Twinmotion|国土地理院の地形データをインポート

日本の地形情報を扱いたい場合、国土地理院が提供するオンライン地図がとても有用です。
このオンライン地図は、国土の正確な地理情報の閲覧と、必要なデータのダウンロードができます。
もちろん、Twinmotionでの3D景観制作にも活用可能です。
しかし・・・
「地形データをどうやって3D化するの?」
「インポートの手順がわからない」
「縮尺は正確に設定できるの?」
といった疑問があるかもしれません。
そこで本記事では、国土地理院のオンライン地図から、地形データを3Dモデル化しTwinmotionにインポートする方法を、ステップバイステップで解説します。
国土地理院のオンライン地図を活用する
今回活用するのは、国土地理院が提供するサービス「地理院地図」です。
地理院地図は、国土地理院が提供する高精度なオンライン地図で、標高や地形、土地利用などの詳細な地理情報が提供されています。
このオンライン地図を使って様々な地図を重ね合わせ、オリジナルの標高地形図や写真地図から、地形の3Dモデルや画像データをダウンロードすることができます。
本記事では、このオンライン地図を使って地形の3Dモデルを生成し、Twinmotionへインポートする方法を紹介します。
日本の地形の3Dモデルをインポート
こちらは北海道利尻島です。画像はTwinmotionでレンダリングしています。

国土地理院のオンライン地図は、地形の3Dモデルを生成してダウンロードすることができます。
高精細な航空写真をテクスチャとして使えるので、Twinmotionで制作する3D景観の背景としても十分活用できます。
それでは、Twinmotionへインポートする手順を説明します。
[STEP1]地形の3Dモデルを電子地図で生成する
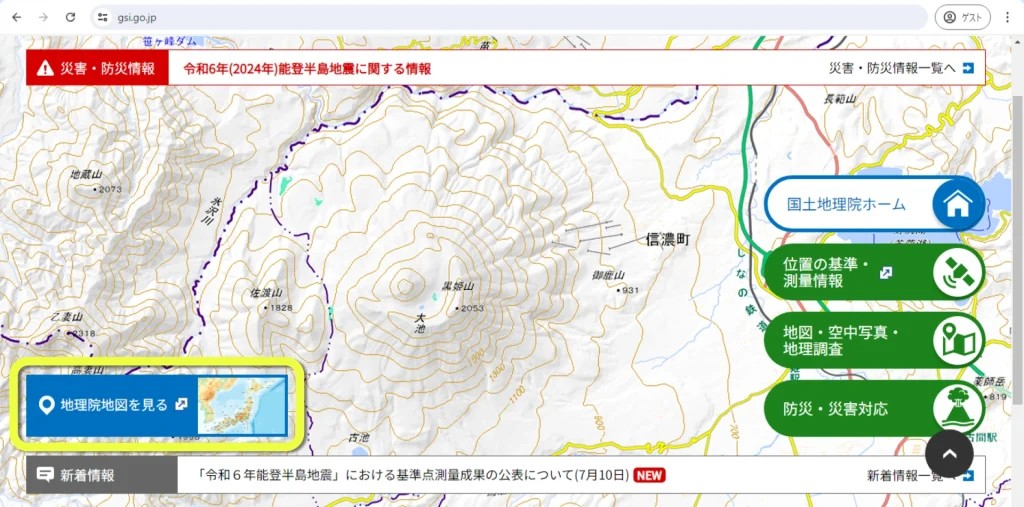
・国土地理院のサイトにアクセスし、地理院地図を見るをクリック

