方がよいでしょう。
[基本操作]パスに沿って立体形状を押し出す
フォローミーは平面をパスに沿わせて押し出します。
パスを指定する方法は自動で指定する方法と、手動で指定する方法の2通りあります。
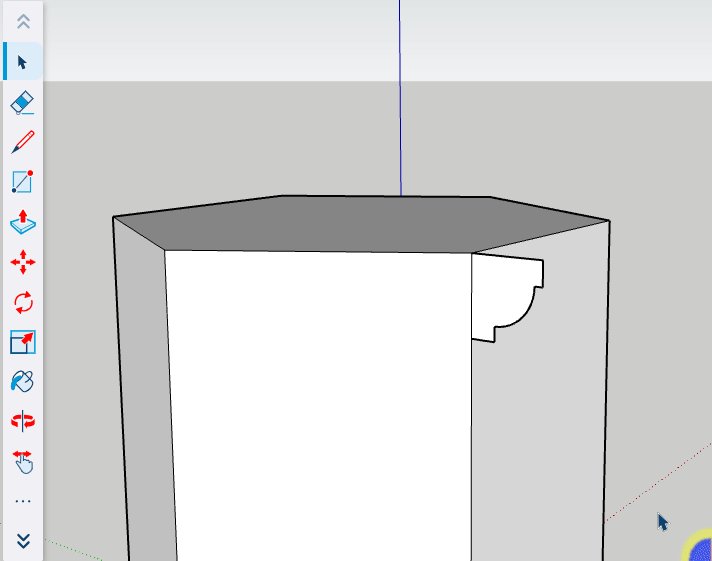
(その1)パスを自動で指定する方法

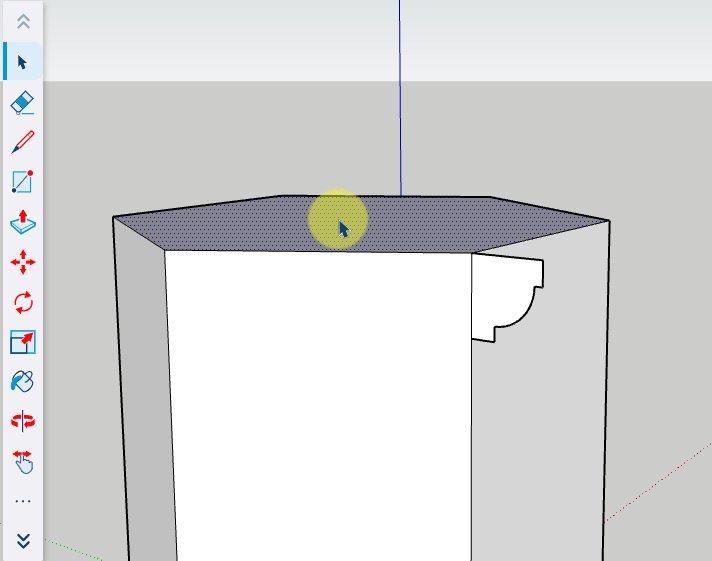
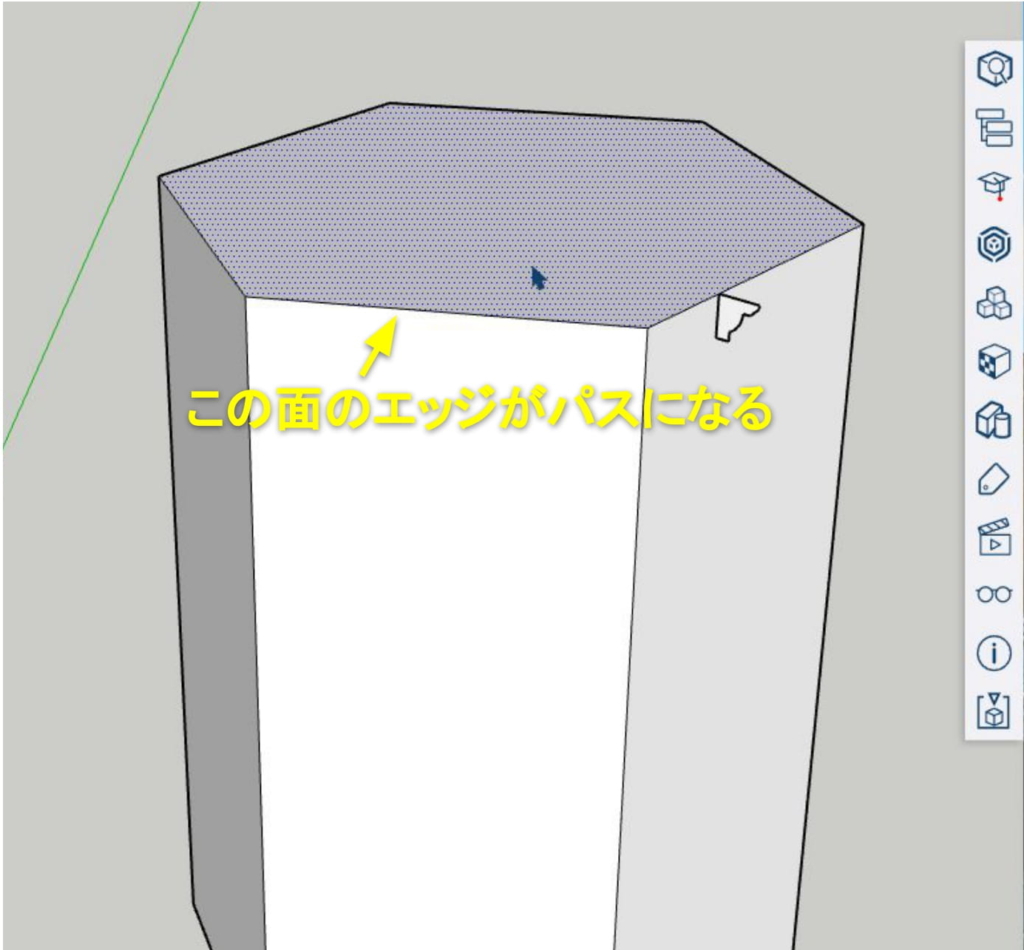
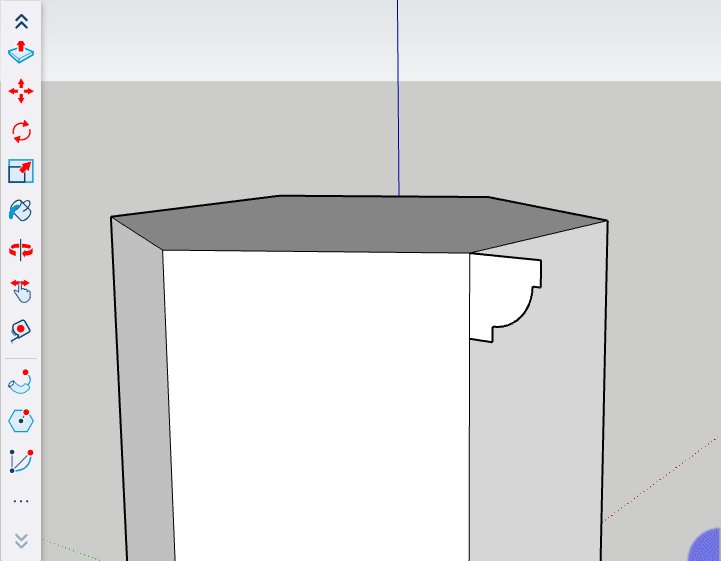
①選択ツール(Spaceキー)をアクティブにして、パスにする形状をクリック

