SketchUpのコンポーネントとグループの違いや使い方

SketchUpには、図形を「コンポーネント」や「グループ」としてまとめる方法があります。どちらもオブジェクトとして扱われ、見た目は似ていますが、それぞれ役割や使い方に違いがあり、慣れるまでは少し混乱しやすいかもしれません。
コンポーネントとグループの違いを理解するには、まずコンポーネントの特徴を押さえることが重要です。
この記事では、これらの違いや使いどころをわかりやすい画像とともに解説していきます。
「ダウンロードした3Dモデルの寸法を変えたい」「コンポーネントやグループ化を理解して効率よく作業したい」という方は、ぜひ参考にしてみてください!
この記事は無料版スケッチアップ(SketchUp Free)を使って解説しています。
SketchUpのコンポーネントとグループとは?
スケッチアップでは、線や面などの要素をまとめて一つにする手段として、コンポーネントとグループの二つがあります。
コンポーネントとは
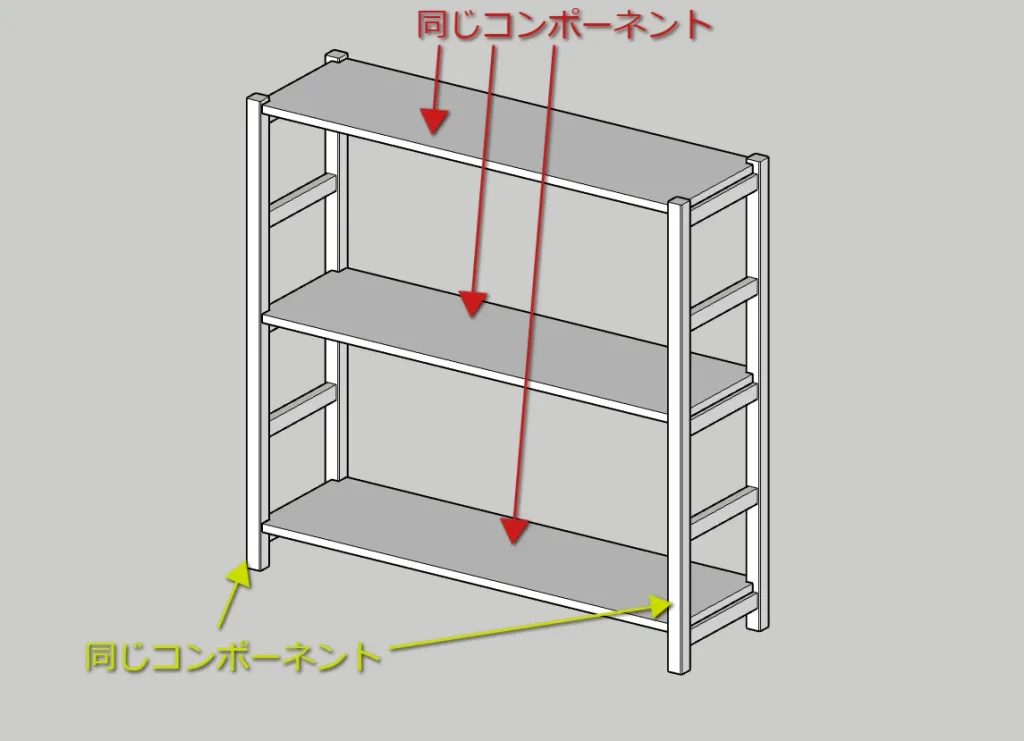
コンポーネントは複数の場所で使いまわせるオブジェクトで、同じ定義名の複製コンポーネントは、一つを編集するとすべてに反映されるという特徴があります。
この棚のように、まったく同じパーツを使うような場面でコンポーネントを使います。

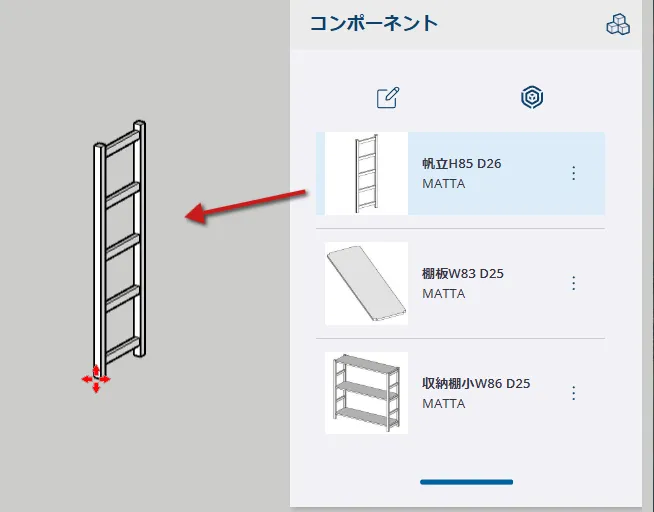
コンポーネントにしておくと、コンポーネントパネル![]() からいつでも呼び出すことができます。
からいつでも呼び出すことができます。

グループとは
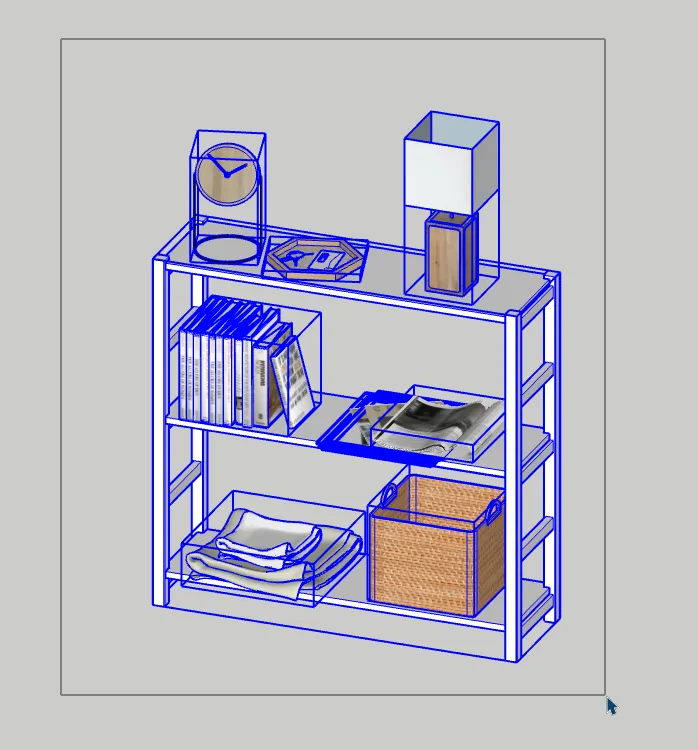
場面ではグループとは、単に要素を集合させたオブジェクトです。
線や面などの要素、またはオブジェクトをひと固まりにしておきたい場合に使います。
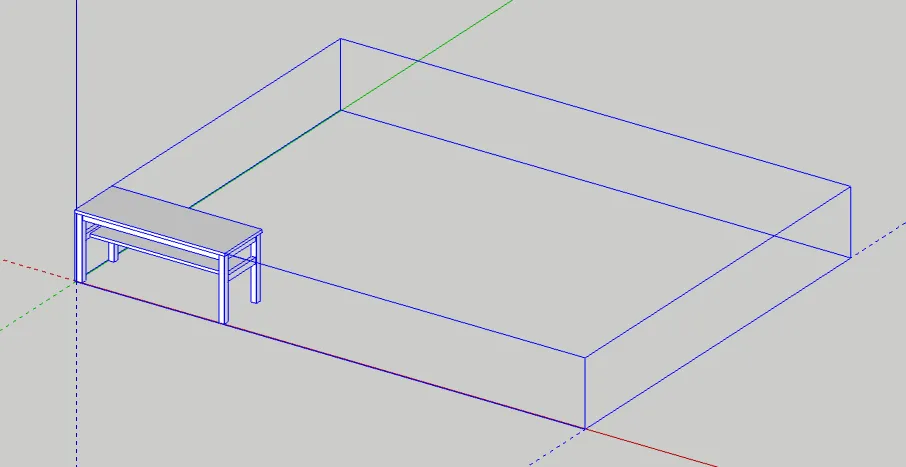
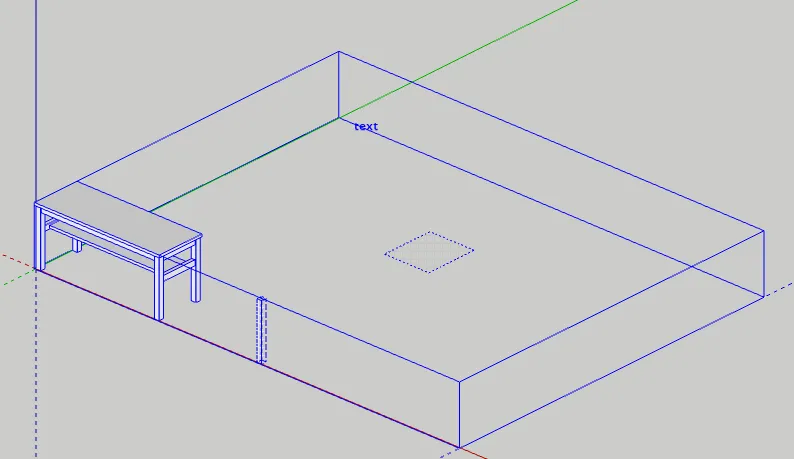
家具の配置検討などで複数のモデルをまとめて移動させるときに、グループ化しておくと便利です。

コンポーネントやグループをオブジェクトと呼ぶ
上の説明でオブジェクトという用語を使いました。これについて先に見ておきましょう。
スケッチアップの機能を見ると、コンポーネントまたはグループを「オブジェクト」と称して扱っていることが分かります。