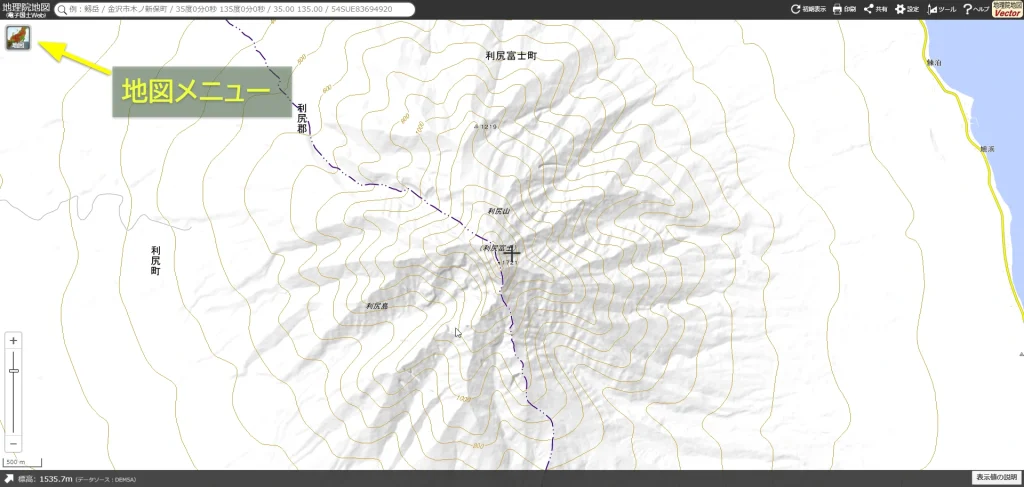
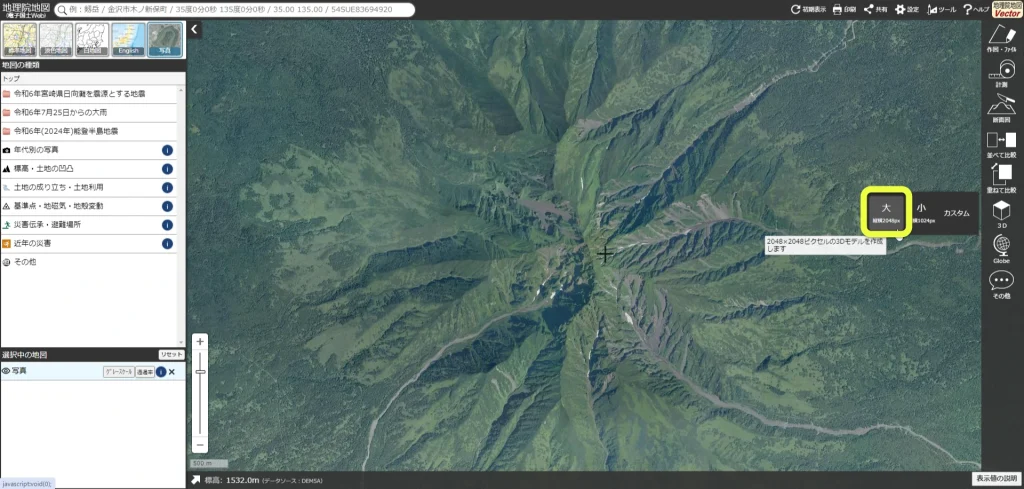
・3D化したい範囲を拡大し、画面左上の地図アイコンをクリック
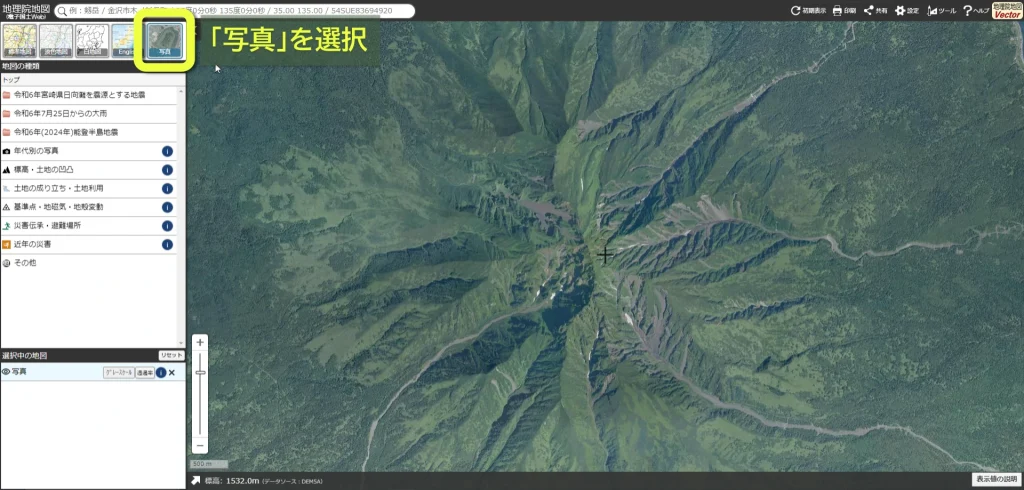
・地図メニューの中から写真を選択