この例では六角柱の上面をクリックします。
パスはエッジ(線)である必要がありますが、面を選択することで周囲のエッジがパスとして指定されます。
②フォローミーツールをアクティブにする
自動パス指定を使う場合はショートカットを割り当てた方が便利です。
(デフォルトは未割り当てです)
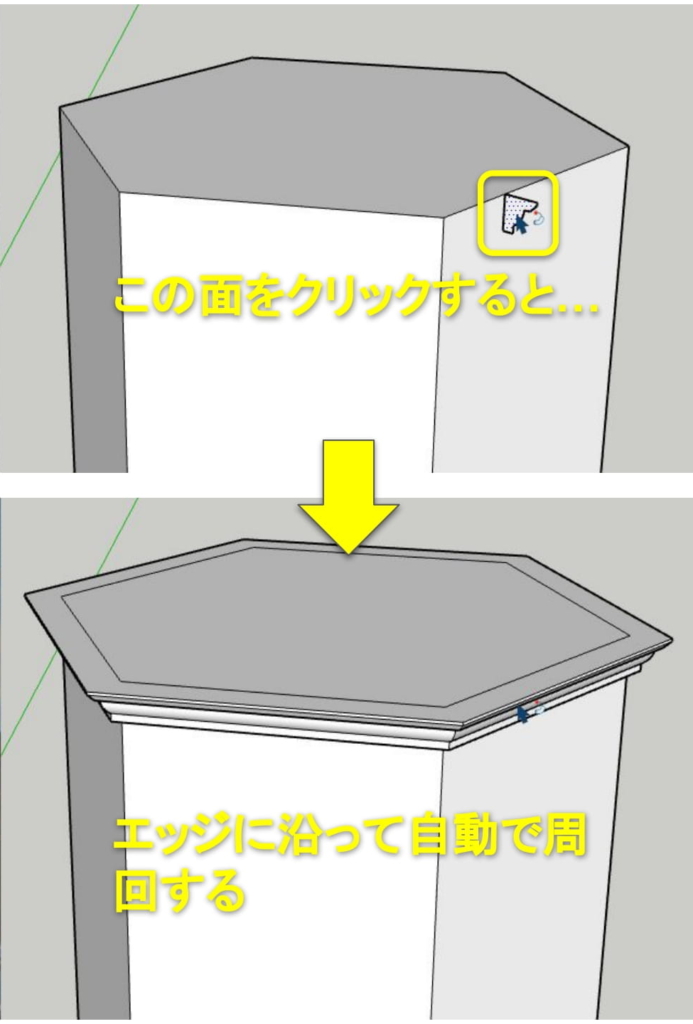
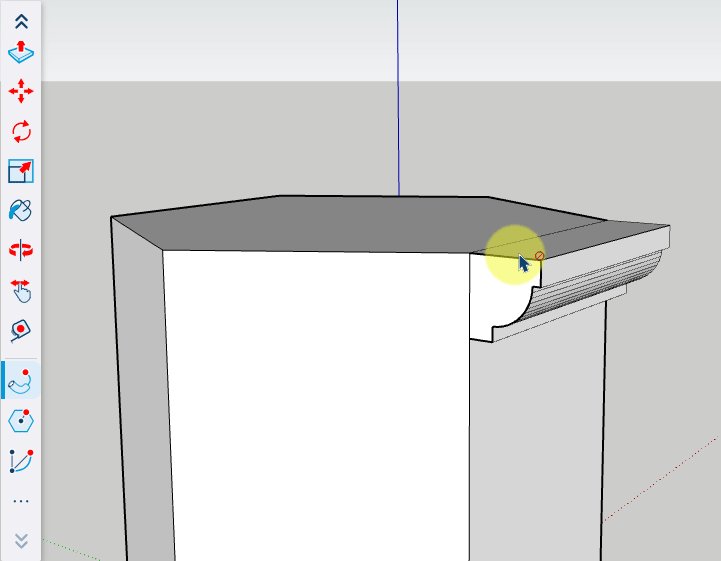
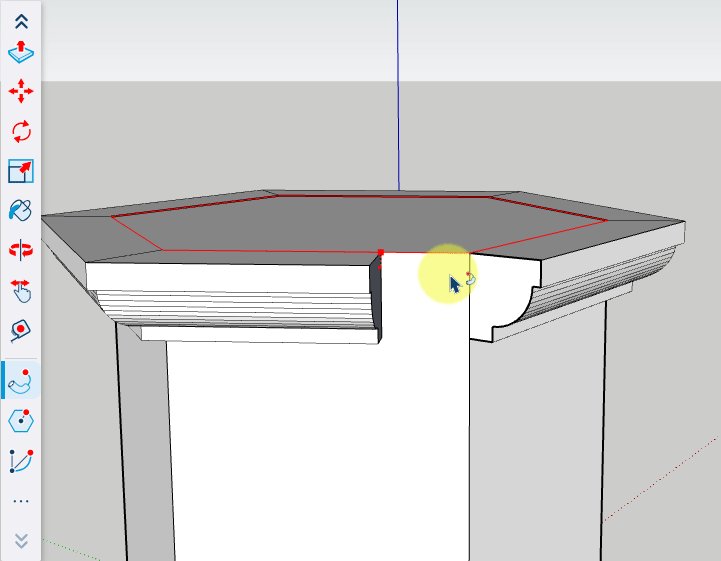
③押し出す面をクリック

マウスカーソルがフォローミーの形になっているのを確認して押し出す面をクリックすると、パスに沿って立体形状が自動で作られます。
パスはループ状でなくてもかまいません。

この様にエッジだけのパスでも同じことが出来ます。
フリーハンドで描画した曲線もパスにできます。ただし、複雑なパスだと処理に時間がかかる場合があります。
(その2)パスを手動で指定する方法

①フォローミーツールをアクティブにする
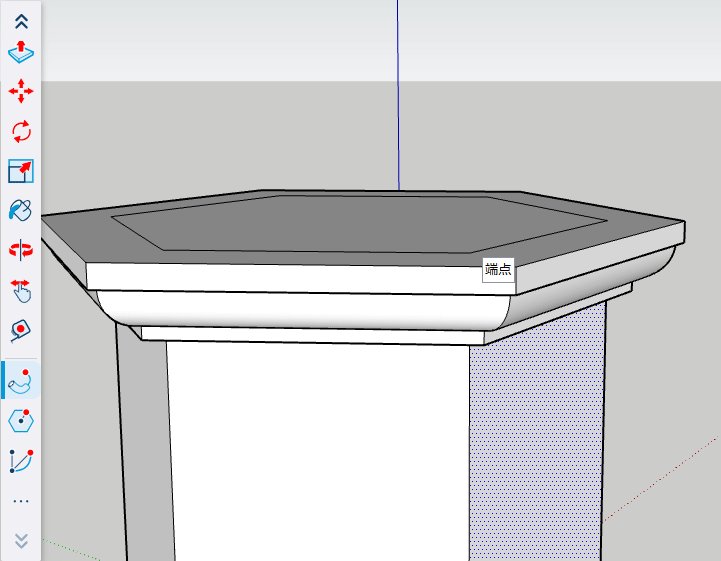
②押し出す面をクリック

押し出しする面にカーソルを乗せると青色の選択表示になります。
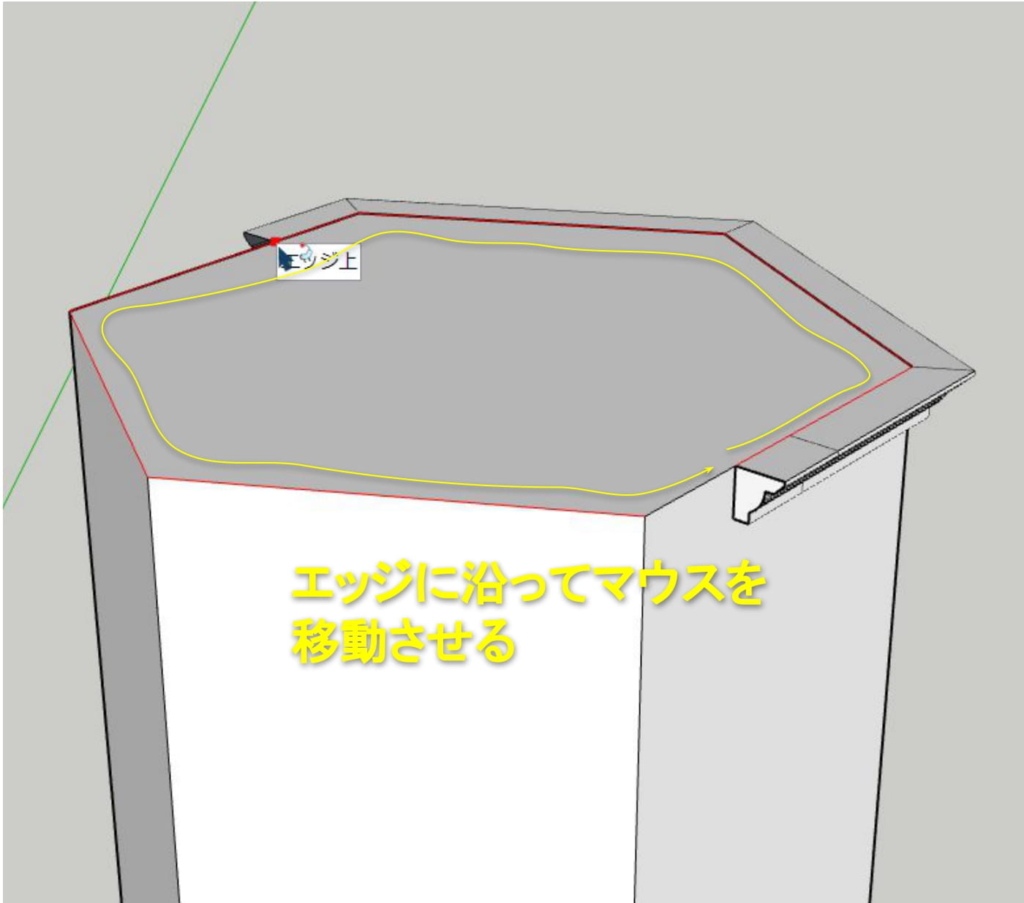
③パスに沿ってカーソルを移動させる