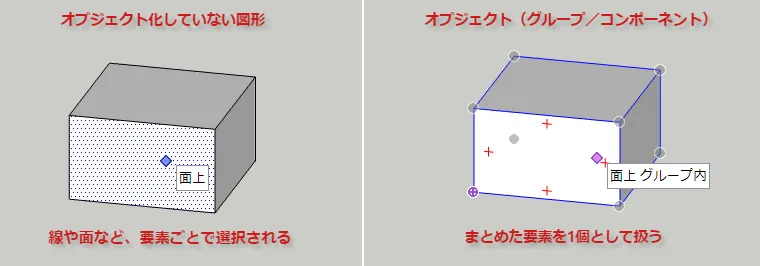
オブジェクトについてもう少し具体的に説明します。下の図をご覧ください。

左の「オブジェクト化していない図形」、つまりコンポーネントやグループにしていない図形は、選択すると線や面ごとにつかむことができます。
対して、右の「オブジェクト化した図形」、つまりコンポーネントやグループにした図形は、線や面の要素をまとめて1個として扱うため、どこを選択してもオブジェクトそのものをつかむことができます。
こんなふうに「オブジェクト」にしておくと、まとめた図形が1つの要素として扱われるため、マウスで選択しやすくなるほか、モデルの管理や編集の面で便利になります。
オブジェクトにしておくメリットとは?
オブジェクト(コンポーネントやグループ)にしておくメリットは、次のようなことがあります。
- 選択・移動・回転の操作がしやすい。
- 形状をうっかり変形してしまうことがなくなる。
- モデルを階層構造(入れ子)で管理できる。
- ロックして編集や移動を不可にできる。
モデルの形が定まったらコンポーネントやグループ、つまりオブジェクトにしておくと、操作の面で便利になります。
「オブジェクト」という用語は、SketchUp公式のヘルプドキュメントでも使われます。この用語が出てきたら、コンポーネントやグループにした図形のことであると理解しておきましょう。
コンポーネントとグループの情報を見てみよう
コンポーネントもグループも見た目は同じで、選択や移動の操作も同じ扱いのオブジェクトであることが分かりましたが、これらはどのような差あるのでしょうか?確認してみましょう。
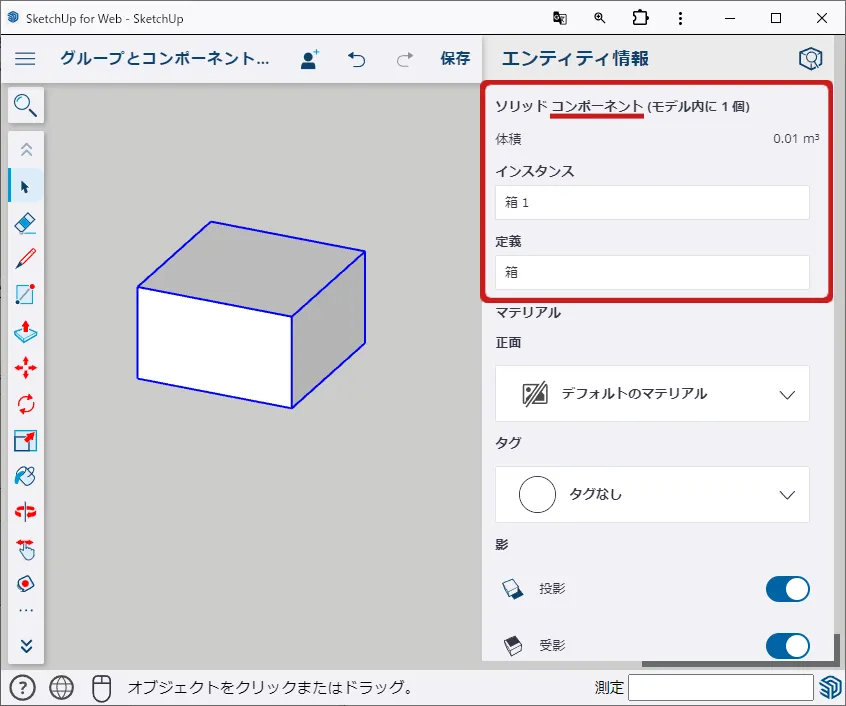
オブジェクトが「コンポーネント」「グループ」のどちらなのかは、画面右上のエンティティ情報パネル![]() で確認できます。
で確認できます。
エンティティ情報パネルで、コンポーネント・グループの情報を見てみましょう。
コンポーネントの情報

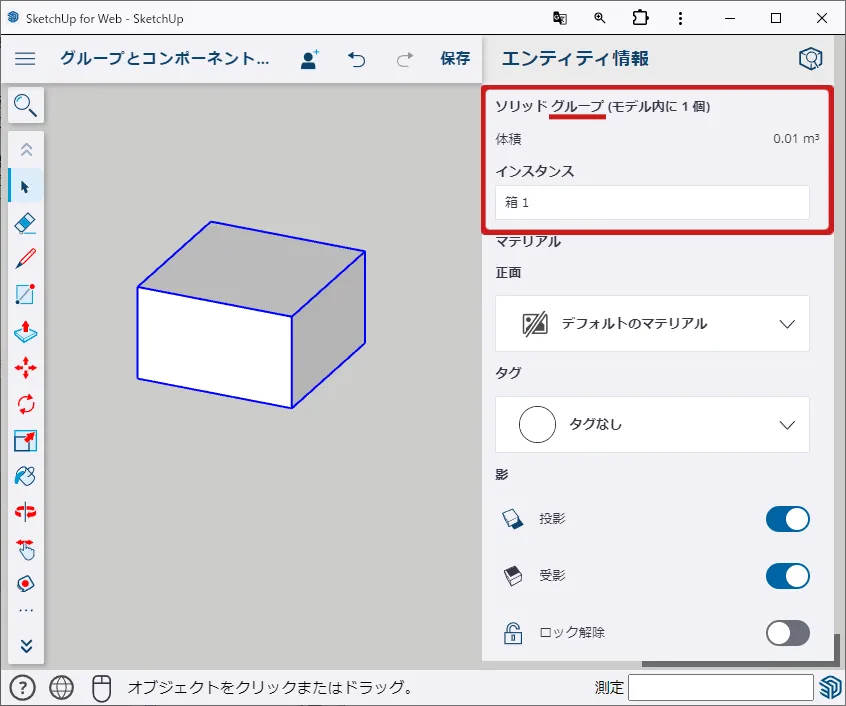
グループの情報

赤枠で囲った項目を、上から見ていきましょう。
インスタンスとは、オブジェクト(コンポーネントやグループ)それぞれに付ける名前です。
名前をつけることで、オブジェクトの識別と管理をしやすくします。
これはコンポーネント・グループ共通の項目です。
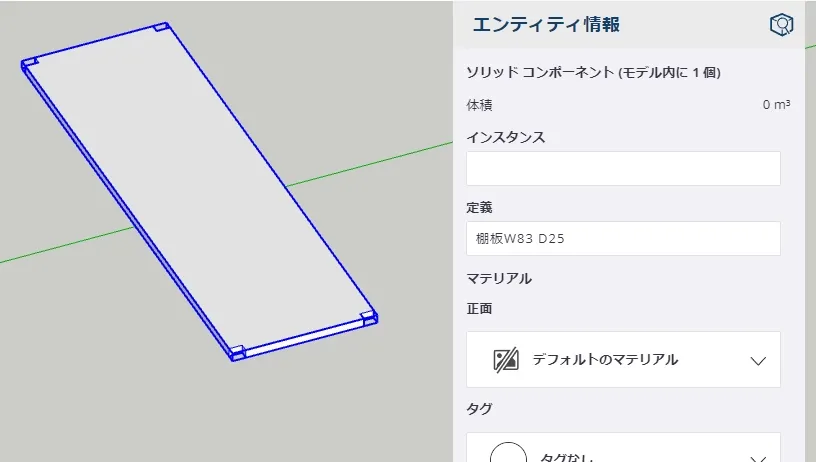
一方、コンポーネントには定義名という項目があります。
定義名とは、モデルの原型としてつける名前です。ここがグループとは違う点で、コンポーネントを扱う上で理解しておくべきポイントです。
これについて、3Dモデルを使ってもう少し詳しく見てみましょう。
コンポーネントとグループの違いって?
コンポーネントの情報を見ると、インスタンス(オブジェクトに付ける名前)の他に定義名がありました。
定義名とはモデルの原型(ひな型)につける名前と考えればよいでしょう。
グループは単に要素を集合しただけのオブジェクトであるのに対し、コンポーネントは複数の場所で使いまわせるオブジェクトで、同じ定義名(原型)を持つ複製コンポーネントは、一つを編集するとすべてが同時に編集されます。
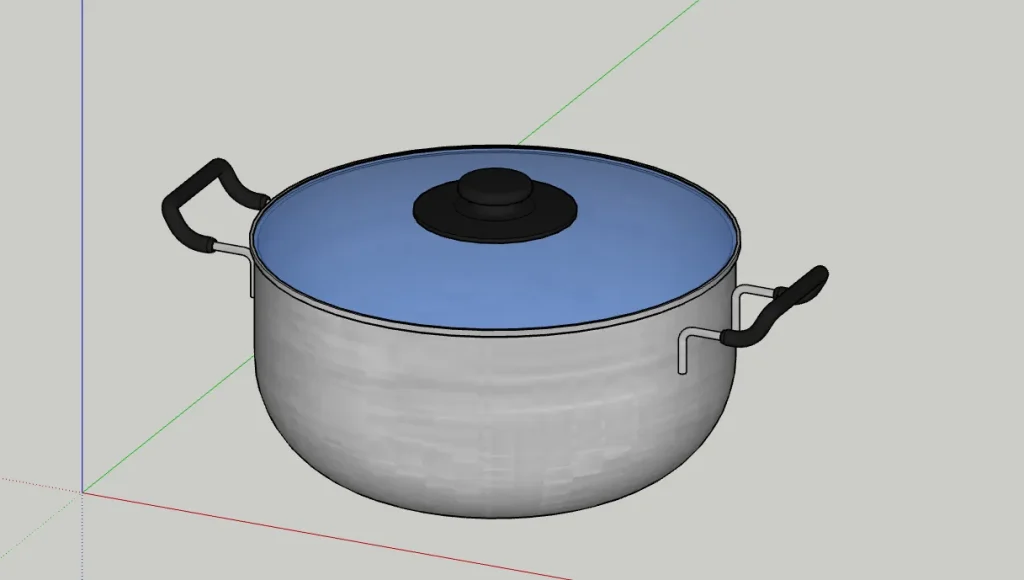
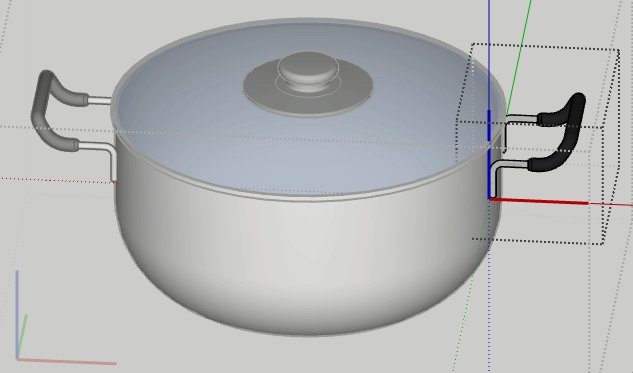
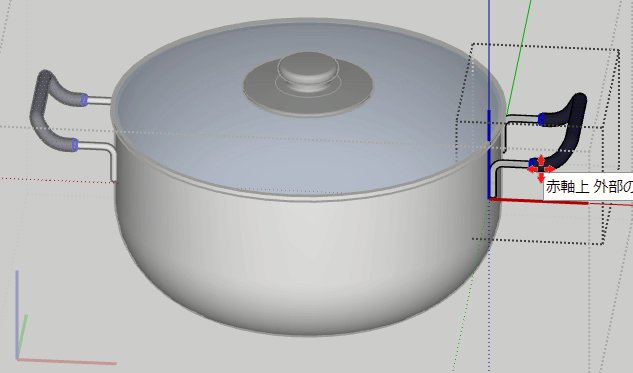
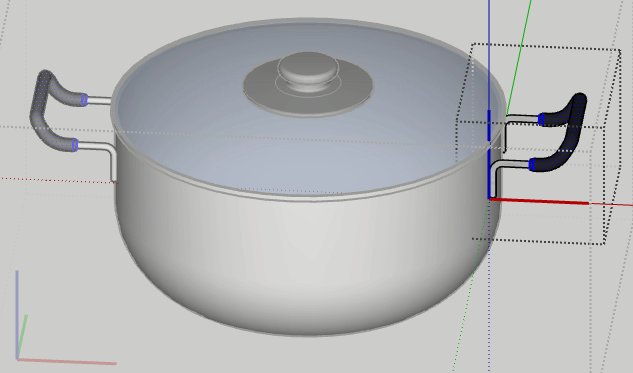
例えばこの両手なべの場合、持ち手の形状は左右とも同じ形でなければなりません。

