【SketchUp Free】カスタムマテリアル(SKM形式)を作ってみる


無料版スケッチアップで、マテリアルにわかりやすい名前を付けたり、
RGB指定で好きな色を作ったりしたい…
と思うことはありませんか?
SketchUp Free(無料版スケッチアップ)では、画像インポートからマテリアル化はできますが、マテリアル名の変更、着色、透過処理など、マテリアルのカスタマイズをすることができません。
でも実はマテリアルのデータ形式であるSKMファイルを自作してインポートすることで、自分で編集したマテリアルを扱うことができます。
SKM形式の中身はXMLデータ(テキストデータ)と画像データの組み合わせです。これらのファイルを手動で編集して、パッケージングすることでSKMデータ、つまりカスタムマテリアルを作ることが可能です。
SKMデータのことは公式ドキュメントでも詳しく解説されてないので、作成方法について僕が試してみたことを紹介しようと思います。SKMデータのテンプレートも作っていますので、興味がある方は参考にしてみてください。
[前提条件]
・SketchUp Freeユーザーが対象の記事です。(有料版はマテリアル編集できます)
・XMLデータの編集ができる環境。(本記事ではWindows標準の「メモ帳」を使用)
💡[ご注意]
・この記事で紹介するSKMデータの説明は、公式の情報ではない事にご留意下さい。
・この手法で作ったSKMデータは、個人の責任の範囲内で活用してください。また、3DWarehouseで公開設定しないようにして下さい。
カスタムマテリアルとSKMファイルについて
無料版のSketchUp Freeはマテリアルのカスタマイズができませんが、マテリアルのデータ形式であるSKMファイルのダウンロード※とインポートには対応しています。
現状では、スケッチアップの無料ユーザーがマテリアルをカスタマイズしたい場合は、手動でSKMファイルを編集・作成してインポートする、という手段しかありません。
※skmでのダウンロードはデフォルトで使える一部のマテリアルのみ対応しています。画面右マテリアルパネルからダウンロードリンクにアクセスできます。
SKM形式の正体はZIP圧縮データ
SKMファイルはZIP形式で圧縮されたアーカイブであり、内部にはマテリアルの定義情報(XML)や画像ファイル(JPEG、PNGなど)が含まれています。
そのため、SKMファイルの拡張子を一度「.zip」に変更して展開すれば、内部のXMLデータ、テクスチャ、サムネイルなどのファイルを取り出すことができます。
これらの定義データや画像を個別でカスタマイズし、再度ZIP圧縮して拡張子を「.skm」に戻せば、カスタマイズしたマテリアルをSKMファイルとして扱えるようになります。
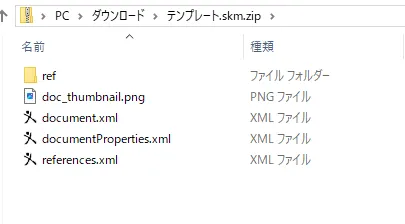
SKM形式のファイル構成
SKMファイルの構成は次の通りです。
skm パッケージのファイル構成
ファイル名.skm(ZIP圧縮して拡張子を .skm に変更)
├─ document.xml①
├─ documentProperties.xml②
├─ references.xml③
├─ doc_thumbnail.png④
└─ ref(フォルダ) ⑤
└─texture.jpg
①document.xml:マテリアルの定義情報(名前、色、テクスチャの有無など)
②documentProperties.xml:マテリアルのメタ情報(編集しなくてもよいが必要)
③references.xml:参照用?(編集しないけど必要)
④doc_thumbnail.png:サムネイル画像(なくてもよい)
⑤📁ref > texture.jpg:テクスチャ画像(ファイル名は任意。使わないときは不要)
SKMファイルを作るときは、パッケージ内のファイル構成を守ることが重要です。ファイル構成のルールを誤るとインポートできません。
なので、正確なファイル構成のテンプレートをもとに作成するのがベターです。
テンプレートでSKMファイルは簡単に作れる
SKMファイルのテンプレートはこちらに準備しました。
中身はこのようになっています。

