Twinmotion|オブジェクトを操作する

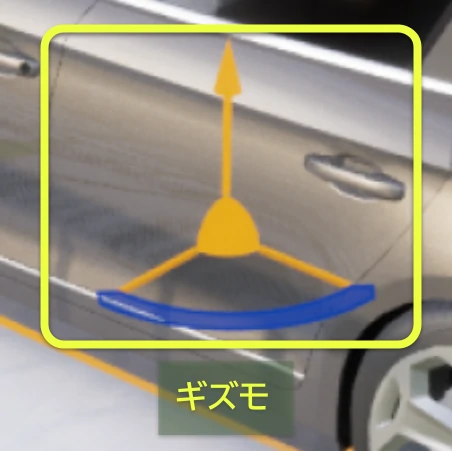
Twinmotionのビューポート内でオブジェクトを動かすときは、ギズモと呼ばれる3Dシンボルで操作します。
オブジェクトを自在に操るにはこのギズモの理解は欠かせません。
この記事ではギズモを使ってオブジェクトを移動・回転・縮尺変更する方法や、コピーの仕方、オブジェクトの基点変更、座標系の切り替え、物理シミュレーション機能など、オブジェクト操作の基礎的なことを詳しく説明します。
建築系ソフトウェアをもっと詳しく学びたい方は、以下の記事もご覧ください。
・建築デザインや建築CADソフトを今すぐ学ぶ!必見のオンライン講座10選
オブジェクトはギズモを使って操作する
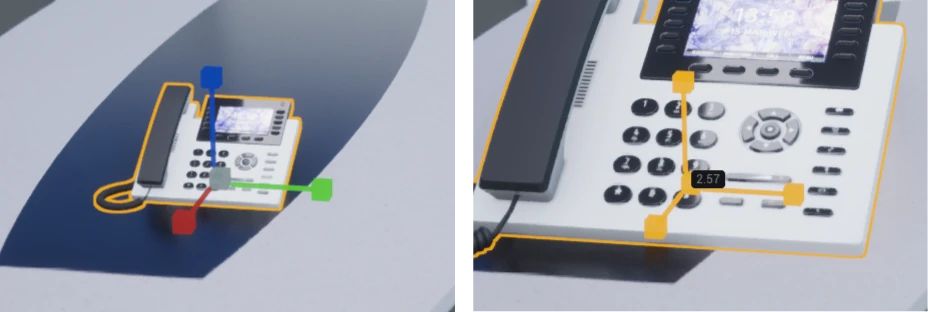
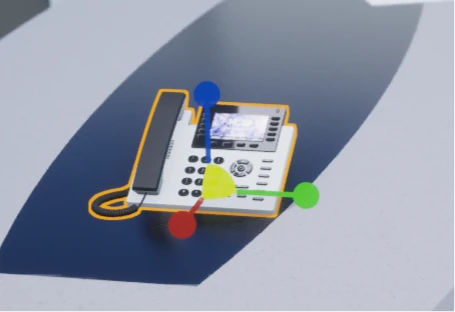
オブジェクトを選択すると黄色い矢印状のシンボルが表示されます。