エッジをなぞるようにマウスカーソルを移動させます。
はみ出てパスを失敗した場合は②からやり直しましょう。
④終点でクリック

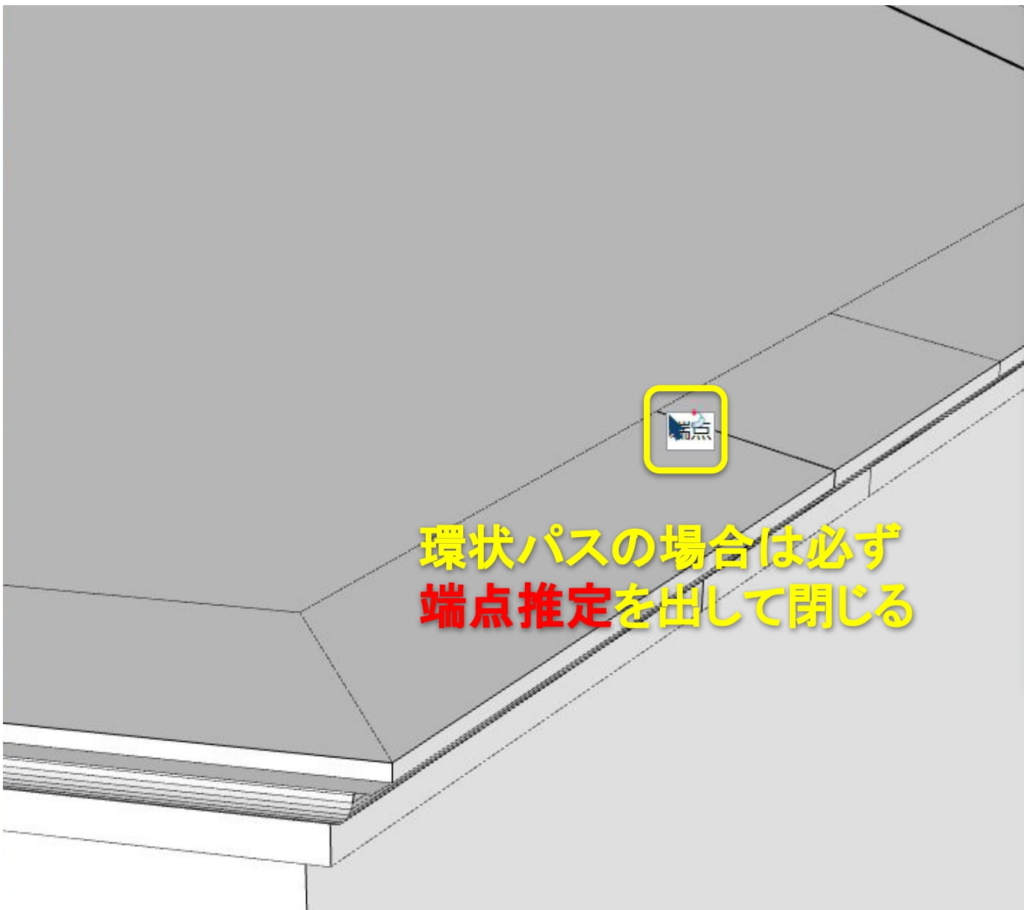
パスの最後で「端点」の推定ポイントが表示されたところでクリックすると立体形状が作られます。
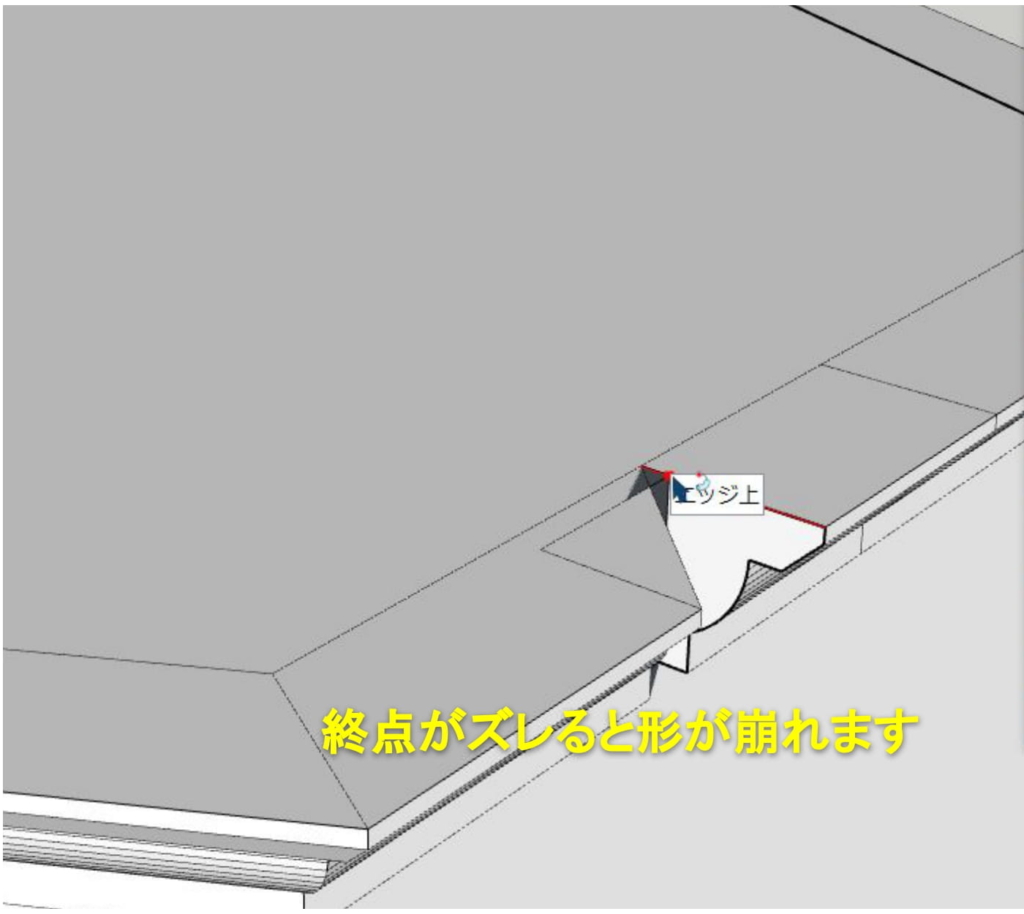
【重要】ループ状のパスの場合は必ず「端点」推定を出してからパスを閉じましょう。

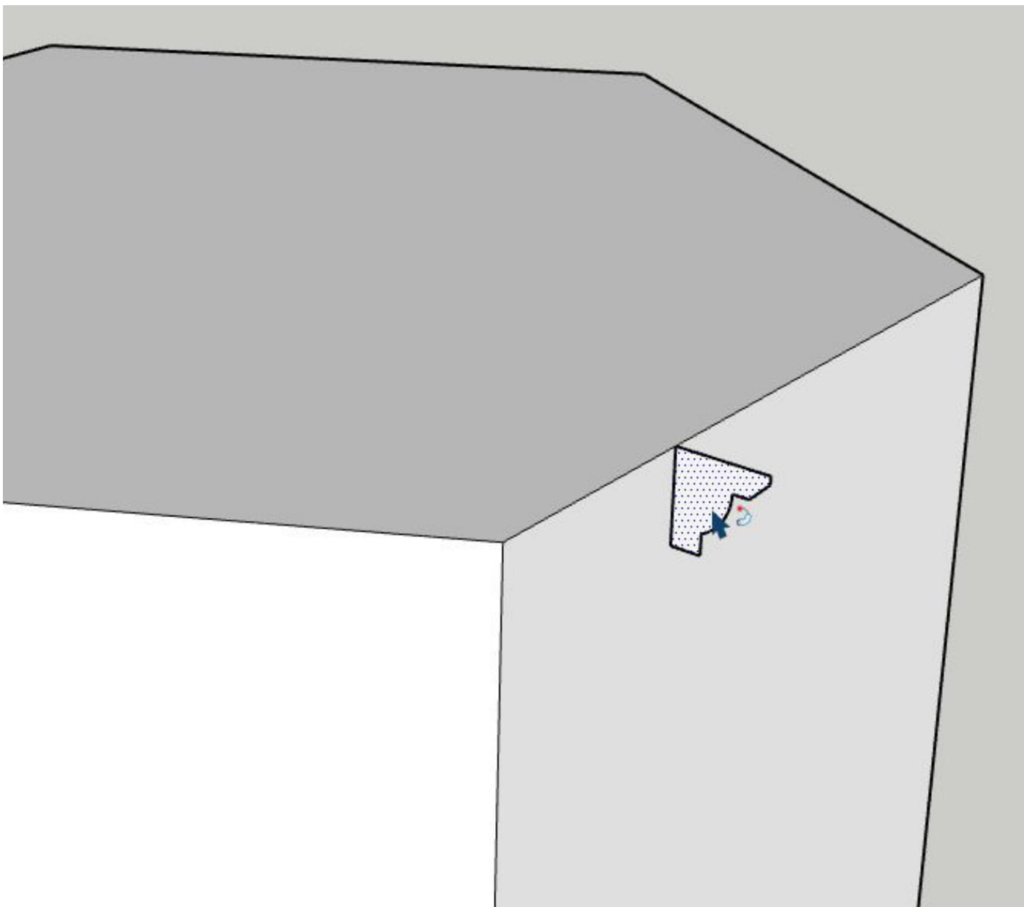
ループを閉じたところの端点以外でクリックすると、このように立体形状の形が崩れます。
パスに沿って立体形状を切り抜く
フォローミーを使って立体形状を削り取ることもできます。
操作方法は押し出す場合と同じ要領です。
パス指定は自動でも手動でもできますが、ここでは自動パス指定で説明します。
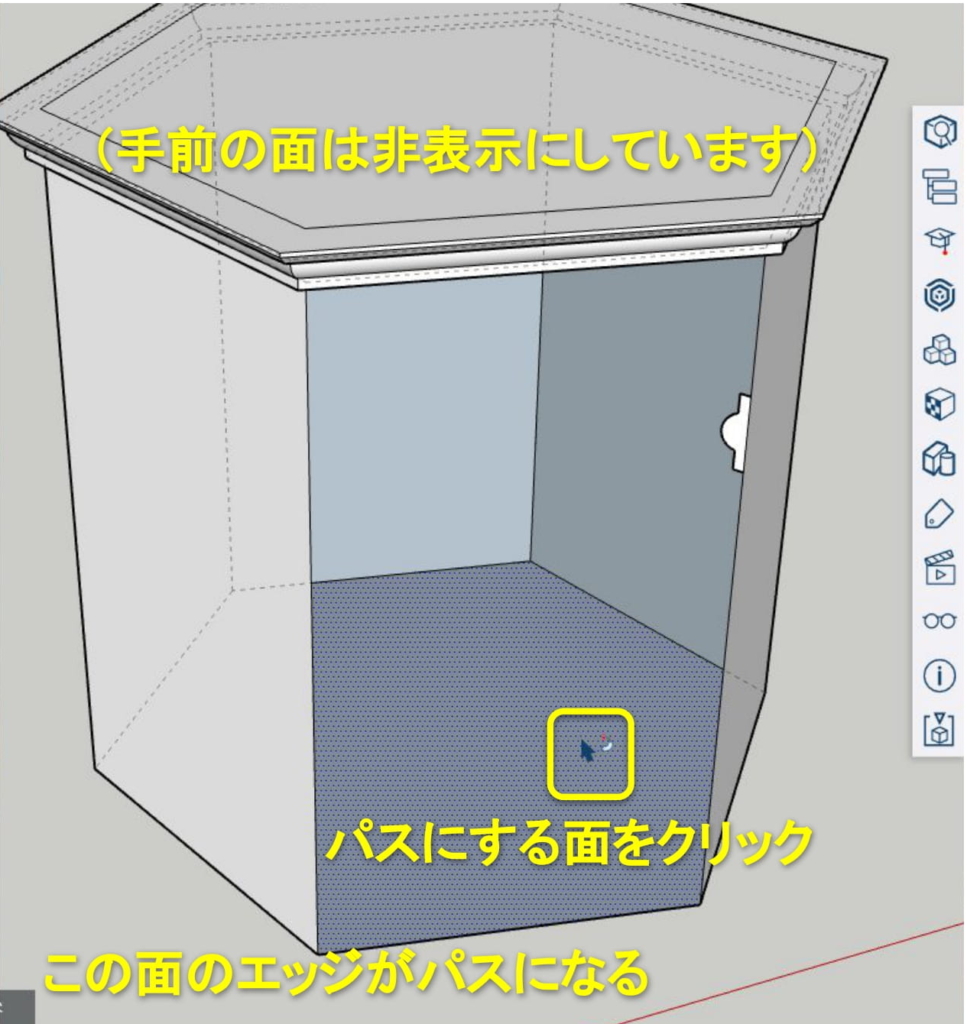
①選択ツール(Spaceキー)をアクティブにして、パスにする形状をクリック