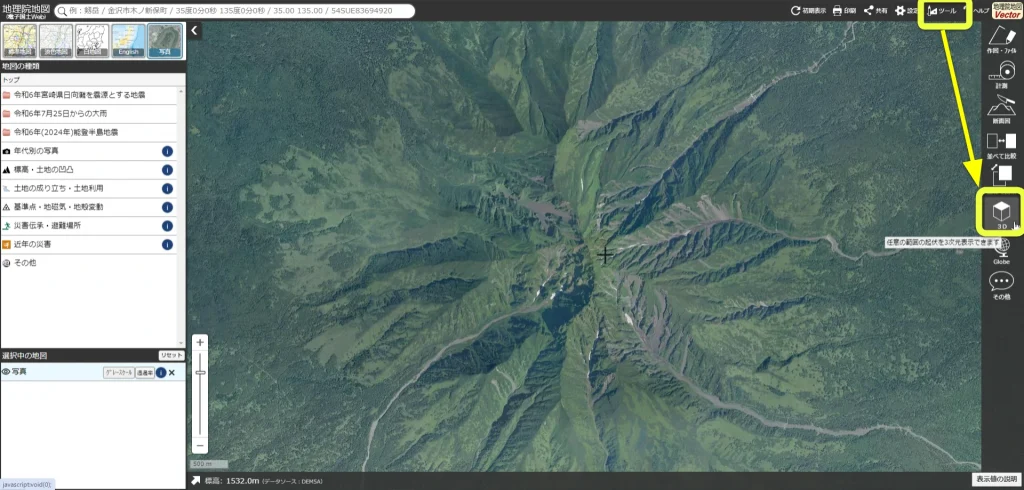
・画面上部の ツール を開いて、画面右の 3D を選択
・3Dモデル化する範囲を決める(ここでは2048pxを選択)


これで、選択した地形が別ウインドウに3Dモデルで表示されました。
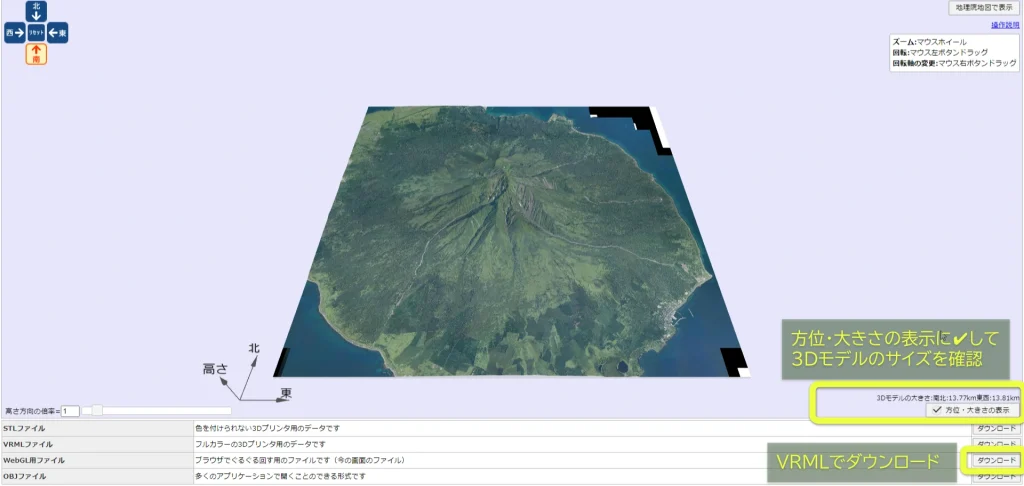
続いて、表示されている地形のサイズを確認してから、3Dモデルをダウンロードします。
・□方位・大きさの表示 にチェックを入れ、実寸サイズを確認しておく
・VRMLファイルのダウンロードリンクをクリック