このような場合に、片方の持ち手をコピーして同じ定義名のコンポーネントにしておきます。

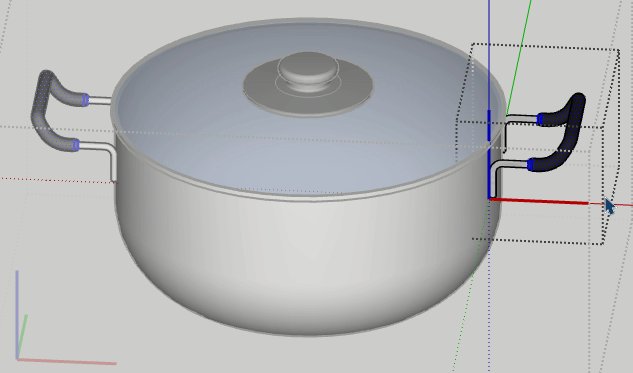
持ち手の部分を両方とも同じ定義名のコンポーネントにしておけば、片方を修正するともう片方も同時に修正されます。
これがグループと大きく異なる点です。
SketchUpのコンポーネントの使い方
コンポーネントの使い方について、家具を例にして説明しましょう。
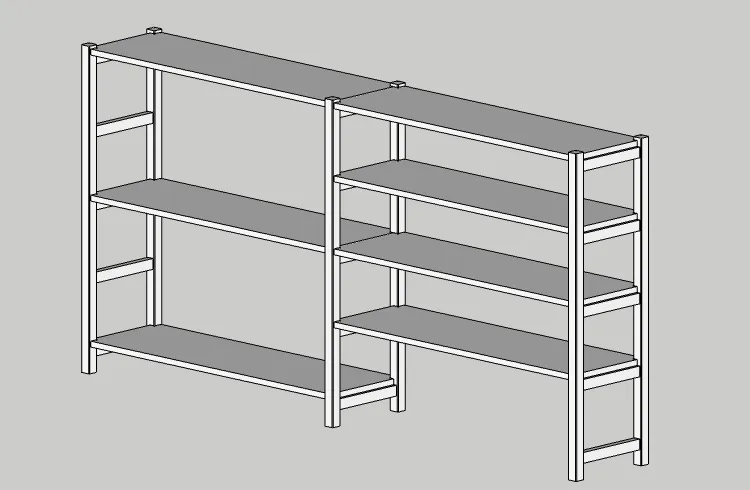
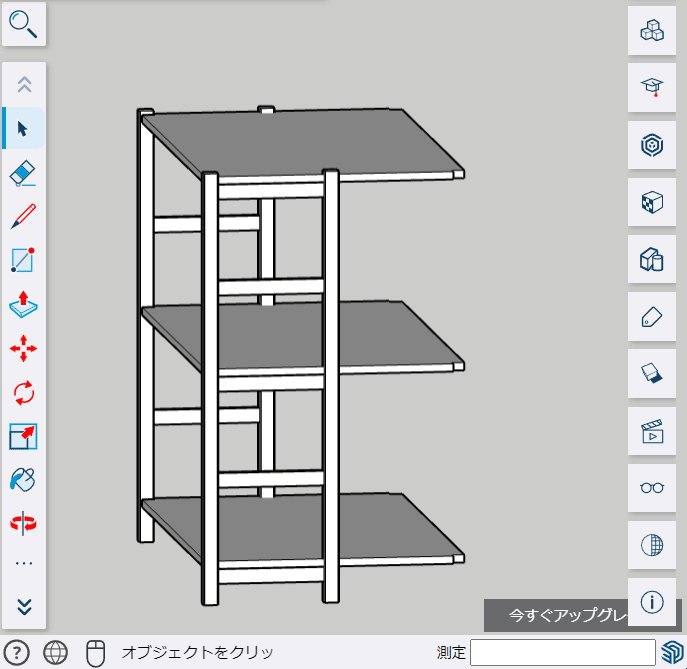
参考にするモデルはこちらのシステム収納です。

この収納棚は、無印良品のパイン材ユニットシェルフという実際にある製品で、パーツを組み替えることで、様々な収納アレンジを楽しむことができます。
こちらを、スケッチアップのコンポーネントの機能を使って、パソコン上で組み立て検討をできるようにしてみましょう。
要素をコンポーネントにしてみよう
無印のパイン材シェルフの構成パーツは「帆立」と「棚板」です。
まずはこれらをそれぞれコンポーネントにしてみましょう。

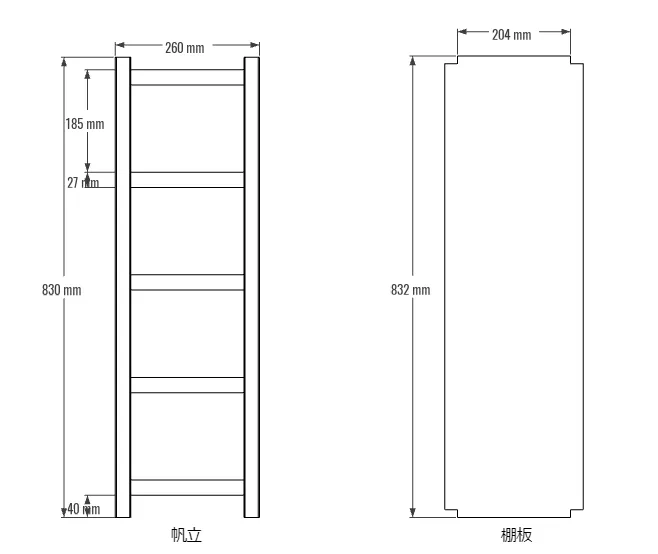
ここでは詳細なモデリング手順の解説は省略し、この寸法に従って3D形状を作り上げたところからコンポーネント化の説明をします。
主要な寸法は現物どおりとしています。棚板のサイズは画面上で組み合わせしやすいように微調整しました。
これらのモデリングには、長方形ツール、直線ツール、プッシュプルツール、などを使います。
モデリング練習の詳細は次の記事も参考にしてみてください。
・【SketchUp Freeの使い方】初級者向け解説|まずは始める3Dモデリング
・SketchUpモデリングガイド#2|スツール【初心者向け】
では、それぞれのパーツがモデリングできたとして説明を進めます。
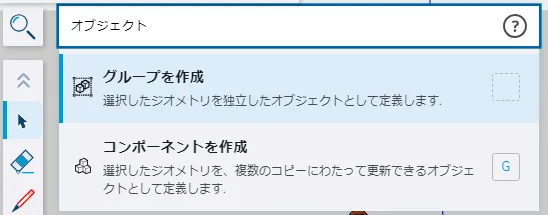
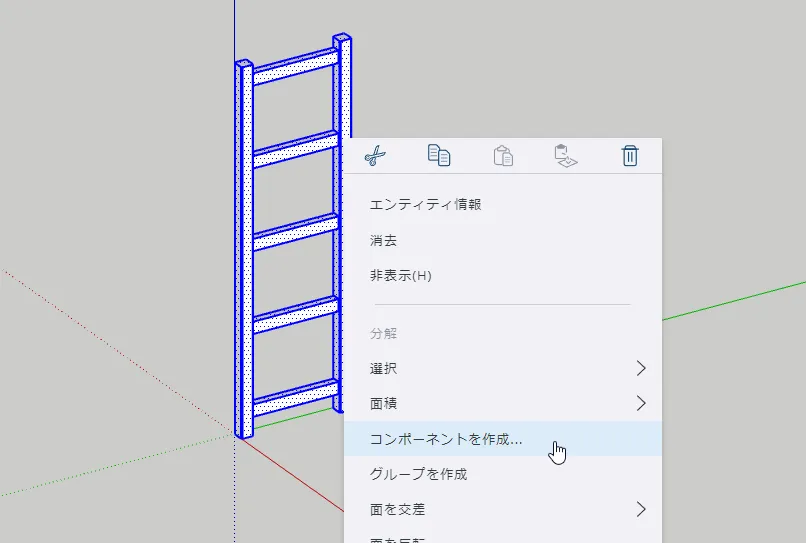
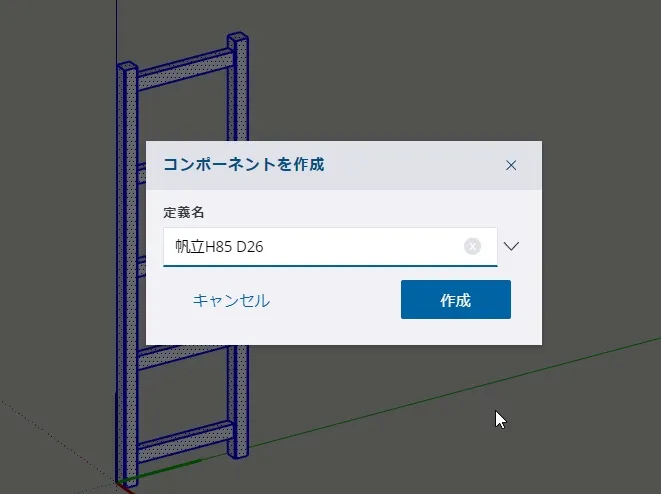
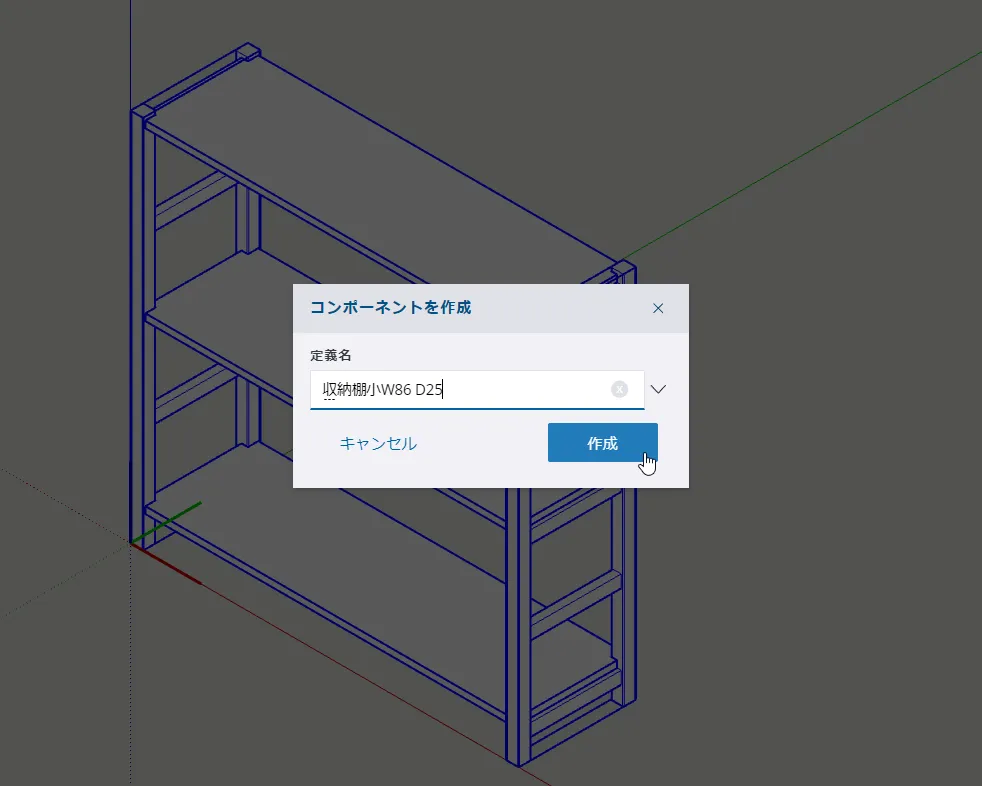
①作ったモデルを選択ツールSpaceで全選択 → 右クリック → コンポーネントを作成

②定義名を入力 → 作成

この操作でコンポーネントになりました。
定義名は自分が分かりやすいように、モデルのサイズや特徴を含めておくとよいでしょう。
棚板も同じようにコンポーネントにします。