パスにする面をクリックして選択します。
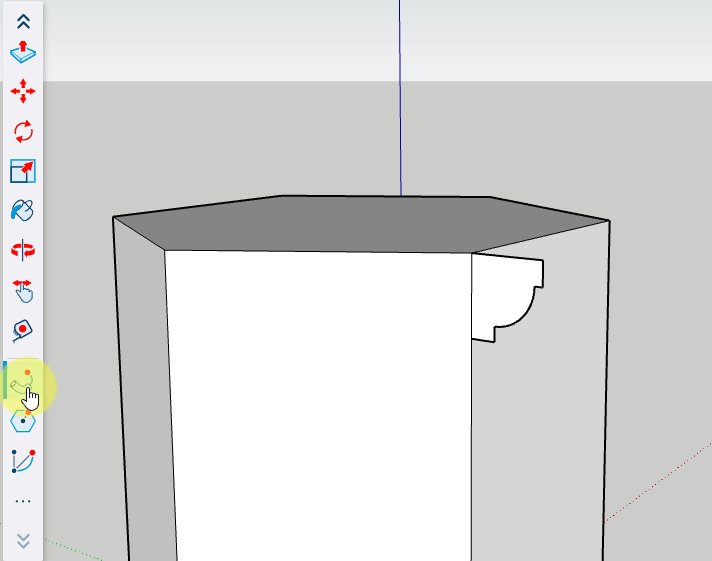
写真ではパスにする面から切り抜き面が離れていますが問題なく実行できます。
作業しやすくするため手前の面は非表示にしています。
②フォローミーツールをアクティブにする
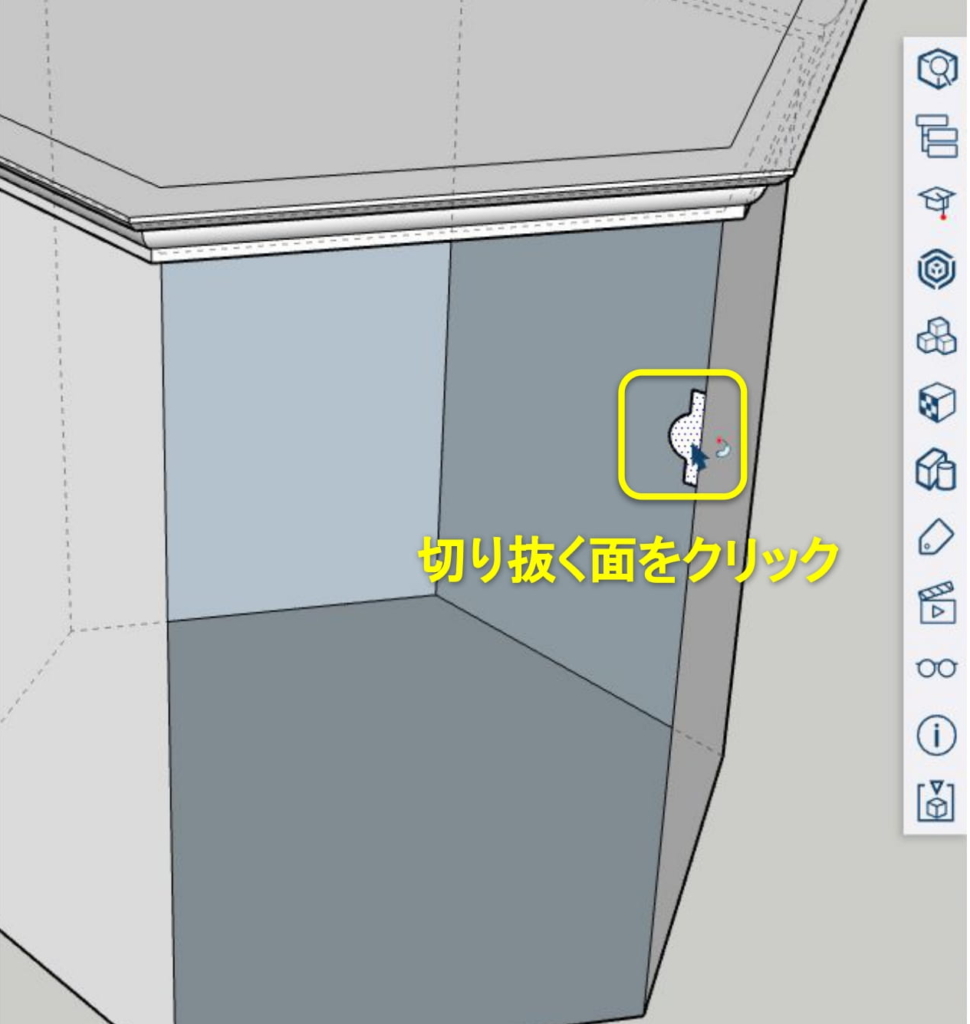
③切り抜く面をクリック