これを適当な場所へ展開して使います。
XMLの詳しい説明は後回しにして、まずはこのテンプレートをもとに新しいマテリアルを作り、SketchUp Freeへ追加してみましょう。
ここでは「外壁」というマテリアル名で、物理サイズが「300mm」四方のマテリアルを作ります。
XMLファイルを編集する
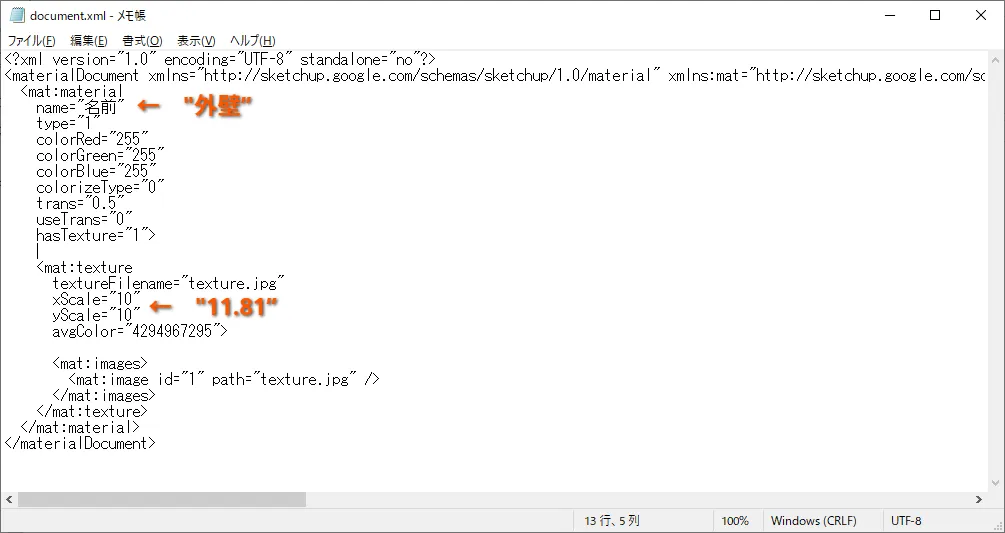
document.xmlをメモ帳などのテキストエディタで開いて、必要なところを直接書き換えます。
ここで修正する属性は次の通りです。
・name="名前" → "外壁“
・xScale="10″ → "11.81“※インチ指定
・yScale="10″ → "11.81“※インチ指定
※テクスチャの物理サイズは300mmにします。インチに換算すると11.81インチです。