これをギズモと呼びます。
ビューポート内のオブジェクトは、このギズモを使って操作します。
ギズモをつかむ場所で動き方が異なる
ギズモをつかむ場所によってオブジェクトの動き方が変わります。
| つかむ場所 | 動き方 |
|---|---|
| 中心点 | 3Dモデルの表面に沿って移動 |
| 直線部 | 直線方向に移動(数値入力も可能) |
| 平面部 | 平面方向に移動 |
| 円周部 | 角度を変える(数値入力も可能) |
ギズモの機能(移動・回転・縮尺変更)
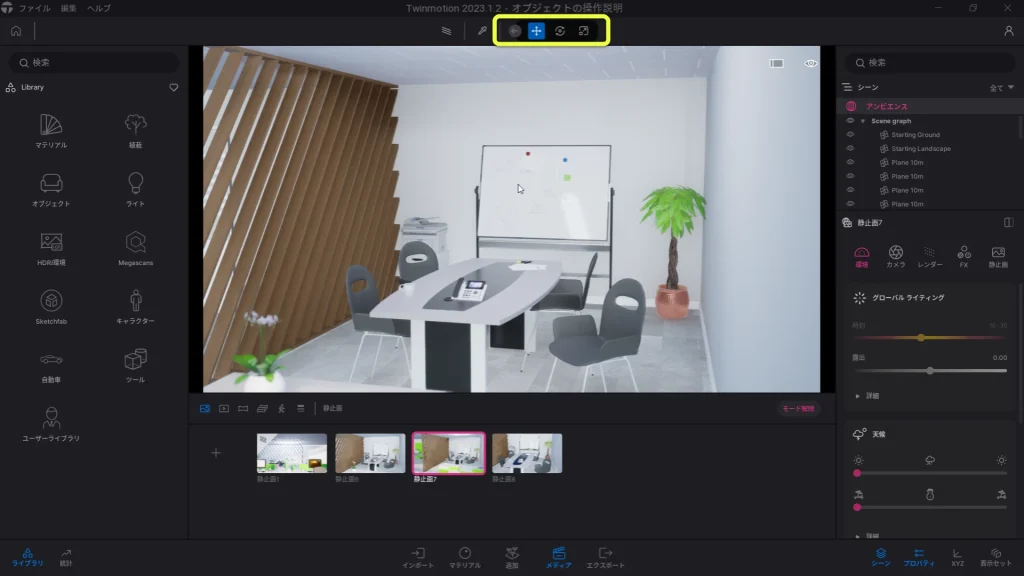
ツールバーには移動![]() 、回転
、回転![]() 、縮尺
、縮尺![]() 、のアイコンが並んでいます。
、のアイコンが並んでいます。
このアイコンをクリックするか、またはショートカットキーでギズモを切り替えできます。

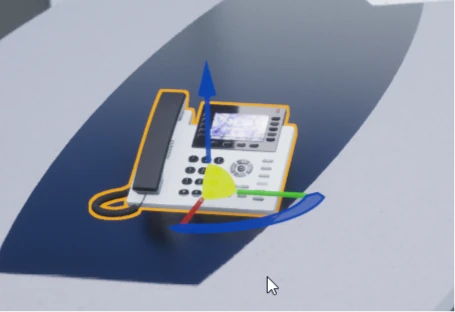
移動(7キー)
標準のギズモです。
自由に移動できますが、回転は平面方向しかできません。

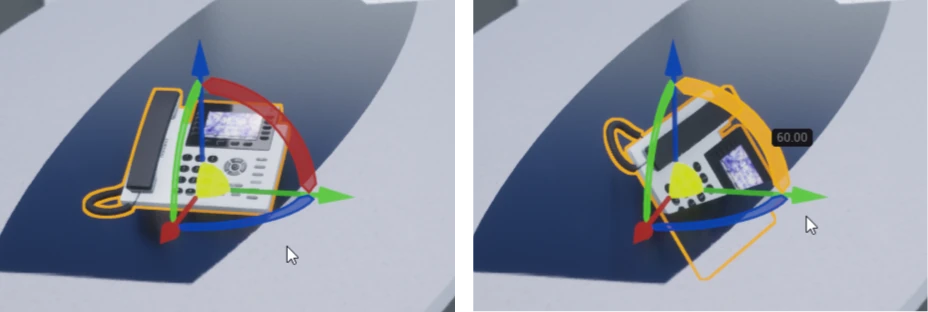
回転(8キー)
オブジェクトを回転させるときに使います。
移動モードと違い、3軸方向で回転が可能になります。

縮尺(9キー)
オブジェクトを拡大縮小するときに使います。

軸線のガイドをつまむと、その軸方向だけの縮尺変更。
中心のガイドをつまむと、縦横比率を変えずに縮尺変更。
ギズモを使ってオブジェクトをコピーする
・オブジェクトを選択する
・Shiftキーを押す
・ギズモをつまんでドラッグ&ドロップ
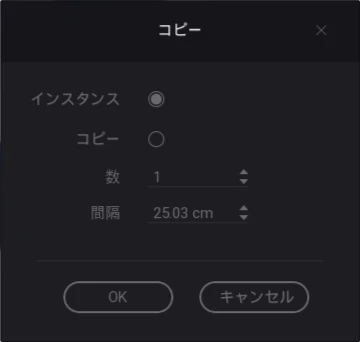
この操作でコピーメニューが画面に現れます。