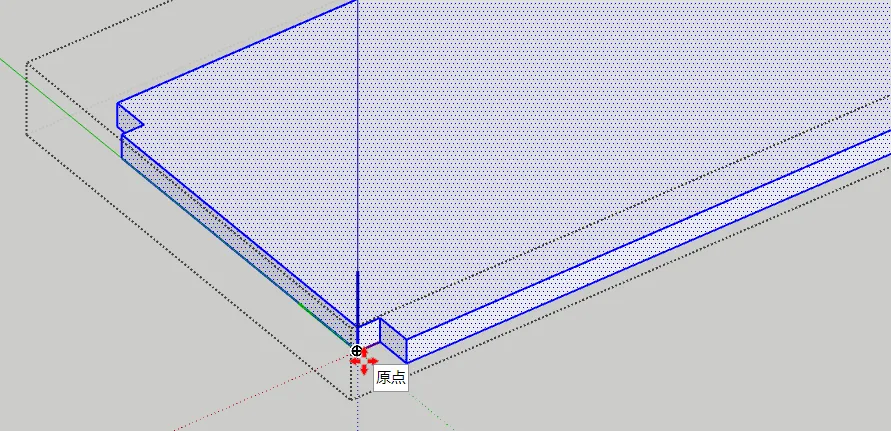
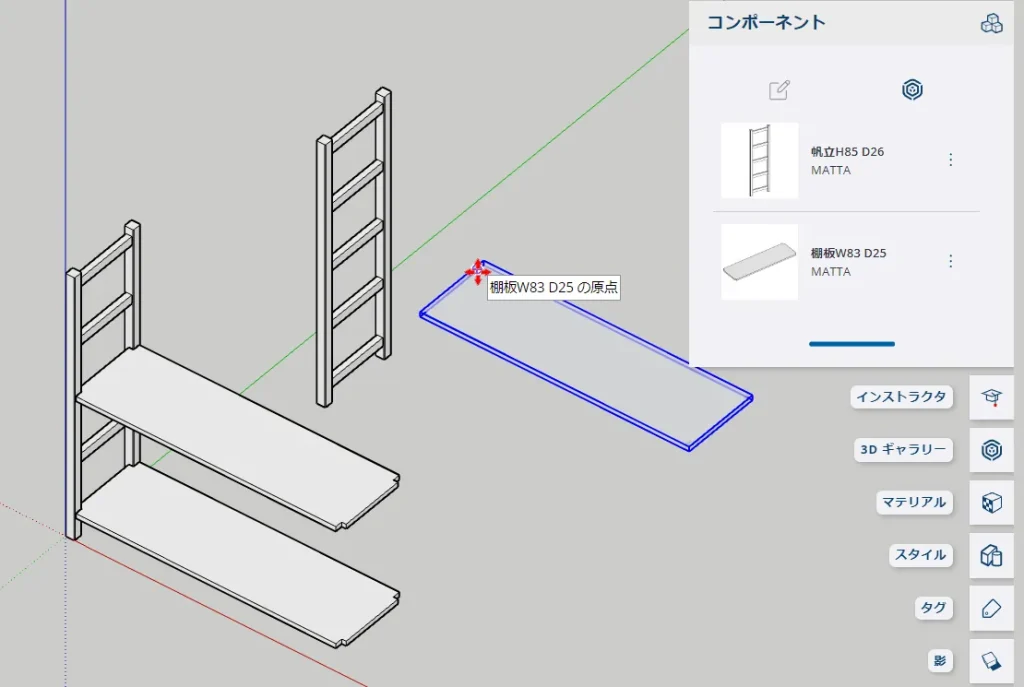
パーツを組み立てるときの位置合わせがしやすいように、オブジェクト原点を変えておくことをおすすめします。

選択した図形を原点の位置に移動させるか、オブジェクトの編集を抜けて軸ツールを使って原点を変更もすることもできます。
つぎは、作ったコンポーネントを呼び出して収納棚を組み立ててみましょう。
コンポーネントを呼び出して組み立てよう
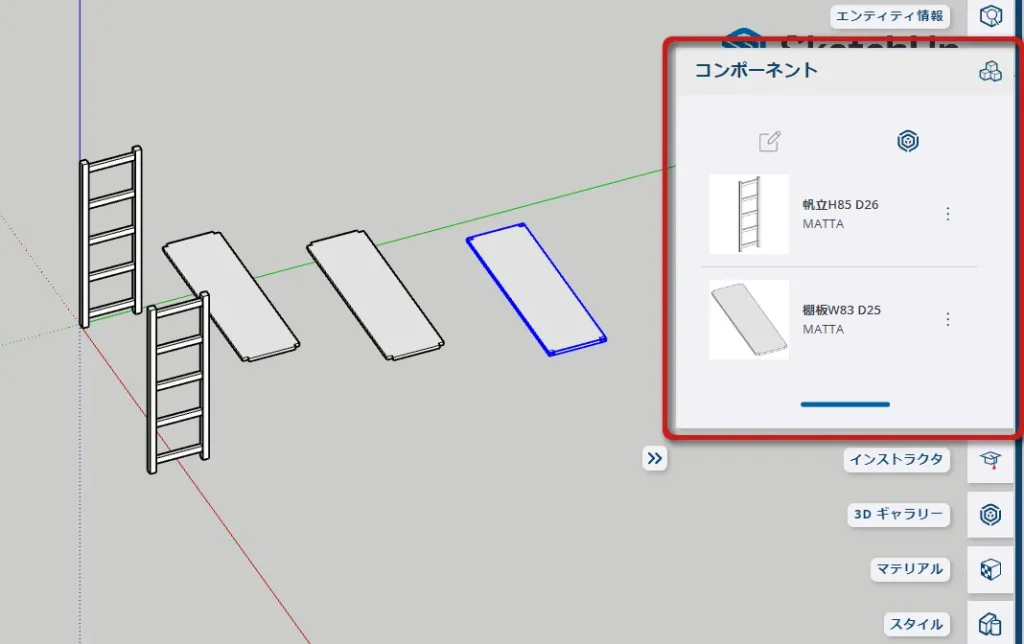
コンポーネントにしたオブジェクトはコンポーネントパネル![]() から呼び出せます。
から呼び出せます。
ここでは帆立を2個、棚板を3個準備します。

移動ツールを使って棚を組み立てます。

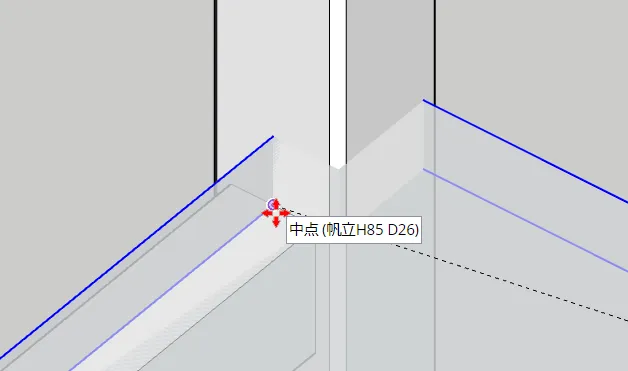
棚板の寸法は、連結をしやすくするため帆立の梁の中央に合うように調整しています。
棚板の端点をつかんで、線の中点にスナップさせると簡単に位置合わせができます。

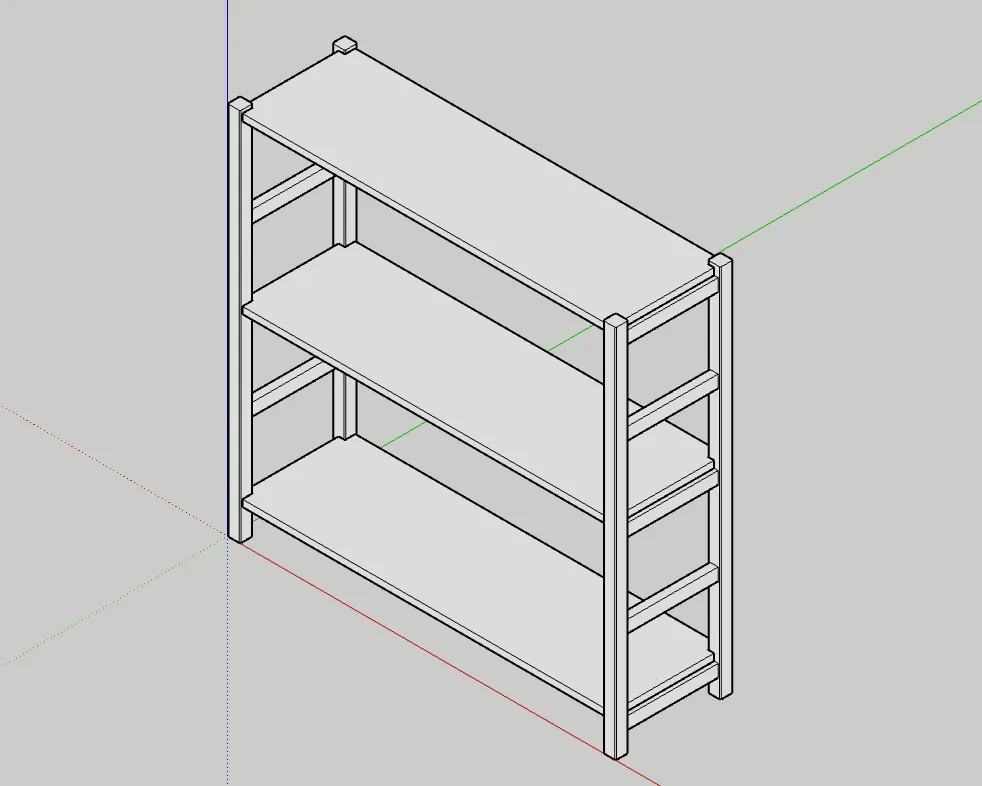
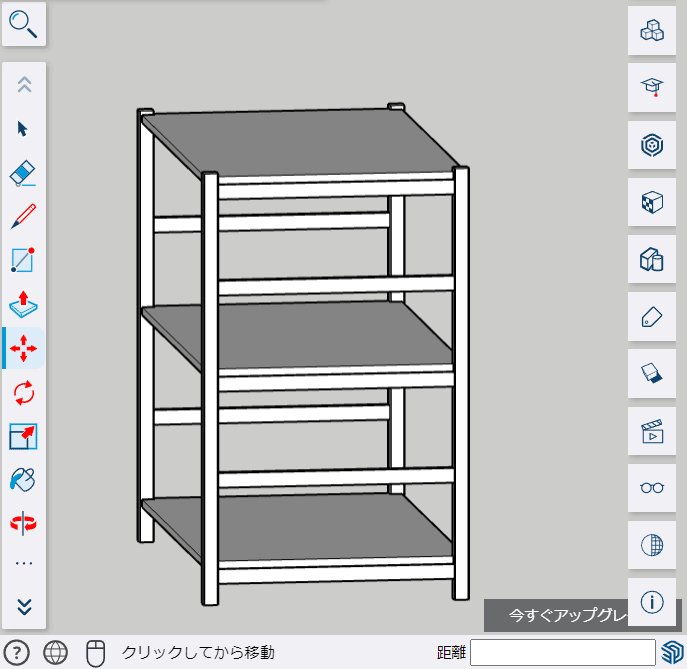
組み立て完成しました。

パーツを組み立てるようなシステム収納では、この例のようにパーツごとでコンポーネント化しておくと、組み替えアレンジの検討も簡単にできます。

複数コンポーネントを一つにまとめる
組み立てた複数のコンポーネントをまとめて、一つのコンポーネントにすることもできます。
さきほど組み立てた棚を全部選択して、右クリックメニューからコンポーネントにします。