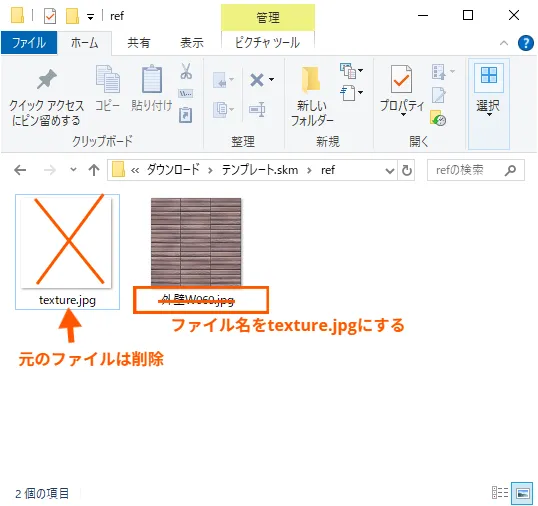
テクスチャ画像をrefフォルダへ入れる
テクスチャはこの画像を使います。

用意した画像のファイル名を”texture.jpg”にして、refフォルダに入っている元のtexture.jpgと置き換えます。

zipパッケージングする
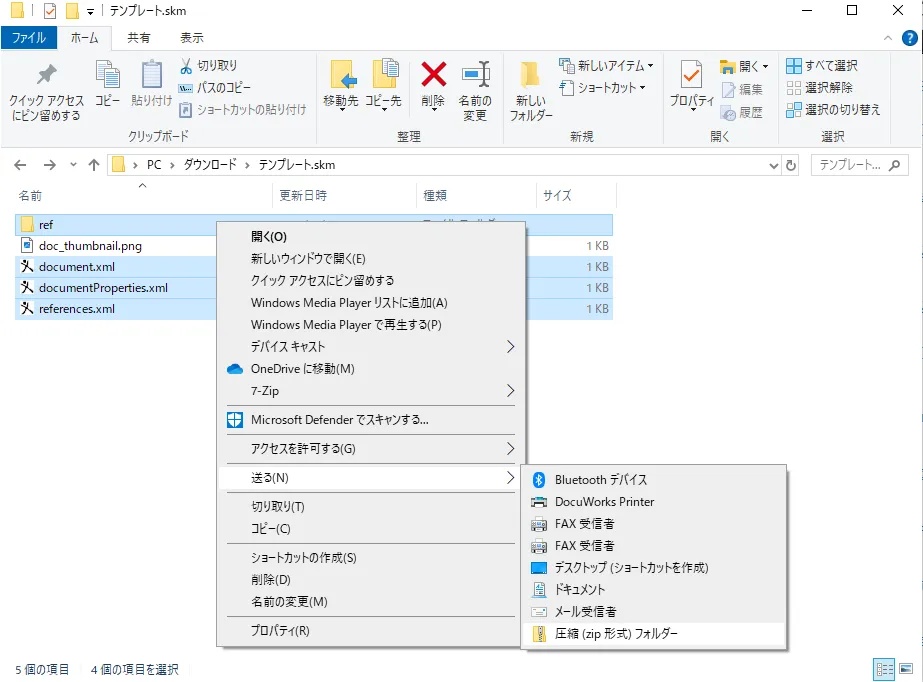
画像データの準備とdocument.xmlの編集が終わったら、次のファイルとフォルダを選択して、zip形式でパッケージングします。
📁ref
📄document.xml
📄documentProperties.xml
📄references.xml
↓
これらを選択して右クリック → 送る → 圧縮(zip形式)フォルダ

圧縮ファイル名は任意でかまいませんが、拡張子は必ず.skmに変更します。
これでSKMデータができました!
💡[ご注意]上位フォルダでzip圧縮しない
上位フォルダに戻って圧縮してしまうと、フォルダ階層が増えてマテリアルインポートでエラーになってしまうので注意してください。
作ったSKMをインポートする
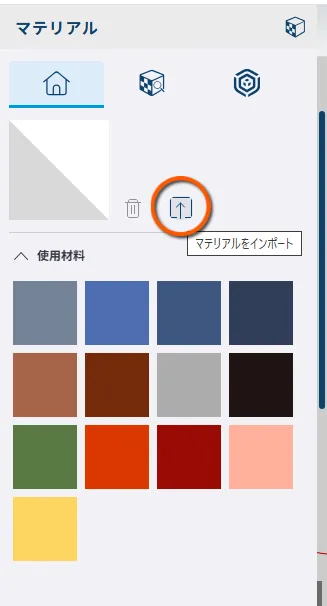
SketchUp Freeの画面右 マテリアルパネル を開いて インポート をクリックします。

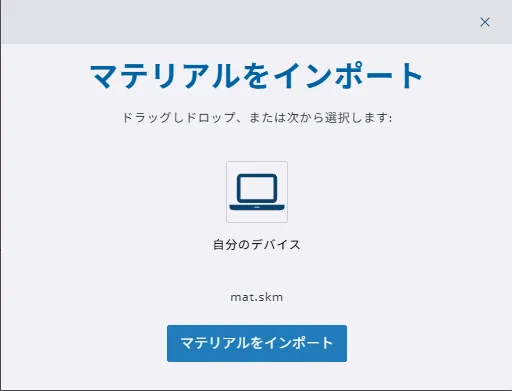
作成したSKMファイルを選択して、マテリアルをインポート をクリック

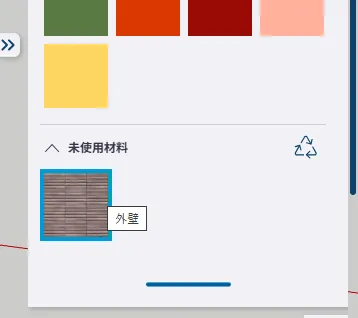
インポートに成功すると、未使用マテリアルの欄に追加したマテリアルが表示されます。