この3Dモデルの実サイズは約13.77km四方です。
Twinmotionのプロジェクトで縮尺を合わせたいときに必要な情報です。
何かにメモっておきましょう。
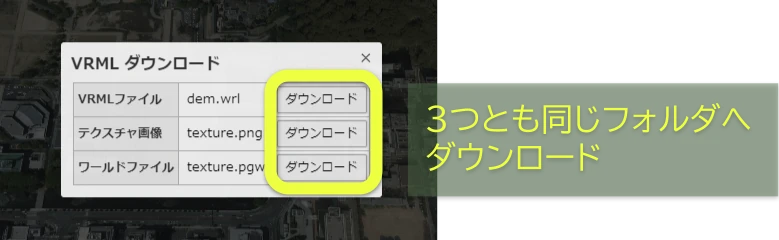
ダウンロードウインドウが表示されたら、ファイルを全てダウンロードします。
dem.wrl, texture.png, texture.pgwを同じフォルダの中へダウンロードする

これでインポートの準備ができました。
[STEP2]Twinmotionへインポートする
ダウンロードした3D地形モデルをTwinmotionへインポートします。
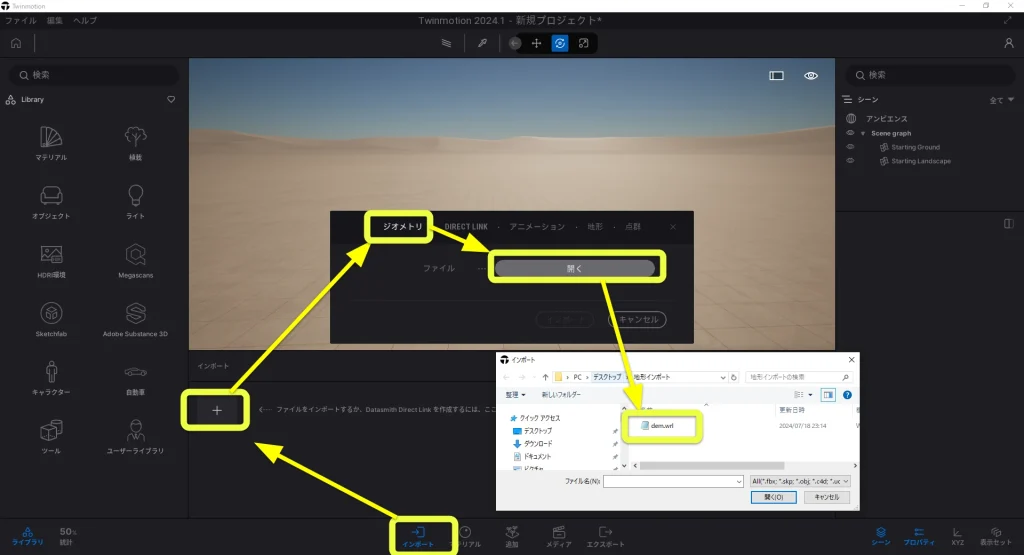
・画面下 インポート をクリックしてインポートドックを開く
・+を押して ジオメトリ ⇒ 開く でダウンロードした dem.wrl を開く
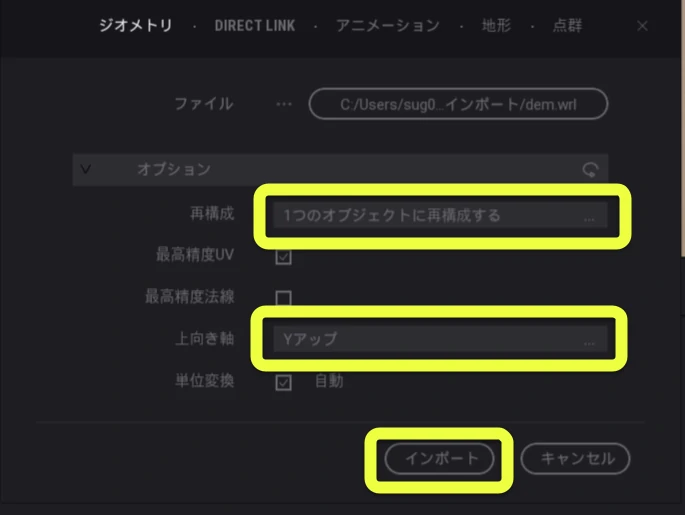
・オプションは次の通りに設定して、インポート をクリック
再構成:一つのオブジェクトに再構成する
上向き軸:Yアップ