コピーメニューのウインドウで、複製数、距離、を入力してOKを押すと、オブジェクトがコピーされます。
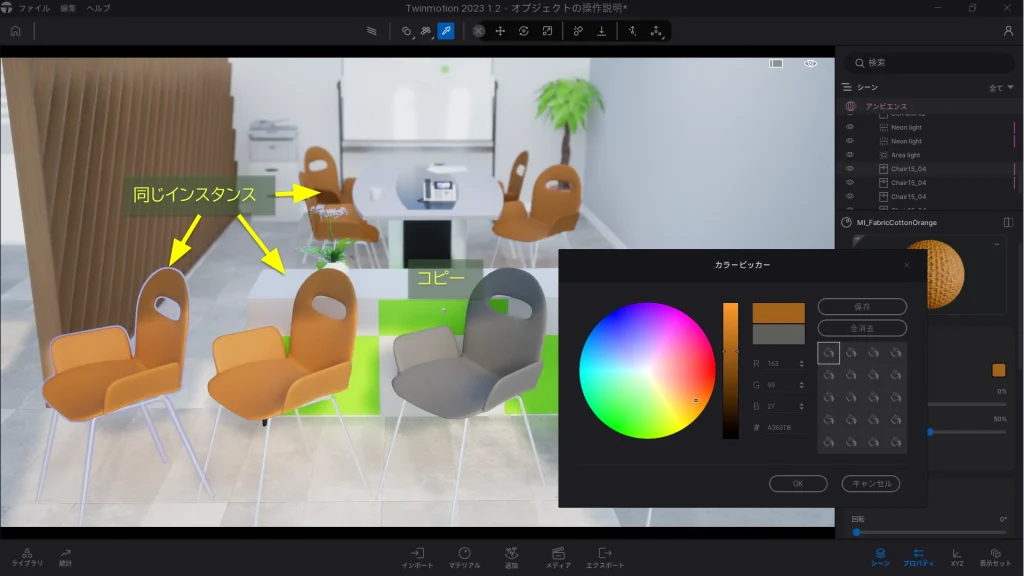
インスタンスとコピーの違い
インスタンスで複製されたオブジェクトは、マテリアルなどのプロパティを変更すると、同じインスタンスをもつ複製オブジェクトすべてに変更が反映されます。
コピーで複製されたオブジェクトは、プロパティを変更しても反映されません。

💡Ctrl+CとCtrl+Vによる複製もできます。
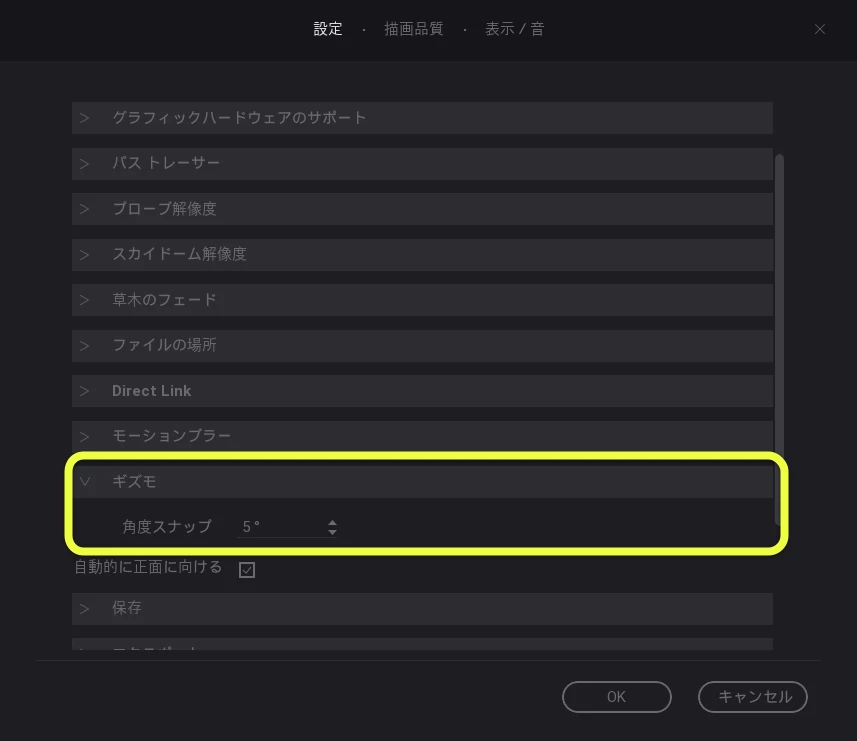
角度スナップの変更
ギズモで回転するときの間隔は、デフォルトで5°となっています。
変えたい場合は環境設定のメニューから変更できます。
・トップバー > 編集 > 環境設定 > ギズモ > 角度スナップ