これでコンポーネントの中にコンポーネント、という階層構造(入れ子)になりました。
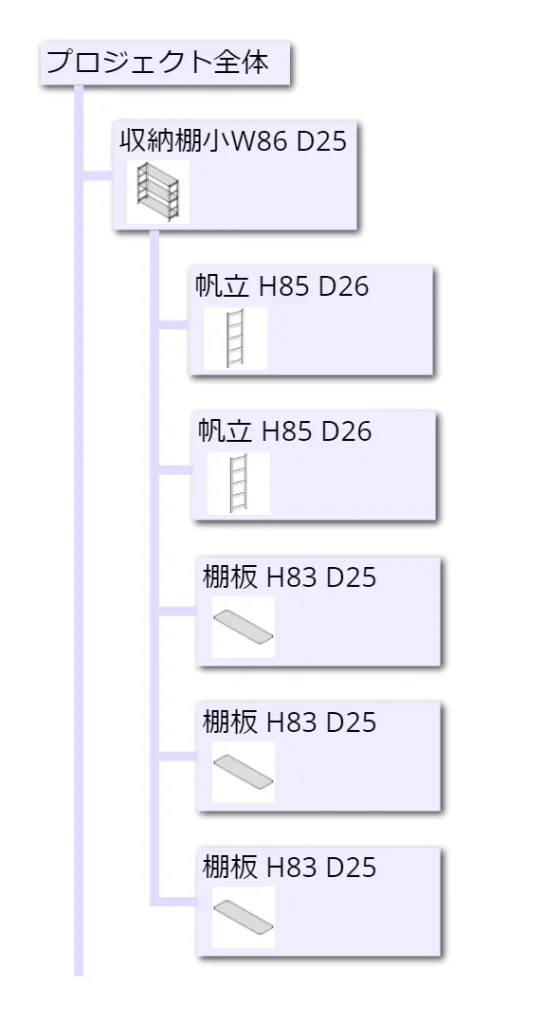
この例を階層ツリー形式で表すと、このようなイメージになります。

これはグループでも同じことで、オブジェクト(コンポーネントやグループ)は階層構造で管理することができます。
無料版SketchUpはアウトライナー機能(階層ツリー表示)がないので、コンポーネントを入れ子にする場合はどんな階層になっているか頭の中で常にイメージしておきましょう。
💡サブスク版のSketchUpはアウトライナー機能で階層ツリーを表示してオブジェクトの管理ができます。
コンポーネントを流用して新しいコンポーネントを作る
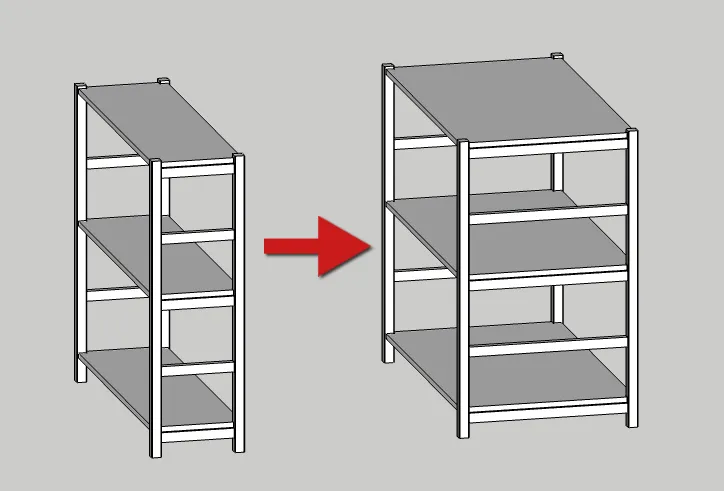
次は、先ほど作った収納棚を流用して奥行きが50cmの棚に作り変えます。

具体的には、棚板および帆立のパーツを奥行50cmの新しいコンポーネントにして、組み立てできるようにします。
ステップは次の通りです。
①コンポーネントの分解
②新しい定義のコンポーネントにする
③パーツの寸法を変更する
オブジェクトを分解(グルーピングを解除)してみよう
先ほどコンポーネントにした収納棚を、コンポーネントパネルから出してきて使います。
そして、それを分解してパーツの集まりに戻します。
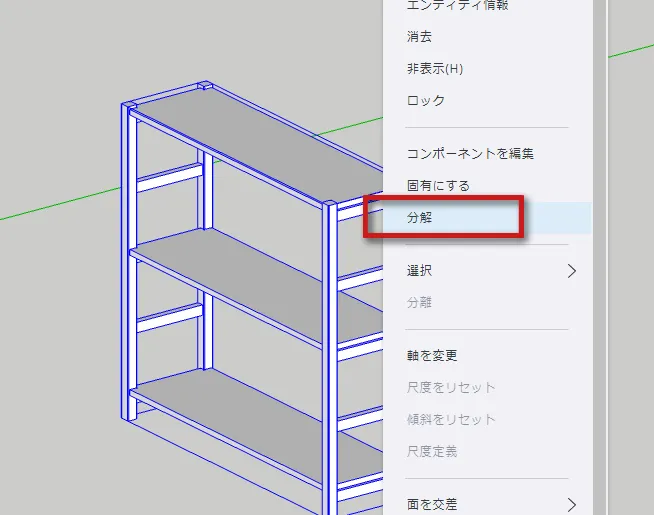
収納棚のコンポーネントを右クリック → 分解

収納棚のコンポーネントを解除し、帆立と棚板のコンポーネントの集まりに戻しました。
帆立と棚板はコンポーネントのまま使うので、これ以上は分解しません。
💡オブジェクトを分解する時の注意点
オブジェクトを分解すると、オブジェクトの情報(定義名やインスタンス名)は失われます。また、線や面などの単体要素になるまで解除してしまうと、パーツごとで分けていた線や面は引っ付いてしまいます。用途に応じて、どこまで分解するかを先に決めておきましょう。
コンポーネントを固有にして新しい定義を作る
続いて、これらのパーツがすべて選択された状態のまま、新しい定義のコンポーネントに変えます。
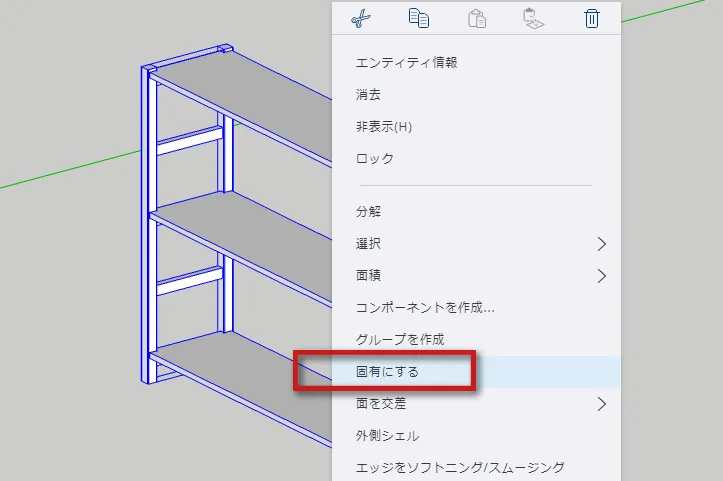
コンポーネントを全て選択した状態で右クリック → 固有にする

これで棚板×3と帆立×2が、まとめて新しい定義のコンポーネントになりました。
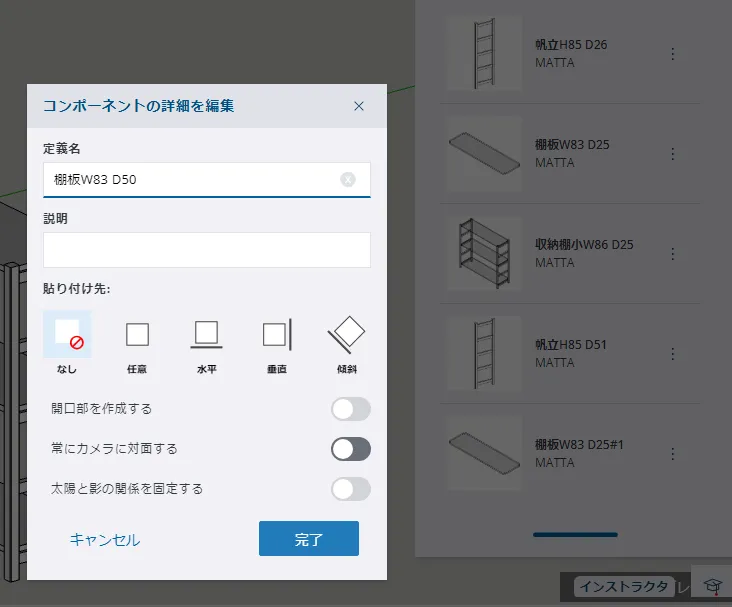
コンポーネントパネルに、新しい定義のパーツが自動的に追加されています。

複製したコンポーネントの定義を「固有」にすると、新しい定義名には自動で番号が付加されます。混乱しないように、わかりやすい名前に変えておきましょう。
この場合では棚の奥行きを50cmにしようと思うので、棚板と帆立それぞれにサイズを表す定義名に修正しておきます。

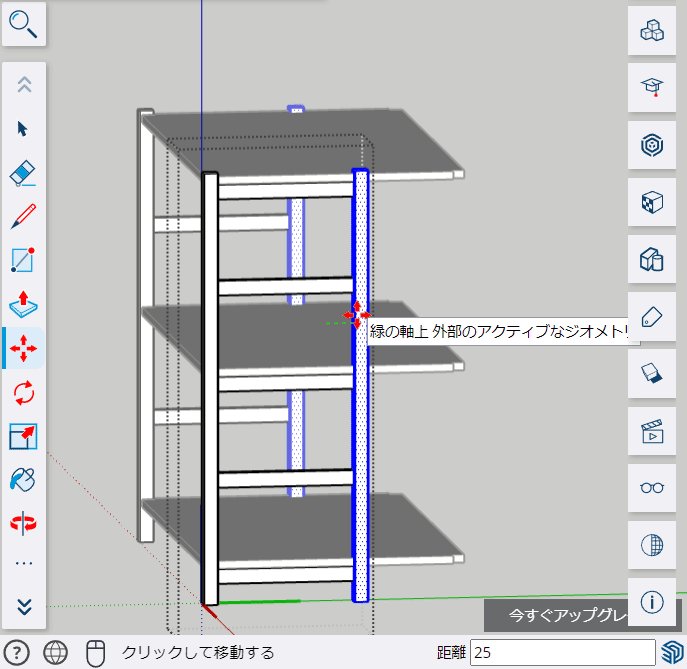
パーツの寸法を変更する
それでは寸法を50㎝に変更してみましょう。
今の棚板の奥行は25cmです。これに+25㎝するだけです。
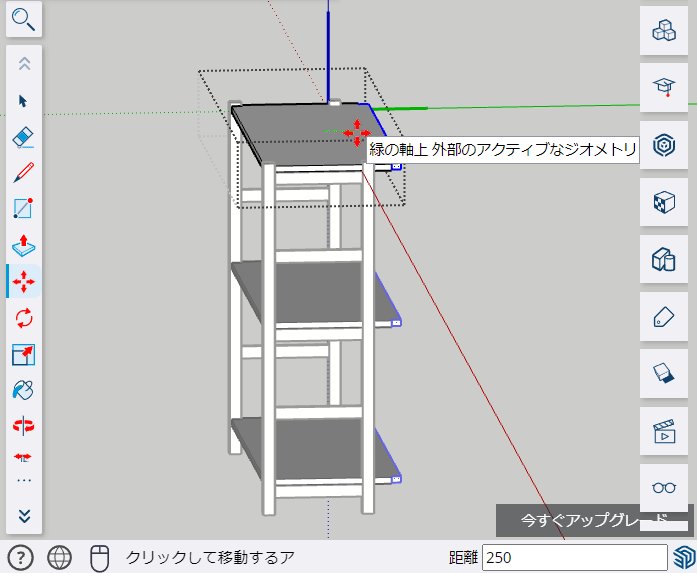
移動ツールMキーの変形のテクニックを使って寸法変更してみましょう。
①棚板のコンポーネントをダブルクリック
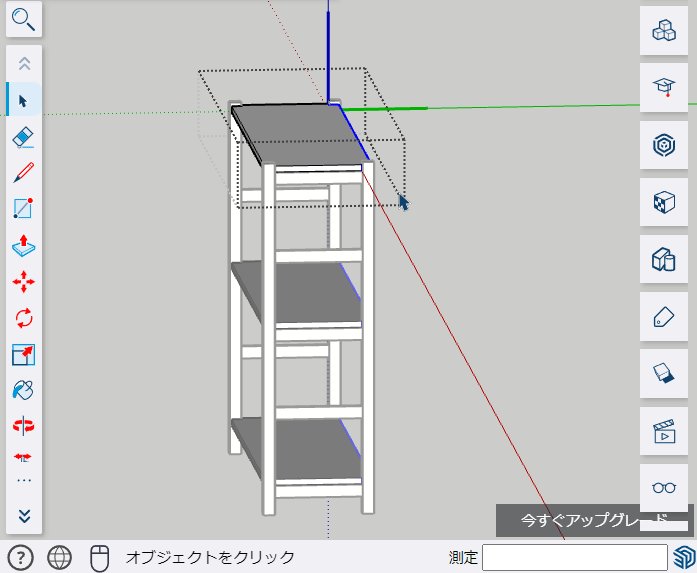
②選択ツールで奥側の図形だけを範囲選択する(左から右へ囲う)
③移動ツールで奥行方向へ少し動かし、寸法指定する(250と入力)