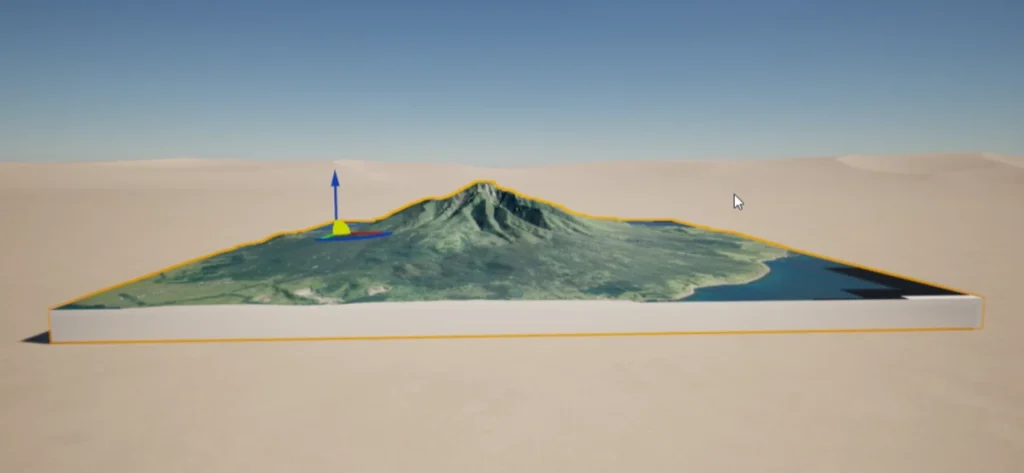
インポートに成功すると、先ほどの地形データがオブジェクトとしてビューポートに現れますが、画面からはみ出て見えないかもしれません。

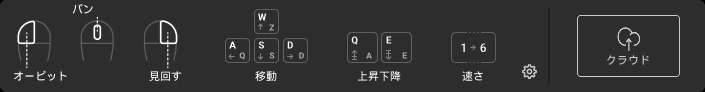
オブジェクトが画面からはみ出して見えない場合は、ビューポートを操作して地形が見える位置に画面を動かす必要があります。

画面操作はこちらの記事で詳しく解説しています。
(関連記事)Twinmotion|ビューポートの操作と設定
💡オブジェクトがどうしても見つからない場合は
インポートしたオブジェクトの場所がわからないときは、画面右のシーンパネルでオブジェクト名を選択してFキーを押すと、そのオブジェクトに視点が移ります。
地形モデルがひっくり返っているなど、向きがおかしい場合は自分でオブジェクトを回転します。
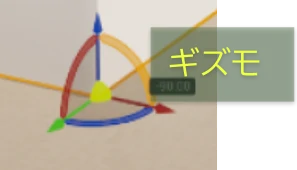
地形モデルをクリックすると、矢印のついたシンボルが表示されます。これをギズモと呼びます。