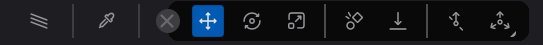
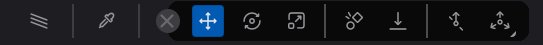
追加のツールセットを表示する

ツールバーを展開すると、追加のツールセットが表示されます。
追加のツールセットでは次のような操作ができます。
・オブジェクトの基点を変える
・ワールド座標/ローカル座標の切り替え
・物理シミュレーションの適用
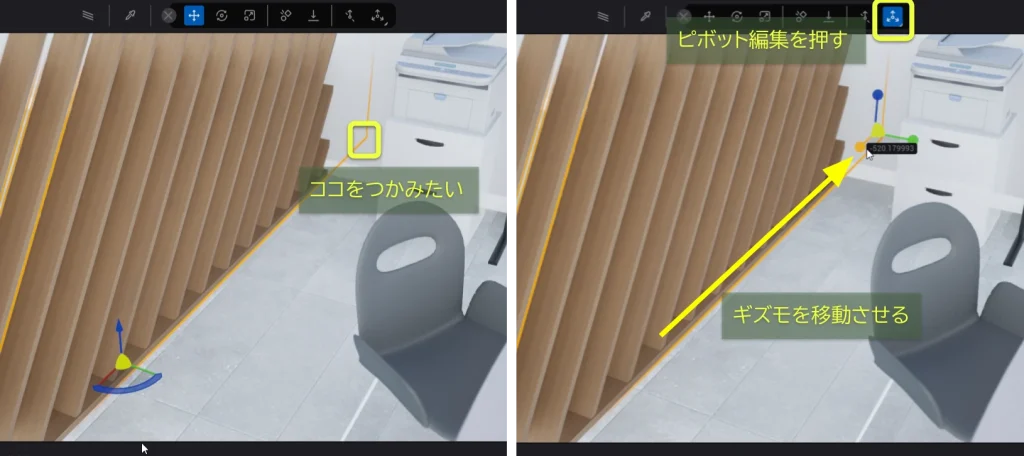
オブジェクトの基点を変える
オブジェクトの基点を変えたい場合はピボット編集![]() を使います。
を使います。
・オブジェクトを選択する
・![]() をクリックすると、ギズモがピボット編集モードになる
をクリックすると、ギズモがピボット編集モードになる

これでオブジェクトは動かさずに、基点(ギズモだけ)が自由に動かせるようになります。
もう一度![]() を押すとピボット編集が解除され、移動モードに戻ります。
を押すとピボット編集が解除され、移動モードに戻ります。
オブジェクトにもよりますが、基点はほとんどの場合オブジェクト下部の中心に現れます。