新しい定義を作ったときに棚板をまとめて同じ定義にしているので、1個を直すと残りの棚板にも修正が反映されます。
帆立のパーツも同じように+25cm分の寸法を足します。
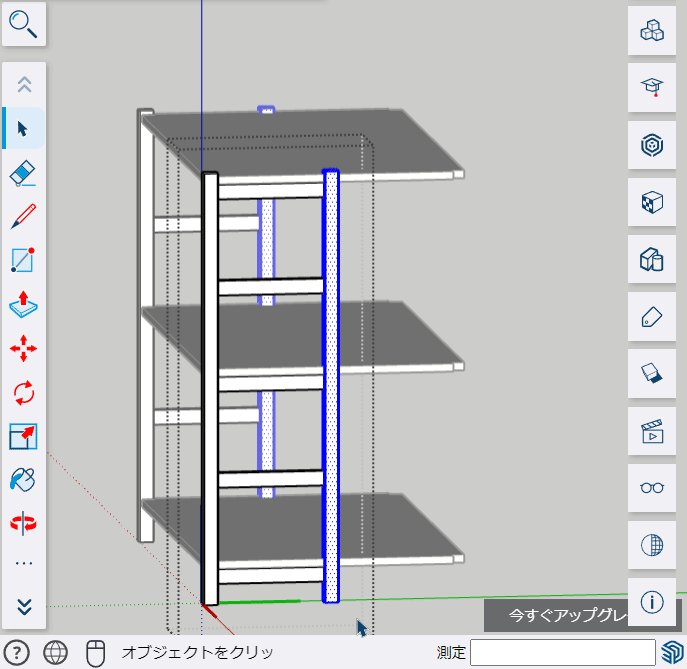
①帆立のコンポーネントをダブルクリック
②選択ツールで奥側の図形だけを範囲選択する(左から右へ囲う)
③移動ツールで奥行方向へ少し動かし、寸法指定する(250と入力)

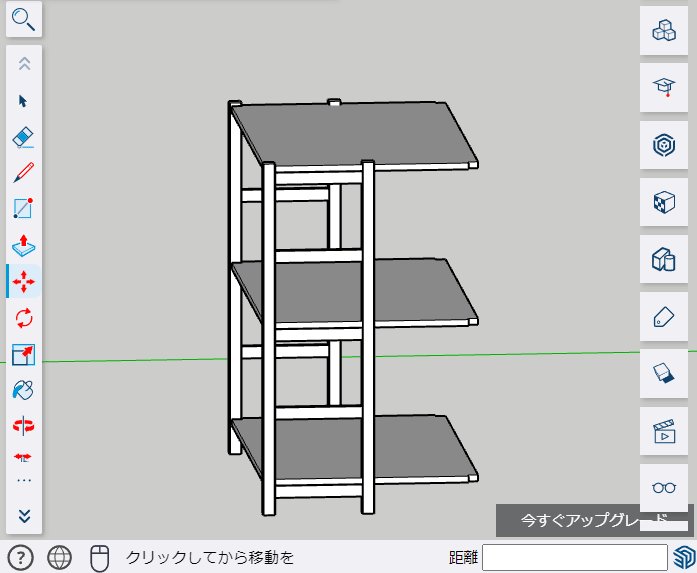
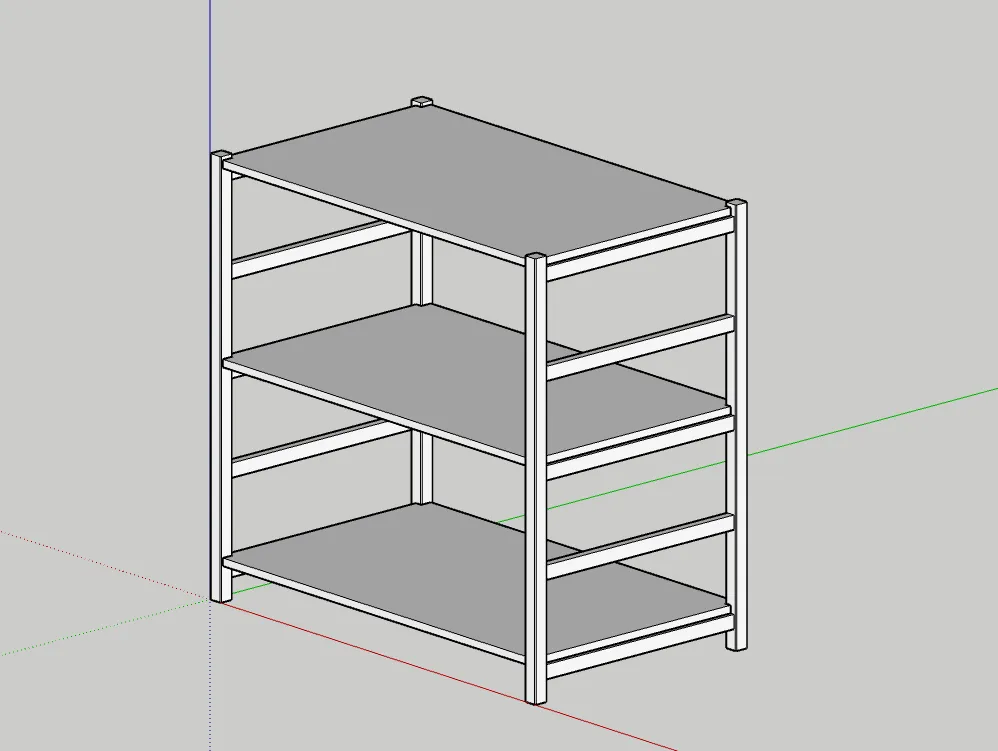
新しい帆立と棚板のパーツで組み立てた収納があっという間にできました
後はこの収納棚を新しいコンポーネントにしたり、パーツを組み換えて別のアレンジをするなど、いろいろと楽しめます。

図形の編集については次の記事も参考にしてください。
範囲選択のポイント:【SketchUpの使い方】選択ツール/投げなわツール
変形のテクニック:【SketchUpの使い方】移動ツール
グループの使い方
グループとは、単に要素を集合させたオブジェクトです。
コンポーネントにする必要がなく、複数の要素やオブジェクトをひと固まりにして使いたい場合に使います。
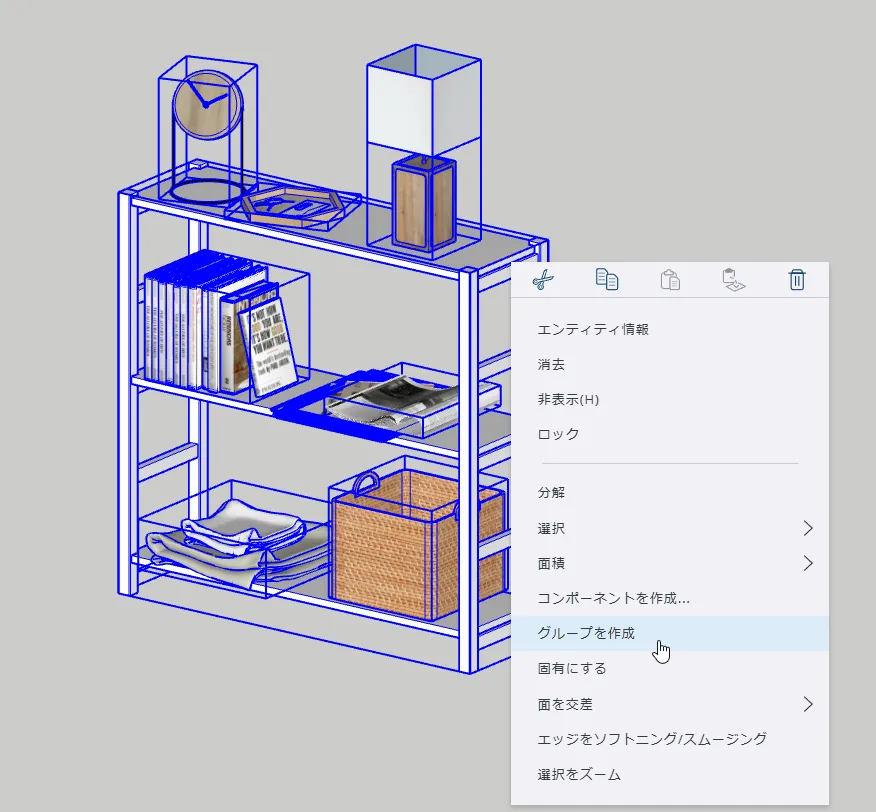
選択ツールでグループにしたいものを全て選択 → 右クリック → グループを作成

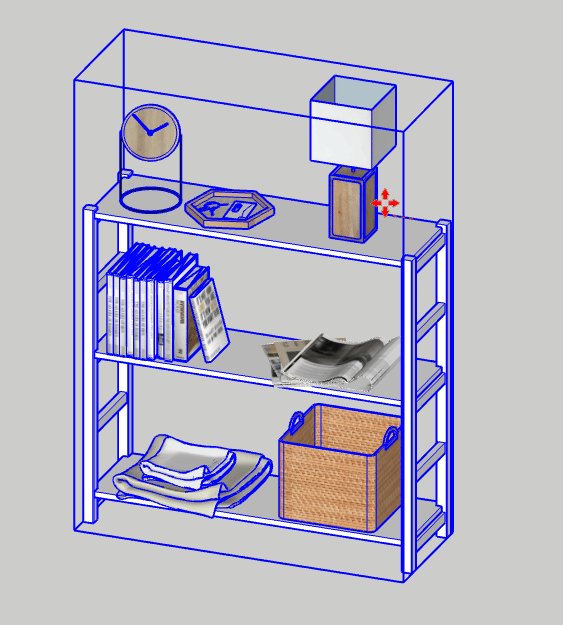
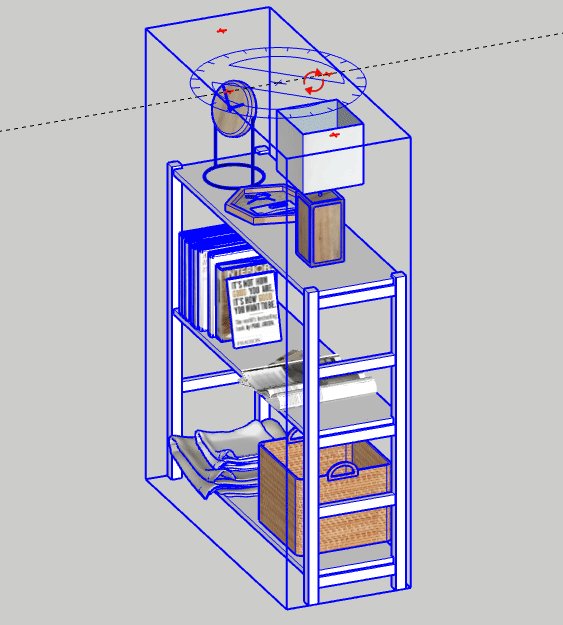
グループ化(オブジェクト化)しておけば、移動ツールMキーでカーソルを合わせるだけで選択でき、一つのオブジェクトとして移動や回転ができるようになります。