オブジェクトはこのギズモを使って操作します。
オブジェクトの操作はこちらの記事で詳しく解説しています。
(関連記事)Twinmotion|オブジェクトを操作する
次は読込んだ地形データを操作して縮尺を実寸に合わせます。
[STEP3]縮尺を実寸に合わせる
インポートしたこの地形モデルは実際のスケールとは違っています。
仮の背景として、そのまま使ってもよいですが、動的なシーンや大規模なプロジェクトなど、用途によっては縮尺を合わせておきたい場面もあるかと思います。
まずはインポートした3Dモデルのサイズを確認してみましょう。
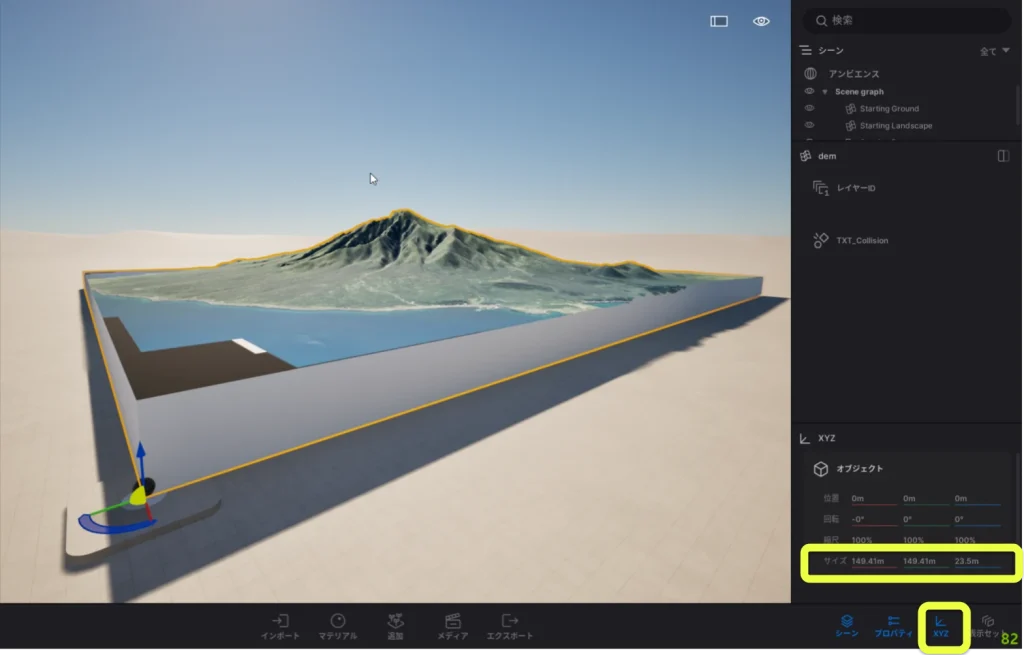
ビューポートに現れている地形オブジェクトを選択して、画面右下にある 変換パネル![]() をクリックすると、画面右に現れたパネルの中に3Dモデルのサイズが表示されます。
をクリックすると、画面右に現れたパネルの中に3Dモデルのサイズが表示されます。

この地形モデルは、縦横の1辺が 149.41m、高さが 23.5m で、実際のサイズと比べるとずいぶんと小さいことがわかります。
💡地理院地図で生成される3Dモデルは、指定した地形の範囲が異なっていても全て同じ大きさの3Dモデルとして出力されます。
STEP1で確認した通り、実際のサイズは縦横 約13.77km四方 で、メートルに直すと 13770m です。
13770m÷149.41=約92.16倍すれば、実寸と一致することになります。
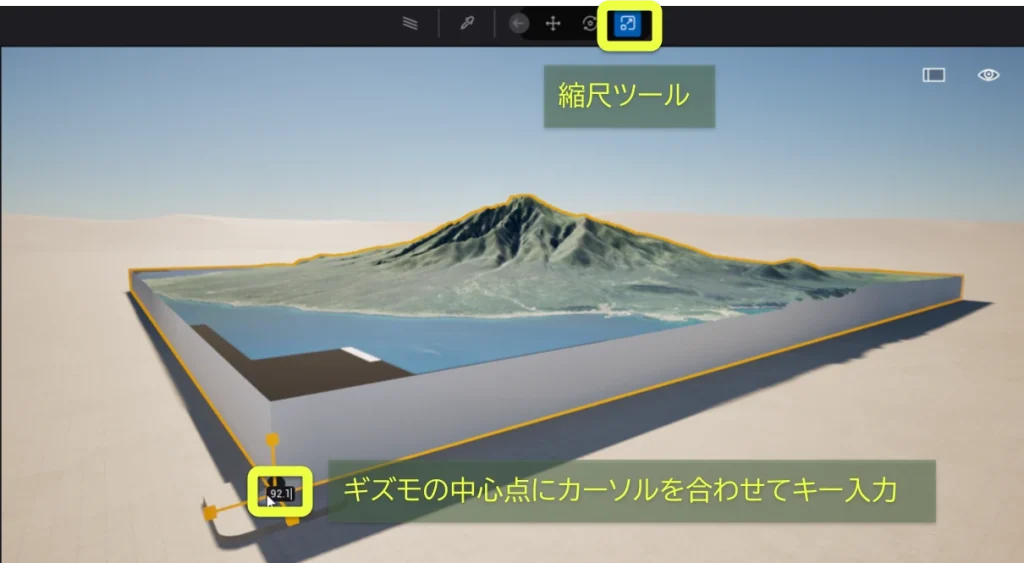
オブジェクトの縮尺変更は縮尺ツールを使うと便利です。
・画面上ツールバーの 縮尺![]() を選択
を選択
・地形オブジェクトのギズモ中心部にマウスカーソルを合わせる
・キーボードで 92.16 と倍率を入力してEnterキーを押す。