大きなオブジェクトを移動させたいときに、画面をズームするとギズモがビューポートからはみ出て操作しずらいときがあります。
そんな時にピボット編集![]() を使うと、基点を好きな位置に変えられるのでとても便利です。
を使うと、基点を好きな位置に変えられるのでとても便利です。
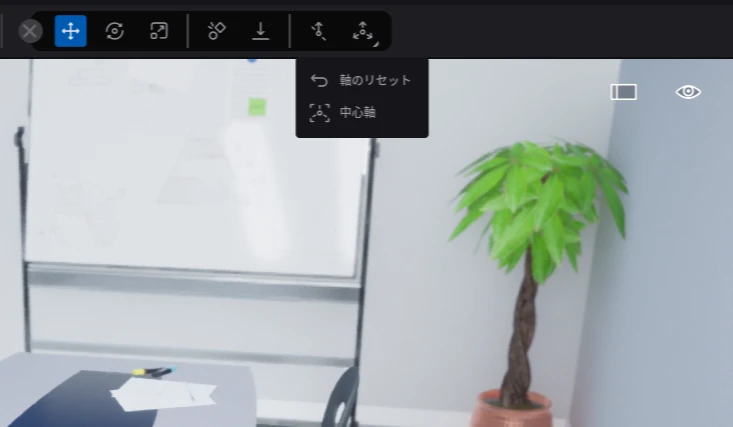
基点の位置を戻す
基点のリセットや、オブジェクトへのセンター合わせも簡単にできます。
![]() アイコン右下のドロップダウンで編集メニューを開き、
アイコン右下のドロップダウンで編集メニューを開き、![]() で位置をリセット、または
で位置をリセット、または![]() でオブジェクトのセンターに基点が移動します。
でオブジェクトのセンターに基点が移動します。

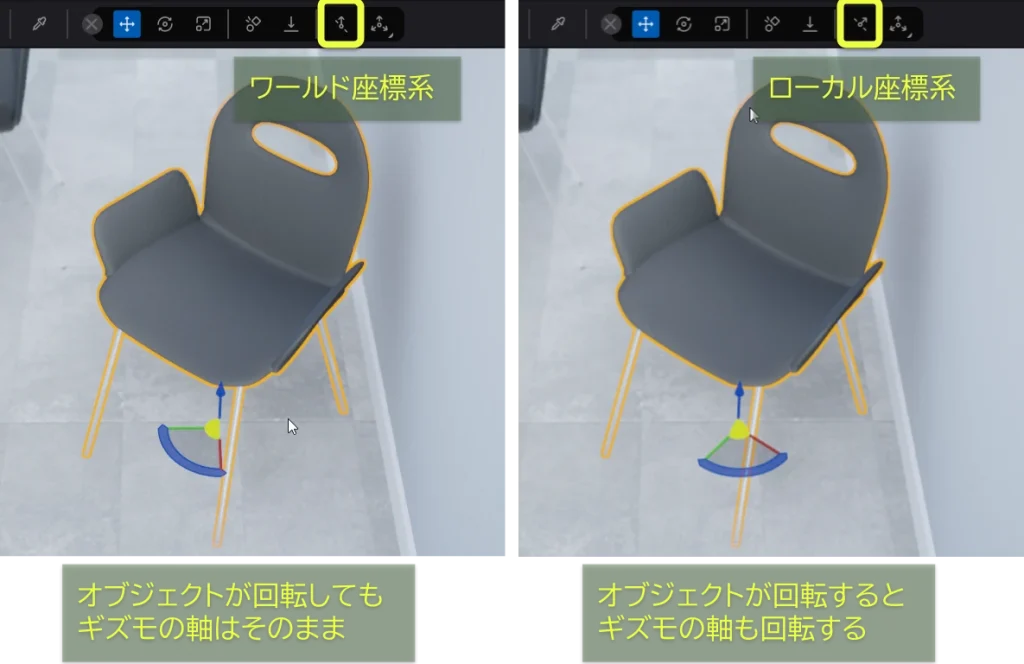
ワールド座標/ローカル座標の切り替え
オブジェクトの座標軸の向きは、ワールド/ローカルのいずれかに切り替えることができます。
ワールド座標系:![]() (デフォルト)
(デフォルト)
オブジェクト座標軸の向きが、グローバルな座標軸と平行になります。
オブジェクトの向きを変えても、軸方向はそのままです。
ローカル座標系:![]()
ギズモがオブジェクトの座標軸に切り替わります。
オブジェクトの向きと一緒に、ギズモの軸方向も回転します。