切り抜き面は立体形状の内側に配置します。

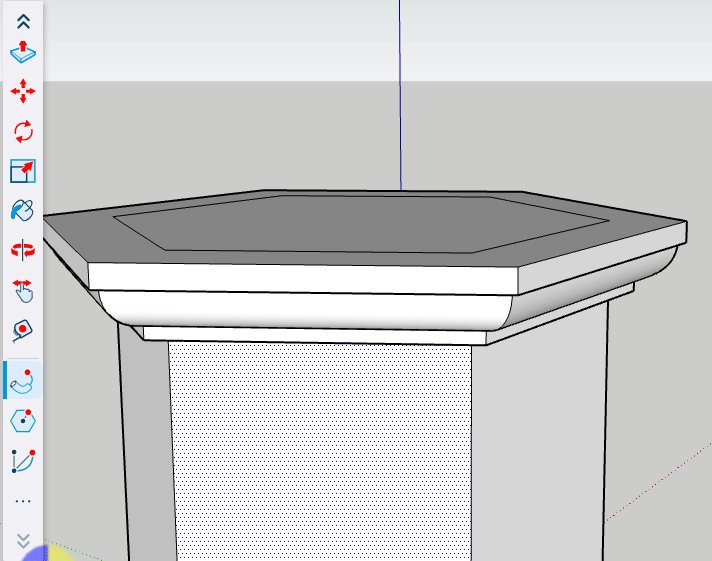
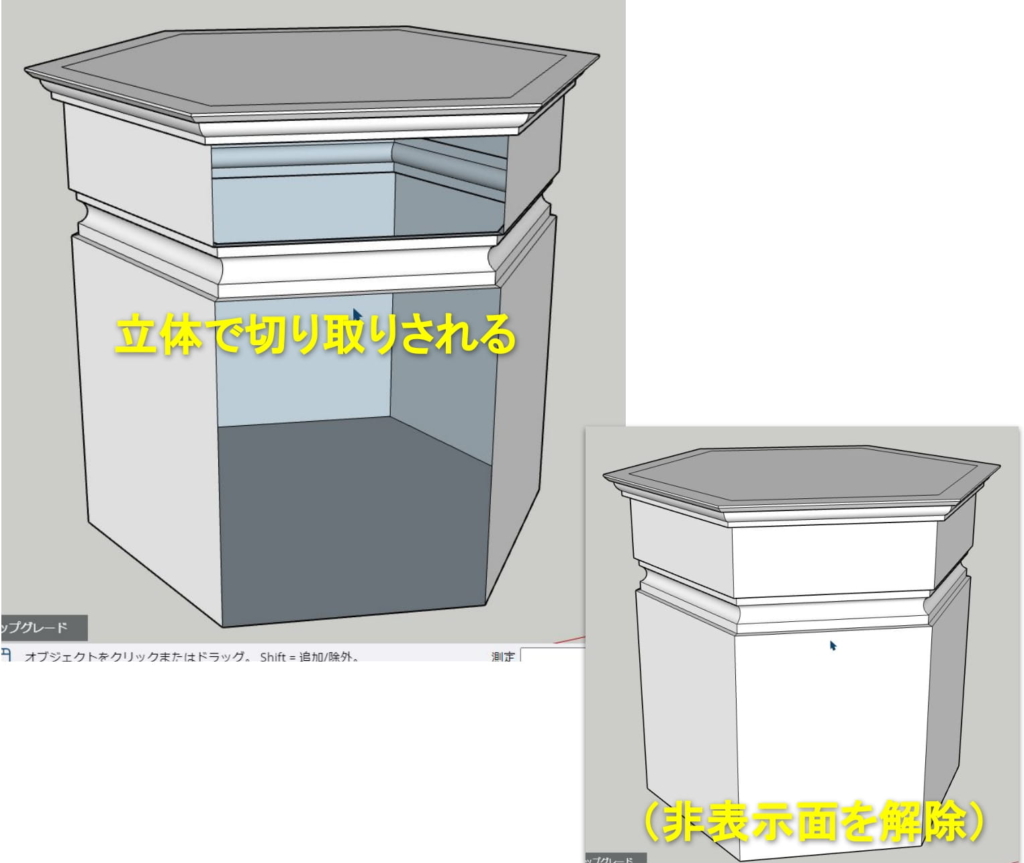
このように立体形状を切り取ることができます。
面を回転させて球体を作る
フォローミーでは面を回転させて次のような立体形状を作ることができます。
- 球体
- ワイングラス
- 花瓶、ツボ
現実の世界でいうところの「旋盤」や「ろくろ」を使って加工するようなイメージです。
例として球体を作ってみましょう。
ここでは自動パス指定で説明します。
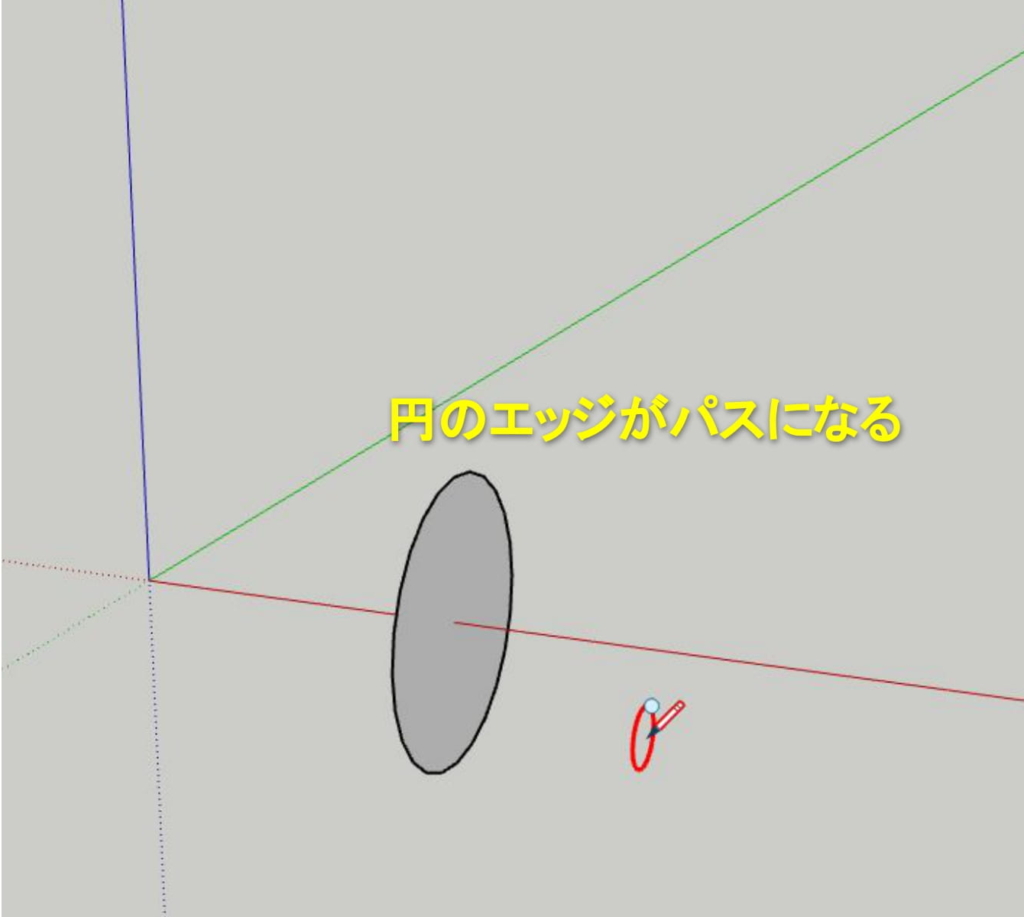
①円ツール(Cキー)で円(パス)を作成

この円はパスとして使います。パスとする円の大きさは問いません。
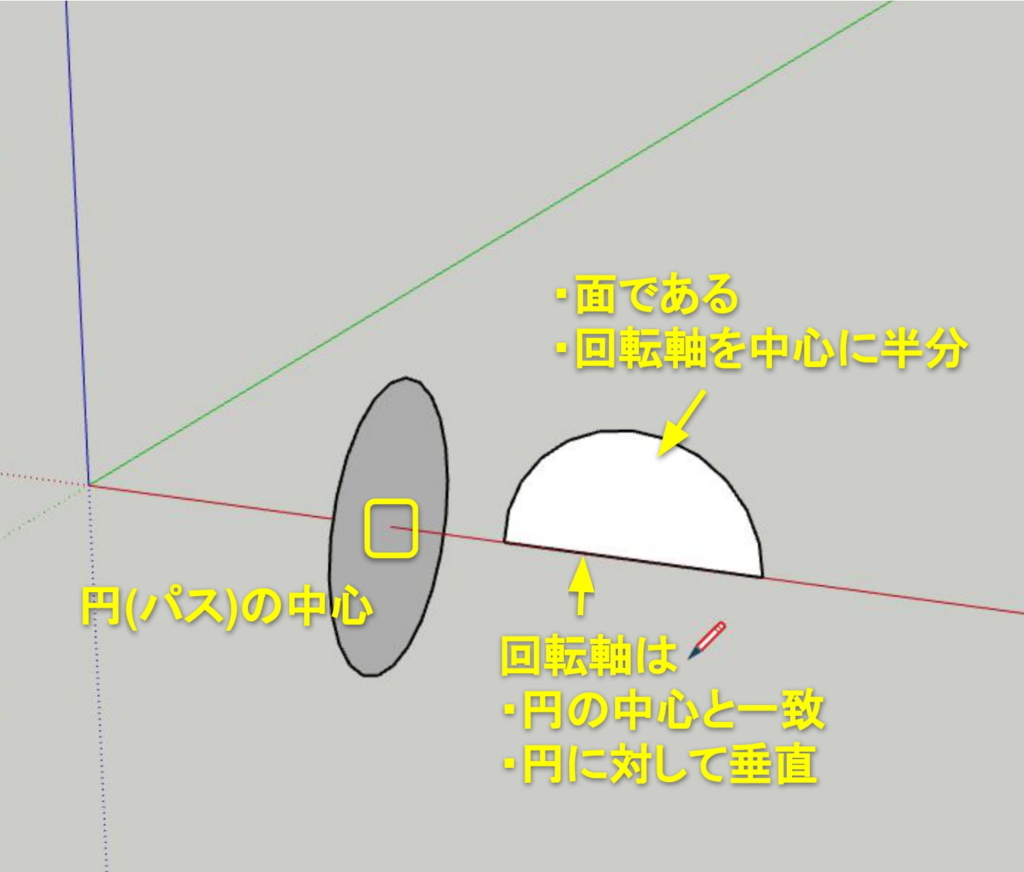
②押し出す面を作成

立体の元となる面を作ります。
ここでは球体を作るので半円の面を作ります。
押し出す面は次の条件を守ってください。
・面である。(エッジではできません)
・軸を中心として半分の面とする。
・パスとする円の中心と、立体の中心軸が一致して円に対して垂直である。
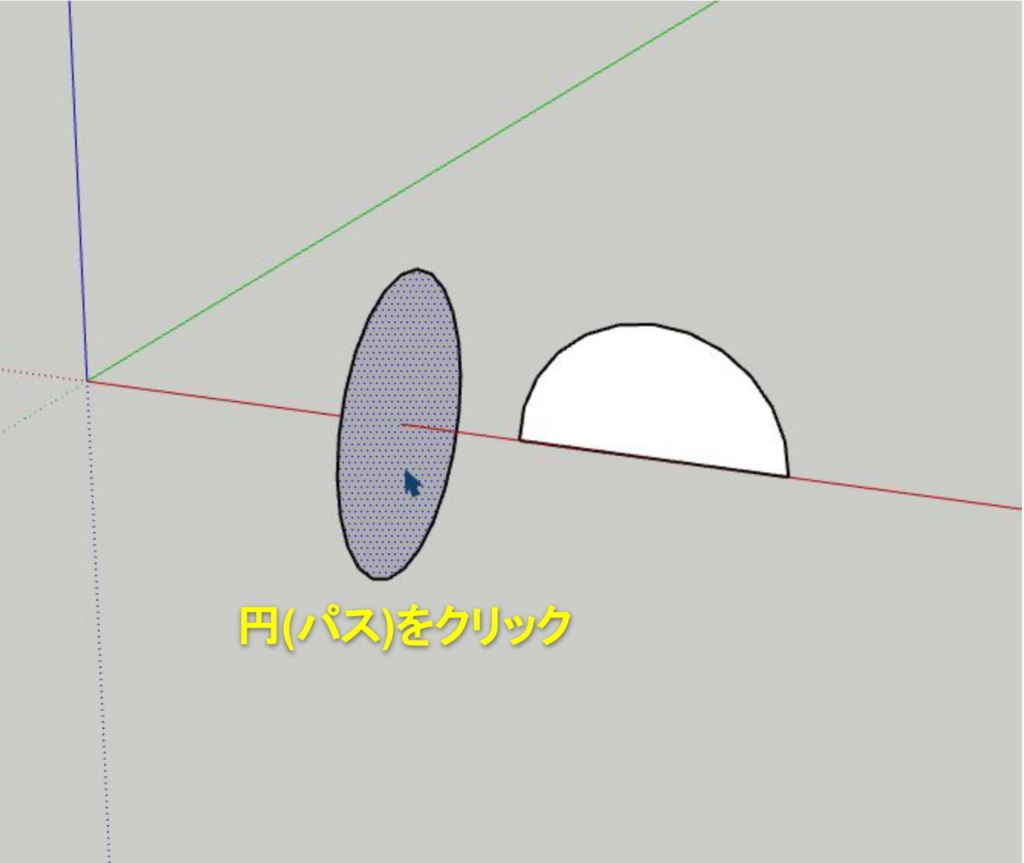
③選択ツール(Spaceキー)をアクティブにして、パスにする円をクリック