縮尺変更は、縦・横・高さの寸法比を変えないようにする必要があります。
ギズモの中心点で縮尺を変えると、縦・横・高さの寸法比を維持してスケーリングできます。
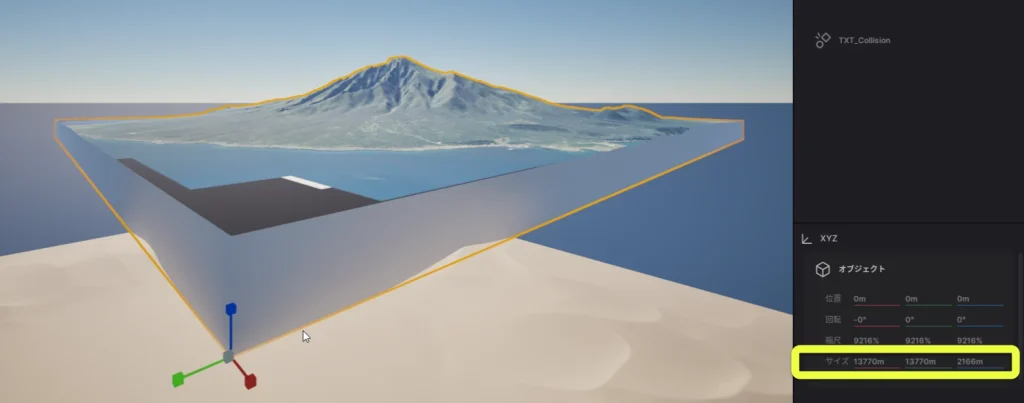
縮尺を修正した後のサイズを変換パネル![]() で確認してみましょう。
で確認してみましょう。

縦・横 13770mになりました。
💡変換パネルでサイズ変更する場合の注意点
実は、変換パネルに表示されている「サイズ」へ、実際の大きさを直接入力することで3Dモデルのサイズを変更することもできます。
ただし、縦・横・高さの寸法比を維持したままサイズ変更するオプションはありません。
縦横方向は実サイズ通りの入力でかまいませんが、高さ方向(標高)に関しては、生成された地形モデルの海抜点にズレがあるため正確な標高値がわかりません。
高さ方向の寸法比を維持して直接入力で変更したい場合は、この記事を例にすれば、元の大きさに92.16倍した値を入力する必要があります。
これで3Dモデルのスケールが実物と一致しました。
あとは、こんな感じで3D景観の背景にしたりと、好きなように使うだけです。

まとめ
国土地理院のオンライン地図「地理院地図」から、地形の3Dモデルを生成してTwinmotionへインポートする方法を紹介しました。
地理院地図では、ユーザーがオリジナルの地図を作成して地形情報を閲覧したり、3Dモデルを含む様々な地形データをダウンロードすることができます。
地理院地図で生成した地形の3DモデルはTwinmotionにインポートすることができます。
方法は次の3ステップです。
①地図上で範囲を設定して地形を3D化する。
②Twinmotionへ3Dモデルとしてインポート
③縮尺を実サイズに合わせる
生成された3Dモデルには高精細な航空写真のテクスチャを使うことができるので、Twinmotionで制作する3D景観の背景としても十分活用できます。
実際の日本の地形を使った3D景観を制作してみたい人は、ぜひ試してみてください!















ディスカッション
コメント一覧
まだ、コメントがありません