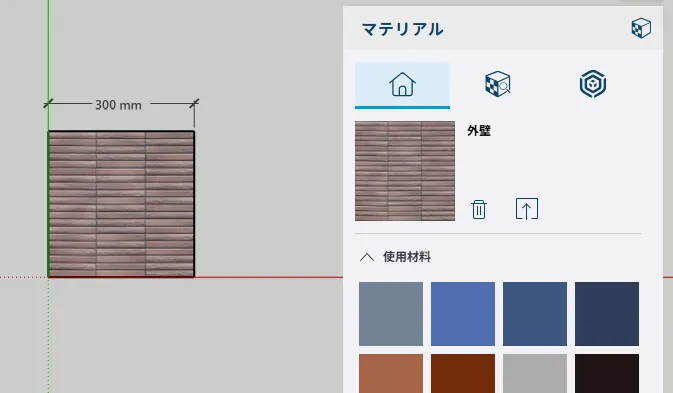
「外壁」という名前のマテリアルができました。
このマテリアルは物理サイズ300mmで寸法指定しています。
300mmの正方形エリアにこのマテリアルを置いてみて、元画像と同じように表示されていればサイズもOKです。寸法を測ってみましょう。

大きさもバッチリですね!
カスタムマテリアルを無事インポートすることができました!
[補足]テクスチャの代替色について
上記の例では省略しましたが、テクスチャを使う場合は代替色の色情報を入れることができます。
代替色の属性
avgColor="ABGR値(10進数表記)"
この記事のテンプレートでの例
<mat:texture
textureFilename="texture.jpg"
xScale="11.81″
yScale="11.81″
avgColor="4278255360″> ←この数値は#FFFFFF(白)の10進数表記です
代替色はテクスチャなしの簡易描画をするときに使われ、一般的にテクスチャの平均色が当てられます。(平均色は別途ツールを使って、画像から色の平均値を出す必要があります)
このテンプレートでは代替色を白に設定しているので、スタイル変更などでテクスチャ無しの簡易表示をしたときに、このままでは白で表示されてしまいます。
テクスチャの代替色(avgColor=)を設定したい場合は、色情報のARGB値を10進表記に変換する必要があります。
ところが、いろいろ試してみると、このdocumennt.xmlのavgColorの値は、バイト順(ビットオーダー)が一般的なARGBではなく、A,B,G,Rの順になっていることがわかりました。(違ってたらすみません)
なので、仮に代替色を赤255,緑0,青0にしたい場合なら、次のようにA,B,G,Rの並びで16進数にします。
| 色の並び | A(アルファ値) | B(blue) | G(green) | R(red) |
|---|---|---|---|---|
| 値(0~255) | 255 | 0 | 0 | 255 |
| 16進数 | FF | 00 | 00 | FF |
この例だと16進数:FF 00 00 FFで、これを変換すると10進数:4278190335となります。(Windowsなら付属の「電卓」アプリで10進変換できます)
avgColor="4278190335″
このように指定すれば、代替色を赤255,緑0,青0にできます。
テクスチャの代替色を設定したい場合は、以上を参考に試してみてください。
ほかのマテリアルも作ってみる
dcument.xmlの各属性を編集することで、色だけのマテリアルやテクスチャに色を混ぜたりなど、いろいろな表現ができます。
参考までに、いろいろなマテリアルのパラメータとSKM(ZIP)パッケージ内容を記載しておきます。
色だけのマテリアル
RGB指定で好きな色を作成します。

document.xml
name="珊瑚色(JIS色)"
type="0″
colorRed="244″
colorGreen="173″
colorBlue="163″
hasTexture="0″
skmパッケージ内容
📄document.xml
📄documentProperties.xml(編集しない)
📄references.xml(編集しない)
カラー化テクスチャ
テクスチャ画像に色を重ねる。