ダウンロードしたコンポーネントで作業を時短したい
3DWarehouseで見つけたモデルなど、既存のコンポーネントを編集して手っ取り早くシミュレーションしてみたいこともあるかと思います。
ここではコンポーネントのサイズや色を変更するときのポイントを紹介しておきますので、参考にしてみてください。
家具の寸法変更をしたい
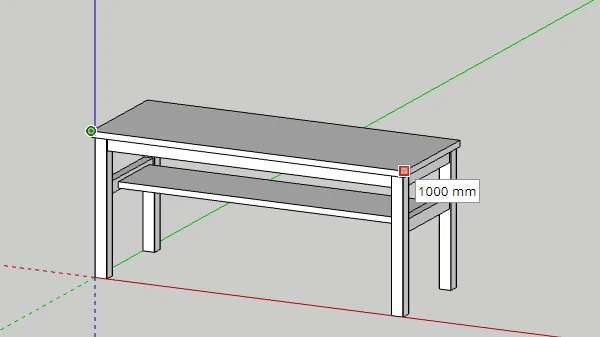
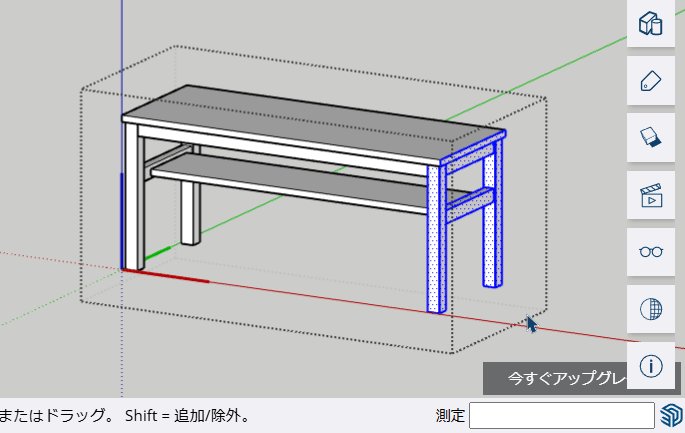
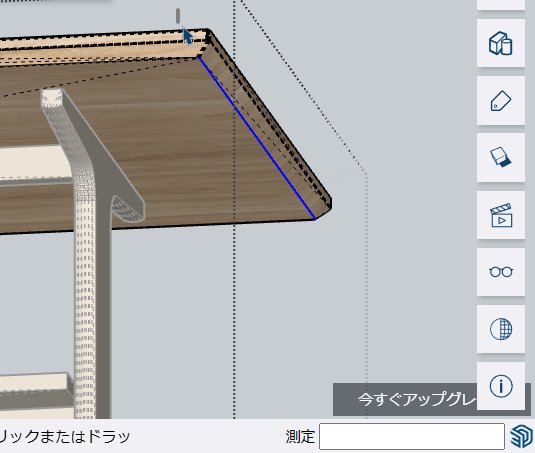
例えばこの1000幅のベンチの横幅を1200にしたいとします。

横幅が1000なので200を足すだけです。
このベンチの場合なら、選択ツールSpaceキーで片側の脚や座面などの端を、いっぺんに範囲選択して、移動ツールMキーで変形したいところですが...

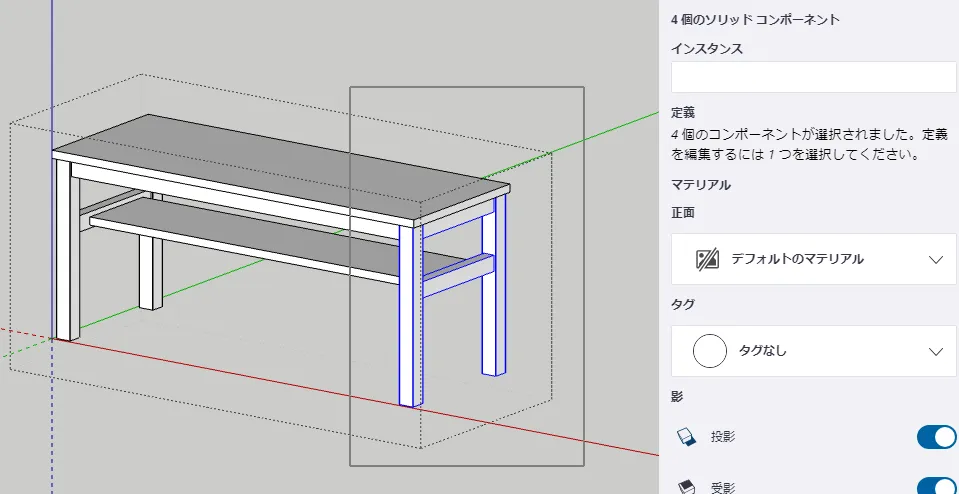
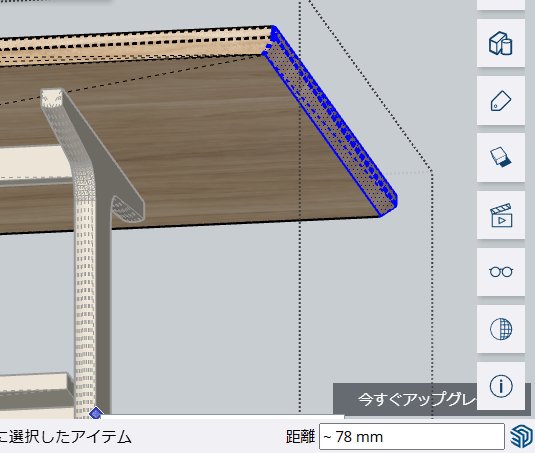
それぞれのパーツが細かくコンポーネント化されていて、変形したい部分をうまく選択できないケースもよくあります。
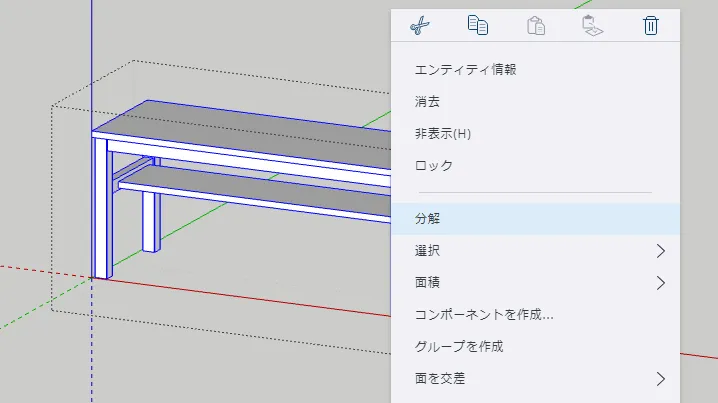
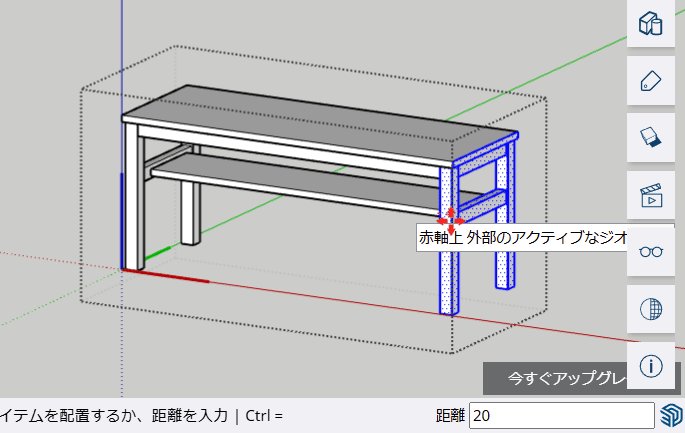
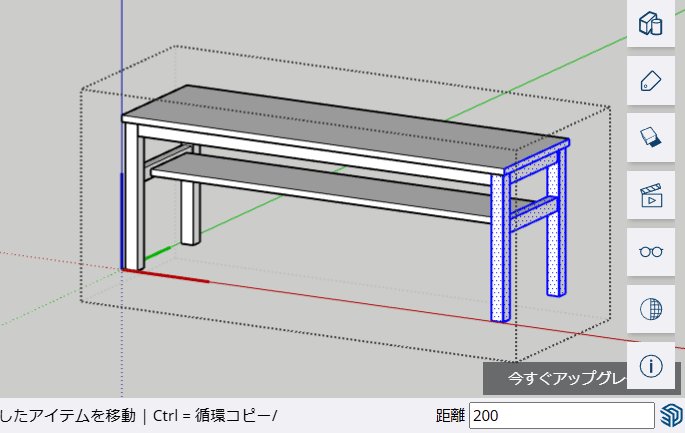
このような場合は、パーツのコンポーネントも右クリック→分解して、すべての図形を線や面などの要素の状態まで戻します。

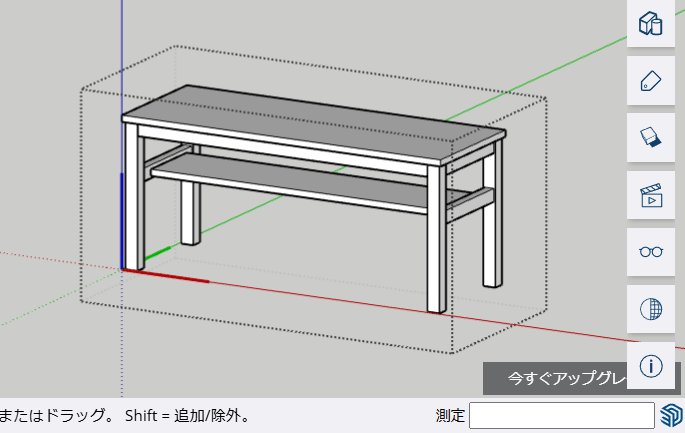
コンポーネントを全解除することでパーツのごとのコンポーネントの情報は失われてしまいますが、これで脚や棚板、幕板まで、まとめて選択できるようになりました。
あとは伸ばしたい部分だけ選択して移動(変形)させるだけです。

💡移動方向を固定するテクニックも活用しよう
要素やオブジェクトを移動させる時にShiftキーや↑,←,→,↓を押すと、特定の座標軸に移動方向を固定することができます。便利な操作なので活用しましょう。
関連記事:十字キーで特定の軸線に固定して操作する
オブジェクトの色や柄を変えたい
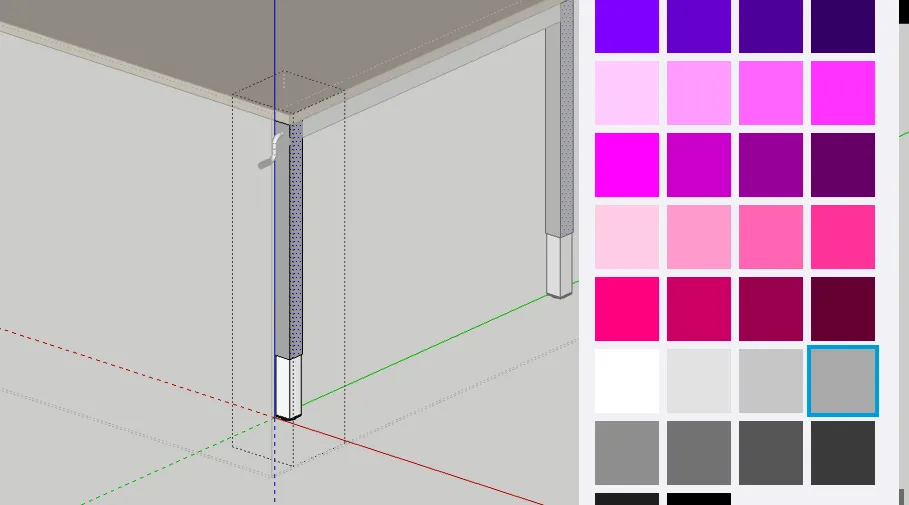
ペイントツールBキーを使うと、色やマテリアルを変更できます。
要素がコンポーネント化されている場合は、コンポーネントをダブルクリックして編集画面に入り、ペイントしたい要素を選択してからペイントします。