円をクリックすると周囲のエッジがパスとして指定されます。
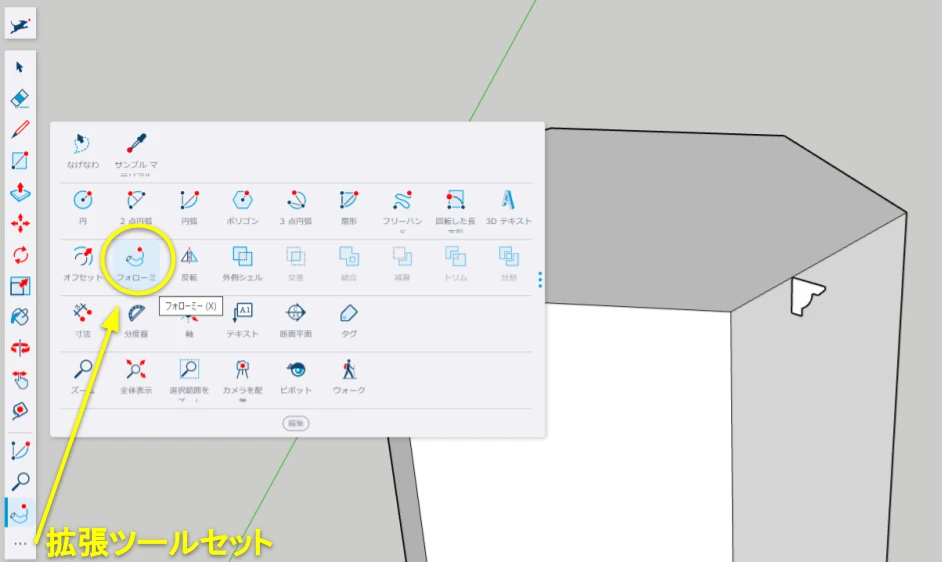
④フォローミーツールをアクティブにする
画面左のツールバーでフォローミーツールをクリックします
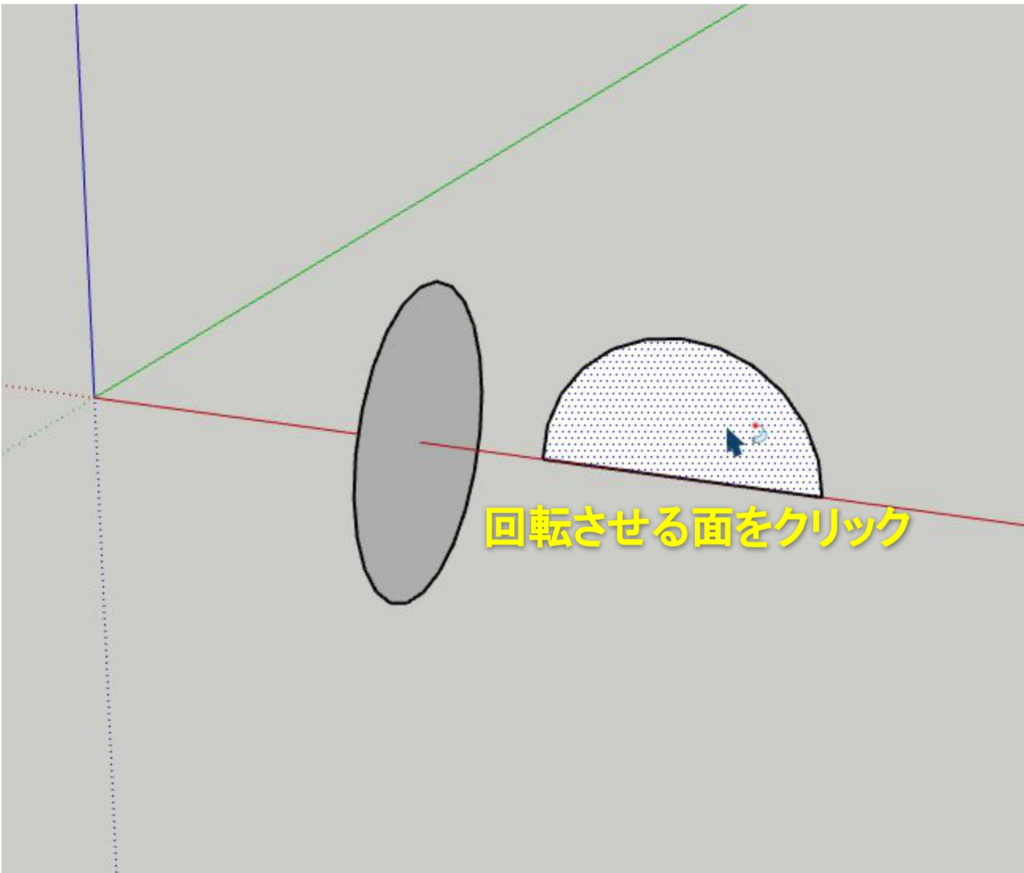
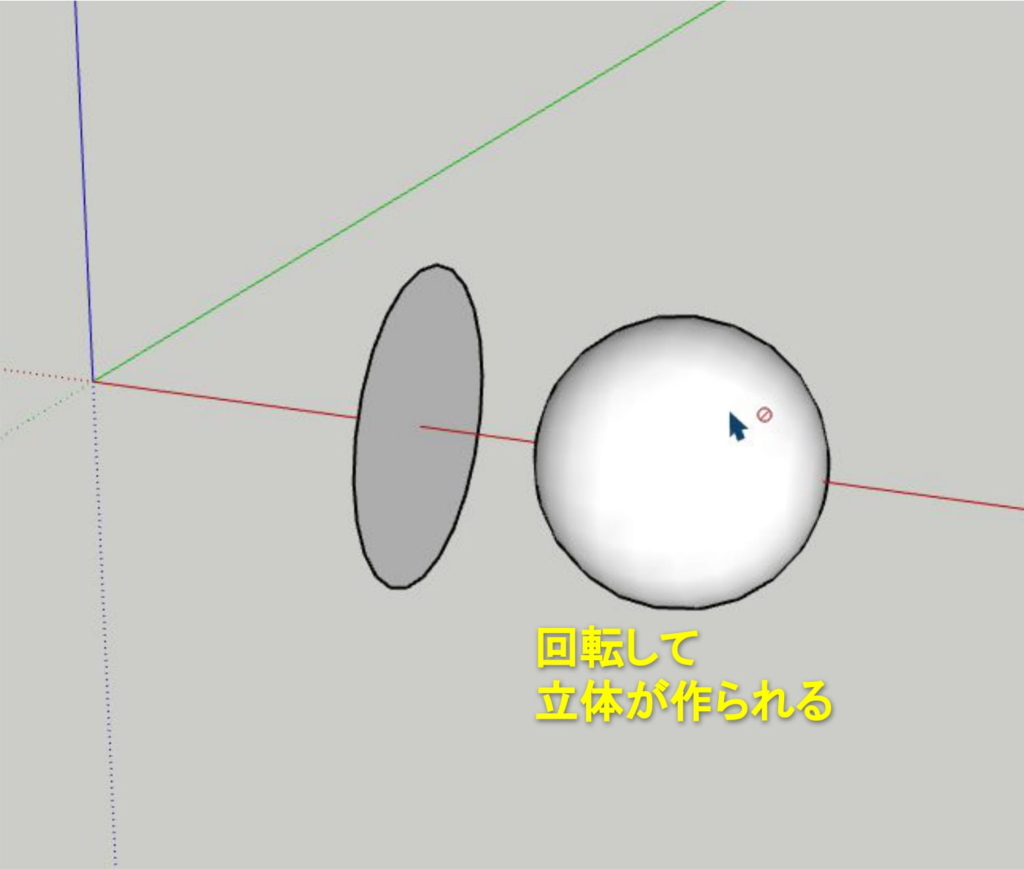
⑤押し出す面を選択