document.xml
name="外壁テクスチャ+青色"
type="2″
colorRed="0″
colorGreen="149″
colorBlue="217″
colorizeType="1″ ※
hasTexture="1″
skmパッケージ内容
📄document.xml
📄documentProperties.xml(編集しない)
📄references.xml(編集しない)
📁ref > 📄texture.jpg (テクスチャが入ったフォルダごと)
※colorizeTypeについて
colorizeTypeは、type="2″(カラー化テクスチャ)を指定した場合に、colorizeType = 0:オフ、1:オンのいずれかを選びます。オンとオフとで、カラー化されたテクスチャの発色具合が変わります。
透過マテリアル
テクスチャ(または色)を透過表示にする。

document.xml
name="外壁テクスチャ+透過"
type="1″
trans="0.5″
useTrans="1″
hasTexture="1″>
skmパッケージ内容
📄document.xml
📄documentProperties.xml(編集しない)
📄references.xml(編集しない)
📁ref > 📄texture.jpg (テクスチャが入ったフォルダごと)
XMLファイルの詳細
SKM形式で使われるXMLについて説明します。マテリアルをカスタマイズするときの参考にしてください。
💡もし内容に誤りがあればコメント欄で教えて下さい。m(_ _)m
document.xml
マテリアルの定義情報を格納したxmlデータで、色情報やテクスチャの有無、透過、など様々な属性を定義します。
マテリアルのカスタマイズに必要なパラメータは次の通りです。
<mat:material>
| 属性 | 値 | 内容 |
|---|---|---|
| name | 任意の文字列 | SketchUp上での表示名 |
| type | 0,1,2 | 0:色のみ、1:テクスチャ、2:テクスチャのカラー化 |
| colorRed | 0~255 | マテリアル色のRed値 |
| colorGreen | 0~255 | マテリアル色のGreen値 |
| colorBlue | 0~255 | マテリアル色のBlue値 |
| colorizeType | 0,1 | カラー化の調整(0=なし、1=あり)。type属性で"2″を選択したときに、カラー化されたテクスチャの発色具合が調整される。 |
| trans | 0~1 | 透過度(0=完全不透明、1=完全透明) |
| useTrans | 0,1 | trans(透過)を使用(0=なし、1=使用) |
| hasTexture | 0,1 | テクスチャを使用(0=なし、1=使用) |
<mat:texture>
| 属性 | 値 | 内容 |
|---|---|---|
| textureFilename | ファイル名.jpg | テクスチャ画像のファイル名 |
| xScale | 数値 | テクスチャのX寸法(インチ) |
| yScale | 数値 | テクスチャのY寸法(インチ) |
| avgColor | 10進数のABGR値 | 簡易表示するときの代替色(並びはABGRと思われる) |
documentProperties.xml
マテリアルのメタ情報が格納されたファイルです。
このファイルは編集しなくてもマテリアルの表示に影響はありません。
<dp:title>タイトル名
<dp:description>説明
<dp:creator>作成者
<dp:keywords>検索用キーワード
<dp:lastModifiedBy>変更者
<dp:revision>バージョン
<dp:created>作成日(2025-**-**T19:17:15Z)
<dp:modified>変更日(2025-**-**T19:17:15Z)
<dp:thumbnail>サムネイルのファイル名(doc_thumbnail.png)
まとめ
SketchUpで使われるマテリアルデータ形式のSKMファイルを自作して、インポートする方法を紹介しました。
SKMファイルは、XMLファイルと画像ファイルをZIPパッケージしたものです。
これらを編集してZIP圧縮し、拡張子をSKMに変更すると作れます。
有料版スケッチアップならマテリアルを自由に編集できますが、無料版はそれができません。どうしてもSketchUpFreeでカスタマイズしたマテリアルを使いたい!という場合は、この手法を試してみてください。
ただし、公式なやり方ではないのであくまでも自己責任でお願いいたします。3DWarehouseでうっかり公開しないようにしてください!













ディスカッション
コメント一覧
まだ、コメントがありません