コンポーネントの編集画面に入らずにペイントすると、マテリアル未設定の部分へ自動的にペイントされてしまうので注意してください。
テクスチャの大きさや向きを調整する
マテリアルがテクスチャの場合、テクスチャの大きさや向きを変更することもできます。
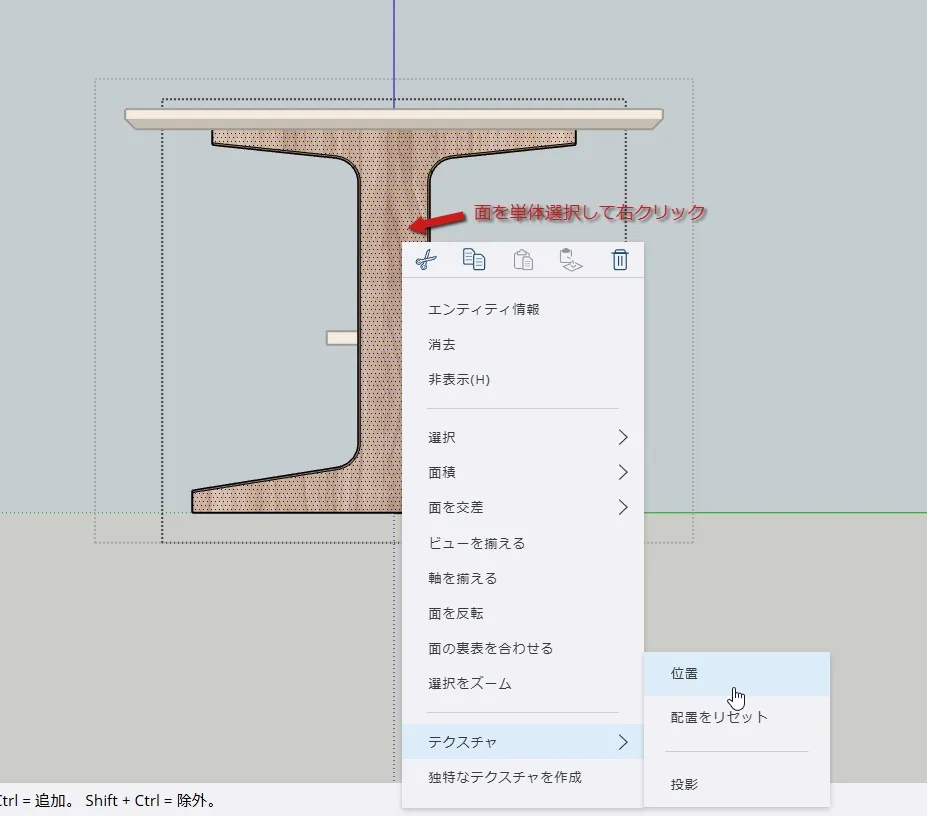
この場合もコンポーネントの編集に入り、調整したい面を一つ選択します。
続いて、右クリック → テクスチャ → 位置 でテクスチャの調整画面が現れます。

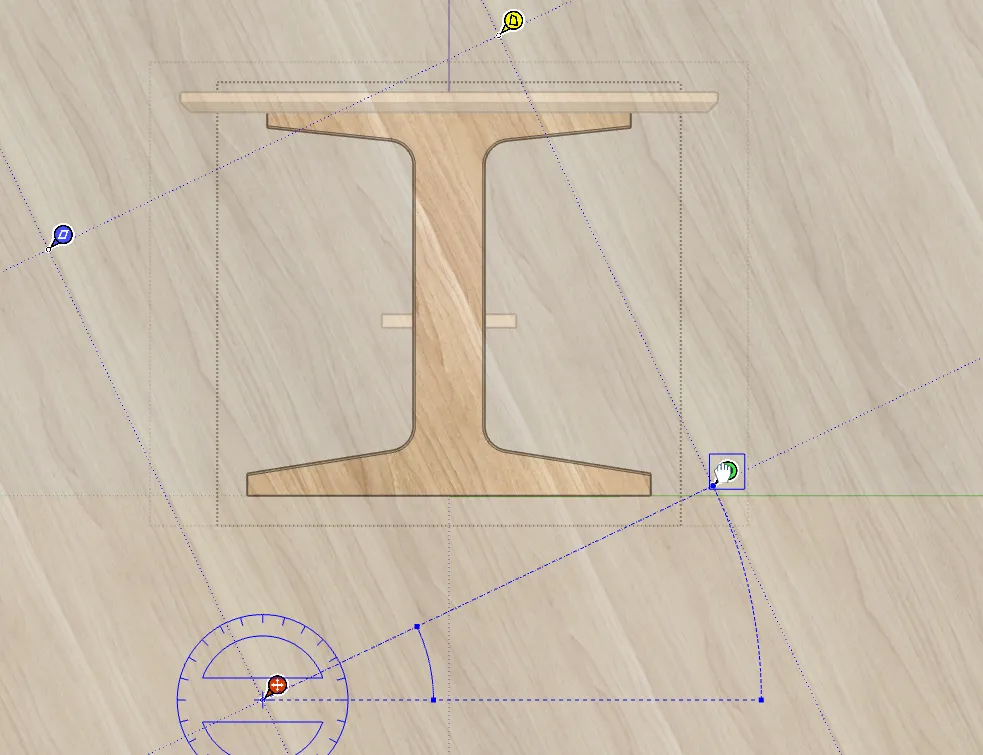
調整画面では、回転拡大縮小のハンドルを使ってテクスチャの調整ができます。

こんなときは・・・
ほかにもコンポーネントの操作関連で、ありがちなことを紹介しておきます。
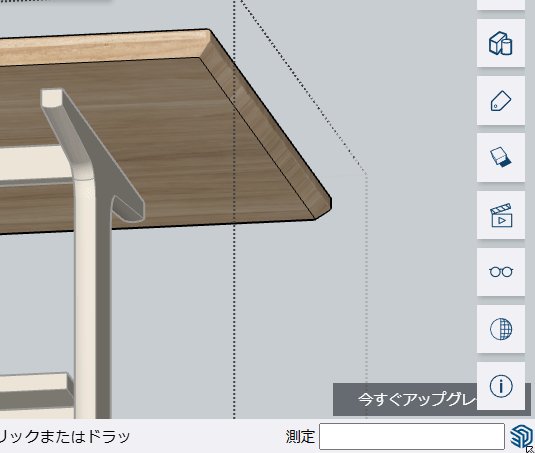
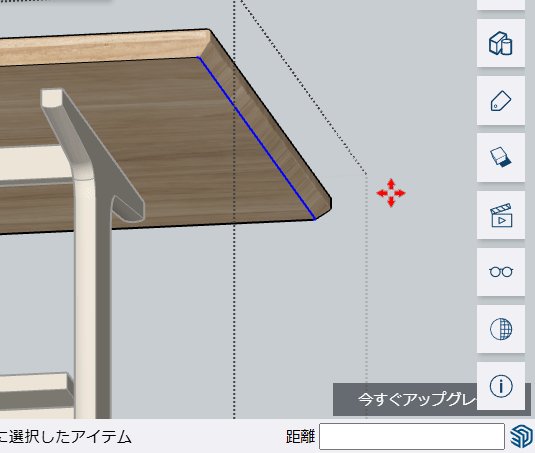
図形がうまく選択できない場合
滑らかな表面を含むモデルは、端点や線の選択ができない場合があります。
こんな場合は、非表示エッジを表示させると選択できるようになります。

コンポーネントの編集枠がやけに大きい
モデルの大きさに対して、編集枠が大きすぎる場合です。

このような場合、次のようなことが考えられます。
非表示の要素が含まれている。
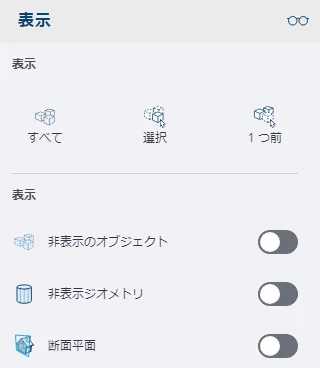
→表示パネル![]() を開き、非表示のオブジェクトや非表示のジオメトリをONにして表示させて、不要なら削除する。
を開き、非表示のオブジェクトや非表示のジオメトリをONにして表示させて、不要なら削除する。
タグで非表示になっている。
→タグパネル![]() から非表示になっているタグを表示させる。
から非表示になっているタグを表示させる。
不要なガイド線が残っている。
→ガイドを全削除する

コンポーネントの編集画面に入れない
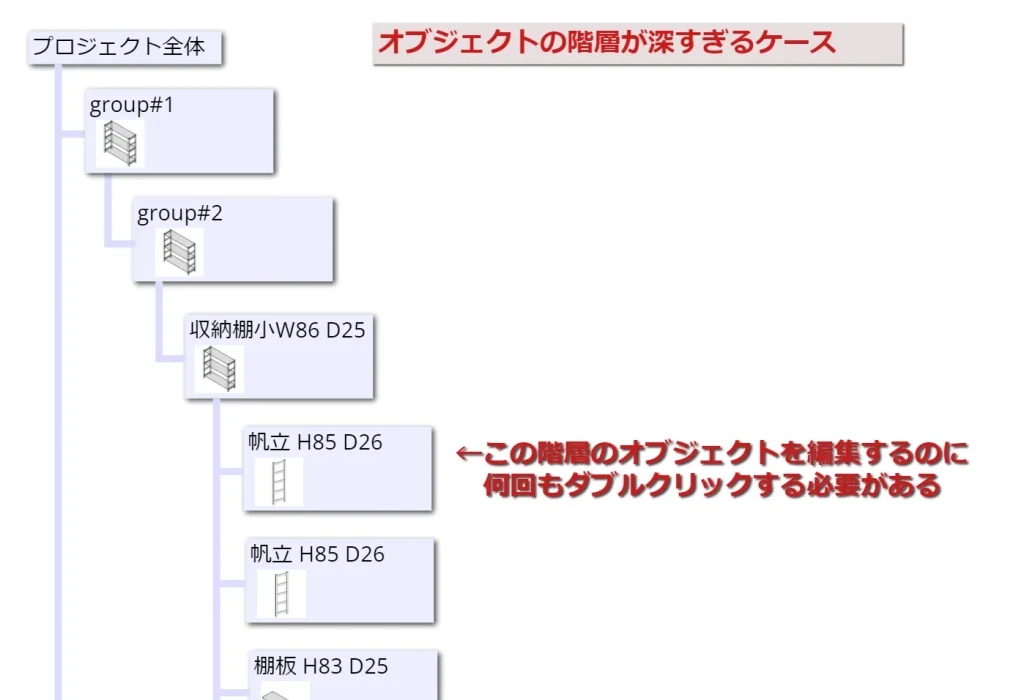
オブジェクトをダブルクリックしても、右クリックから編集にしても、編集画面に入れない場合は、オブジェクトの階層が無駄に深い(多い)可能性が考えられます。
イメージは次のとおりです。

この場合は、右クリック→分解、の操作で不要なオブジェクトの階層をなくすことができます。
まとめ
この記事では、SketchUpのコンポーネントとグループについて、その基本的な使い方からメリット、便利な活用方法まで詳しくご紹介しました。
コンポーネントとグループの違いや活用場面を理解することで、効率的にデザイン作業を進められるようになります。
SketchUpの機能をうまく活用して、プロジェクトをもっとスムーズに、そしてクリエイティブに仕上げていきましょう。
















ディスカッション
コメント一覧
まだ、コメントがありません