押し出す面をクリックすると軸を中心にて回転され・・・

立体形状が作られます
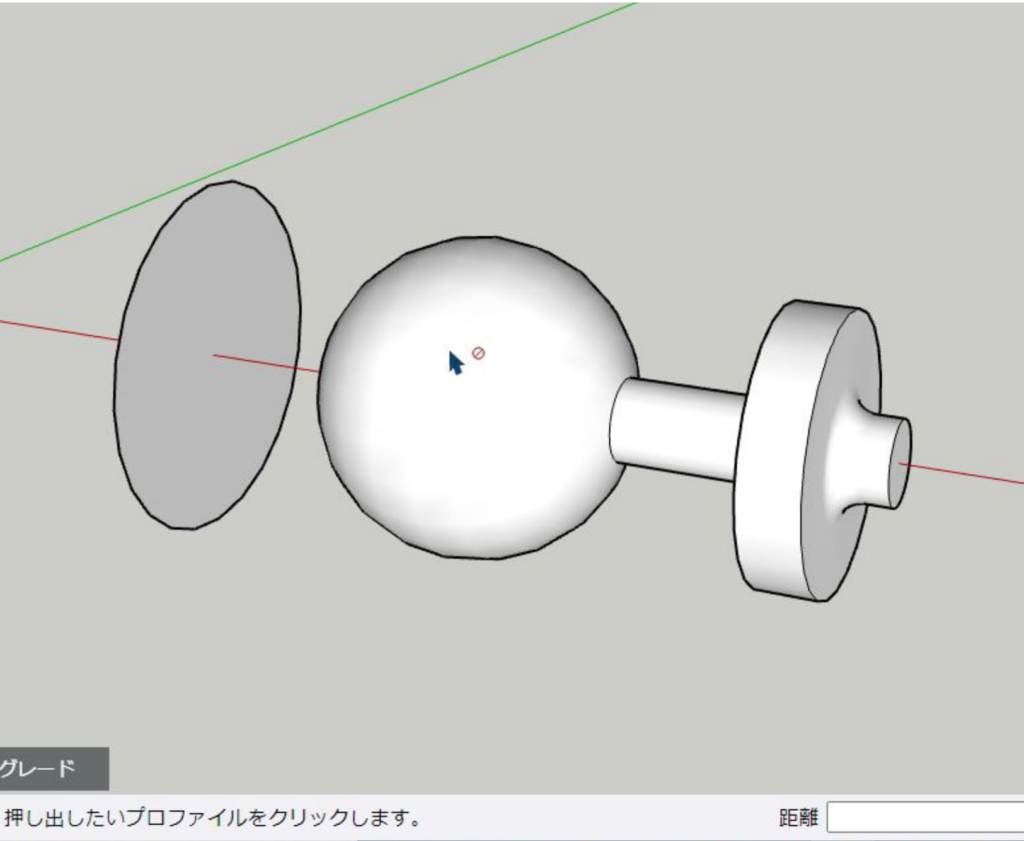
複雑な形状も簡単に作れます

旋盤で木材を回転させて削り加工するようなイメージですね。
いろいろな形を表現できます。
フォローミーの活用事例
フォローミーの活用事例をいくつか紹介します。
この事例ではパスの選択に、自動パス指定を使います。
方法を復習しておきましょう。
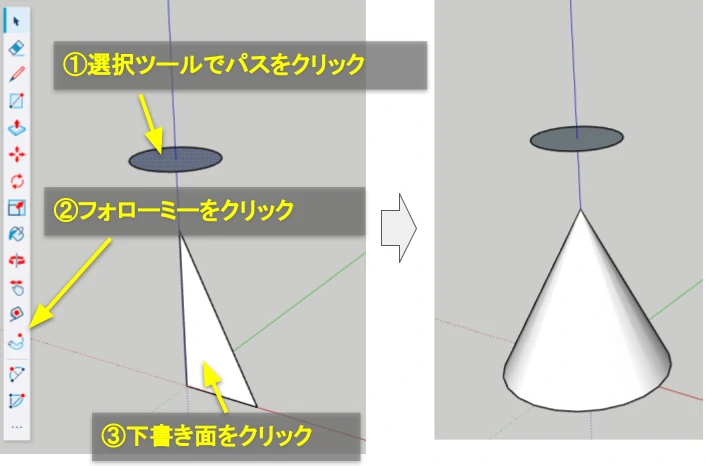
操作は3ステップです
①選択ツールでパスを選択
②フォローミーアイコンをクリック
③押し出す面をクリック
円錐を作る
円錐は、直角三角形から作れます。

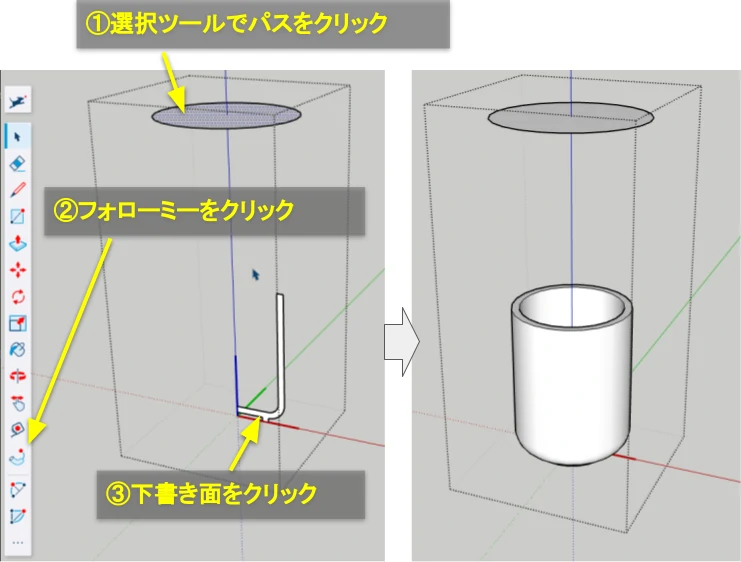
コーヒーカップを作る
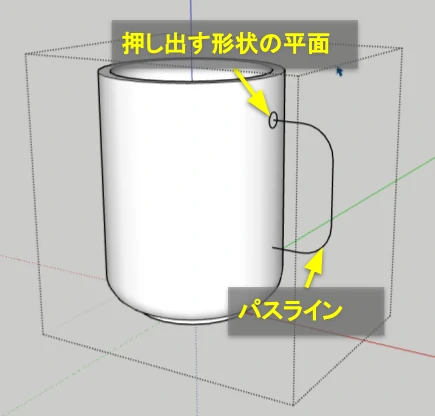
まずは回転体のカップ部分の平面を下書きして、回転させます。

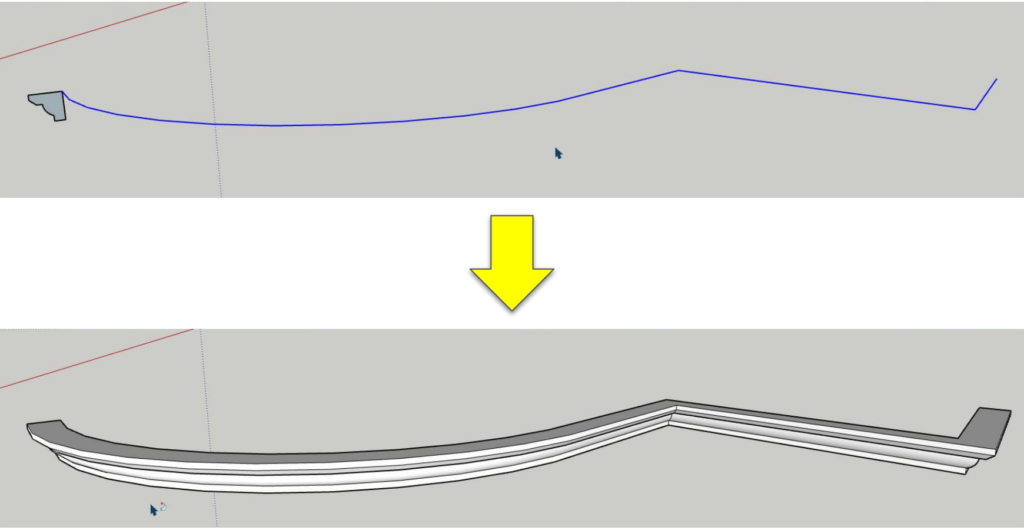
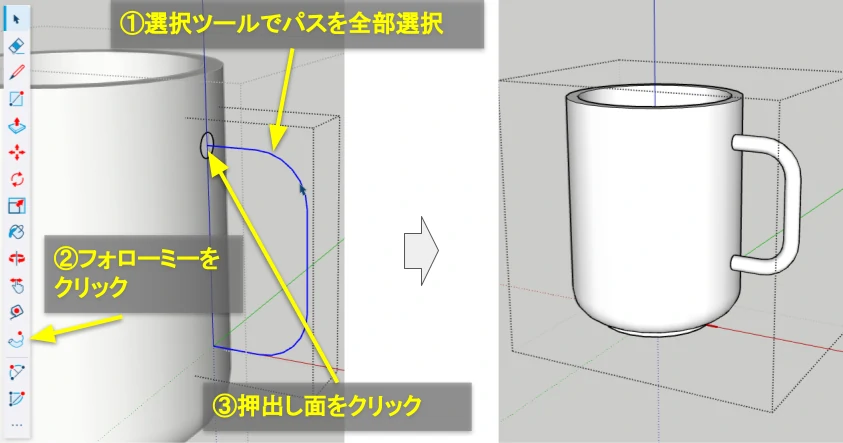
取っ手は、直線と円弧で作ったパスラインに沿って円を押し出します。