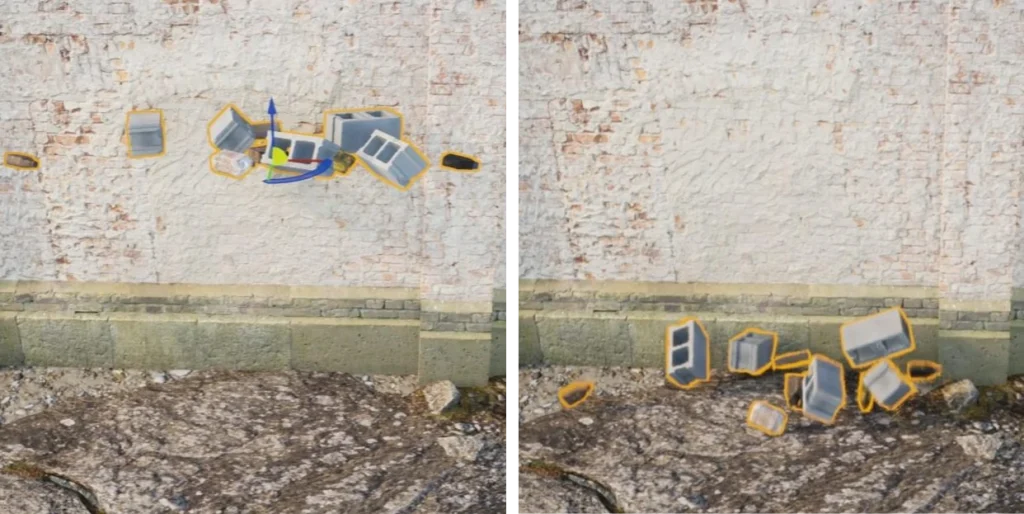
グループで選択してオブジェクトを動かすと、座標系による動きの違いがよくわかります。
物理シミュレーション(試験的機能)
ツールセットには、試験的な機能として衝突![]() 、重力
、重力![]() があります。
があります。
これらのツールで、ビューポート内のオブジェクトに対して物理シミュレーションを適用することができます。
オブジェクト同士が干渉したり、複数のオブジェクトを落下させてランダムに分散させるなど、物理法則に従った自然な振る舞いを実現できます。
衝突(当たり判定)を有効にする
・オブジェクトを選択する
・衝突![]() をクリックする
をクリックする
この操作で選択したオブジェクトの当たり判定が有効になり、オブジェクト同士が重なりません。

衝突が有効になっている間は、ギズモのアイコンは衝突有効を示すアイコンに変化しています。

重力による落下を有効にする
・オブジェクトを選択する
・重力![]() をクリックする
をクリックする
この操作で選択したオブジェクトが落下して、転がったりします。

💡【重力を有効にするときの注意事項】
デフォルトで配置されている巨大な地面のオブジェクトを選択して重力を有効にすると、物理計算中に画面が止まってしまう場合があります。
動かしたいオブジェクトだけを選択するようにしましょう。
画面が固まってしまったら、復帰するまでしばらく待つしかありません。
「衝突」と「重力」は開発途中のツール
公式の解説によると、これらのツールはまだ開発途中とのことです。
実際使ってみると次のような状況が確認できます。
- すべてのオブジェクトに対して物理シミュレーションを適用できるわけではない。
- 巨大、または複雑だったりするオブジェクトでは、計算量が多くなりTwinmotionが固まる場合がある。
- 近すぎるオブジェクト同士は表面が引っかかったりして、うまく動かせない時がある。
現段階では、3Dモデルの境界を正確にシミュレーションしているわけではなく、シンプルな多角形ボックスで衝突を判定しているようです。
丸い玉がコロコロ転がるような滑らかな物理シミュレーションは期待できません。
引っかかって動かせなくなったり、Twinmotionがフリーズしたりすることもあり、まだ実用性は低いようですが、とても面白い機能です。
今後のアップデートで改善されることを期待しましょう。
まとめ
本記事では、Twinmotionのビューポートでオブジェクトを操作する方法について詳しく解説しました。
ギズモを使ってオブジェクトの移動、回転、縮尺変更を行う方法や、オブジェクトの基点を変えるなど、ビューポートでのオブジェクト操作に関する基礎的な内容に加え、物理シミュレーションの適用についても触れました。
物理シミュレーションは今のところ試験的な機能ですが、これからの開発状況にも期待したいですね。
ギズモの扱いをしっかり理解しておけば、Twinmotionでのコンテンツ制作も一層はかどります。
これらの機能をフル活用してリアルな仮想空間を作り上げていきましょう!
















ディスカッション
コメント一覧
まだ、コメントがありません