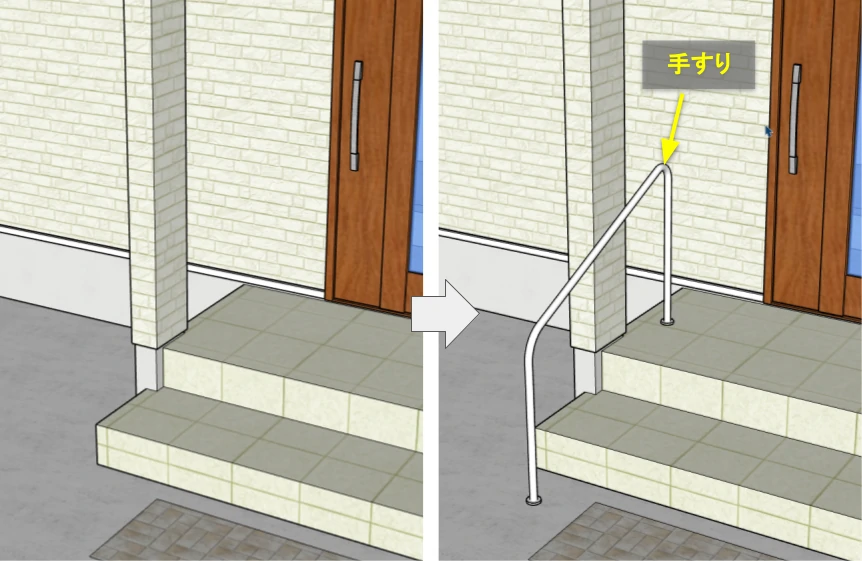
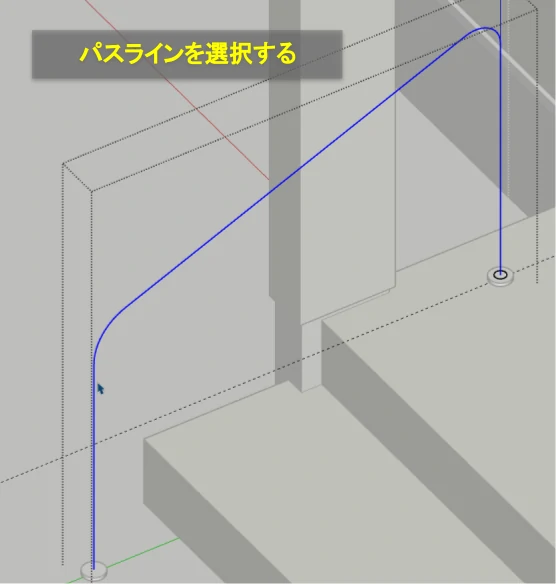
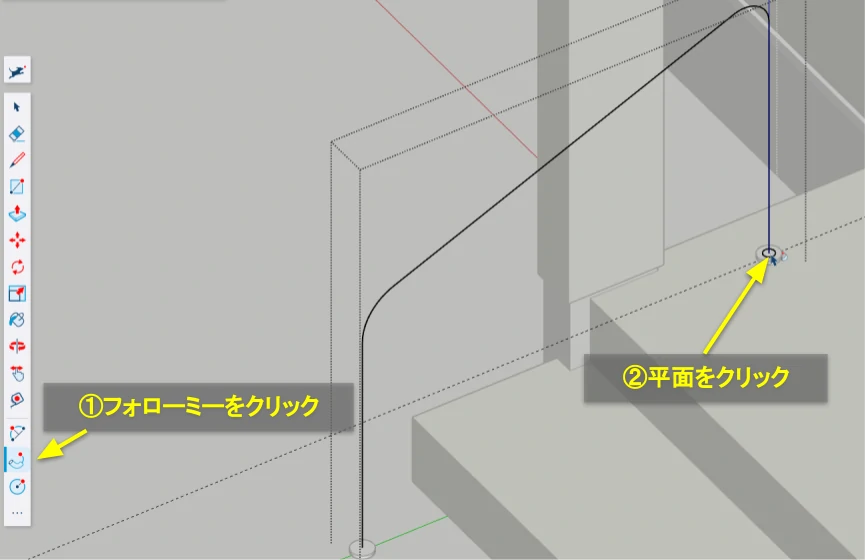
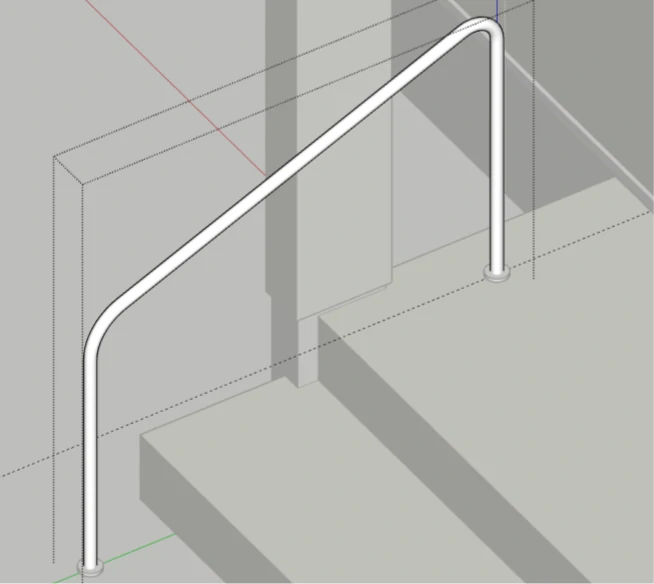
階段の手すり
玄関のステップに手すりを作ってみましょう。

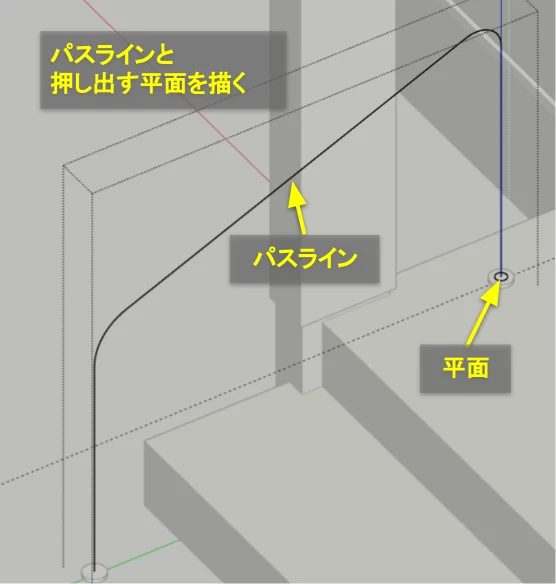
先ほどのコーヒーカップの取っ手と同じように、手すりのパスと押し出す平面を描きます。




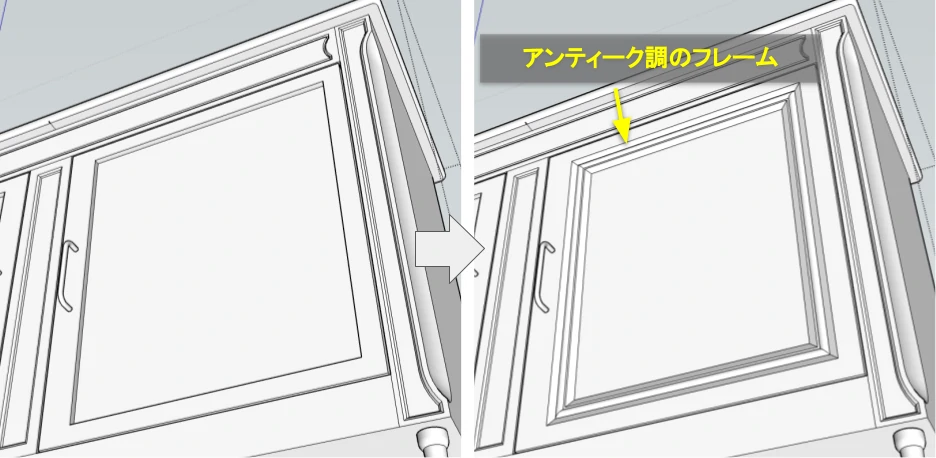
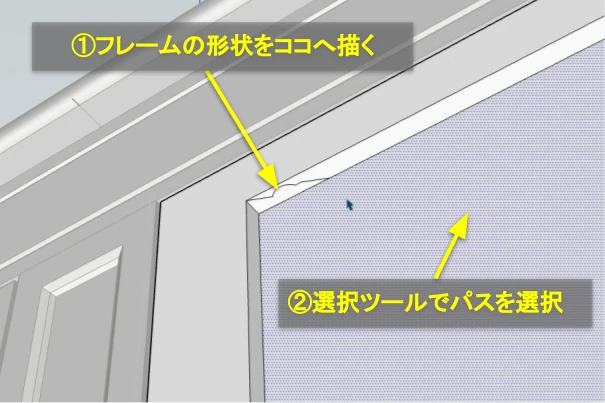
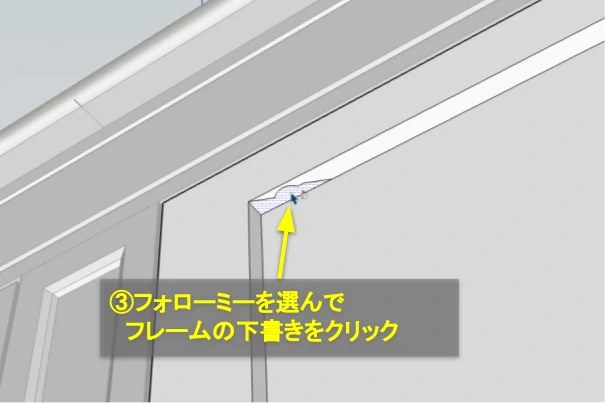
アンティーク調家具のフレームを彫る
扉の枠にアンティーク調の彫りを入れてみましょう

フレームの彫りの下書きは、パスの側面部分に描きます。



















ディスカッション
コメント一覧
まだ、コメントがありません